这篇文章主要介绍“C/C++ Qt如何自定义Dialog对话框组件”,在日常操作中,相信很多人在C/C++ Qt如何自定义Dialog对话框组件问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”C/C++ Qt如何自定义Dialog对话框组件”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
但有时候我们需要一次性修改多个数据,使用默认的模态对话框似乎不太够用,此时我们需要自己创建一个自定义对话框,这类对话框也是一种窗体,所以可以在其上面放置任何的通用组件,以实现更多复杂的开发需求。
目前自定义对话框与主窗体的通信有两种方式,一种是通过函数实现通信,另一种则是通过信号实现通信,我们以通过函数通信为基础,解释一下如何实现跨窗体通信。
首先需要创建一个自定义对话框,对话框具体创建流程如下
选择项目 -> AddNew -> QT -> Qt设计师界面类 -> 选择空白Dialog -> 命名为Dialog保存

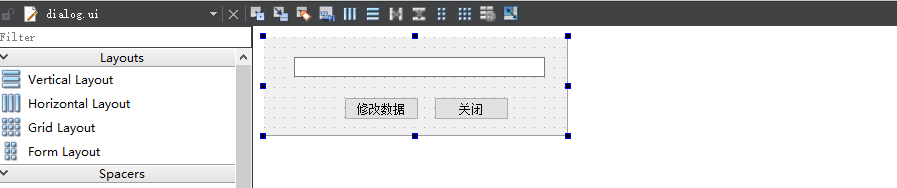
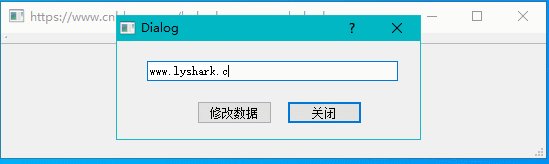
直接选中Dianlog.ui并绘制界面为以下,一个编辑框,两个按钮。

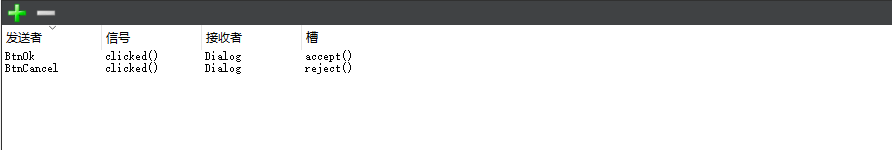
其次需要在Dialog对话框上增加两个信号,分别是点击和关闭,并将信号关联到两个槽函数上,其信号应该写成如下样子。

接着我们点开dialog.cpp这个类则是对话框类,类内需要定义两个成员函数,它们的功能如下:
第一个 GetValue() 用来获取当前编辑框内的数据并将数据返回给父窗体。
第二个 SetValue() 用来接收传入的参数,并将此参数设置到自身窗体中的编辑框内。
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
}
// 用于MainWindow获取编辑框中的数据
QString Dialog::GetValue()
{
return ui->lineEdit->text();
}
// 用于设置当前编辑框中的数据为MainWindow
// https://www.cnblogs.com/lyshark
void Dialog::SetValue(QString x)
{
ui->lineEdit->setText(x);
}
Dialog::~Dialog()
{
delete ui;
}
void Dialog::on_BtnOk_clicked()
{
}
void Dialog::on_BtnCancel_clicked()
{
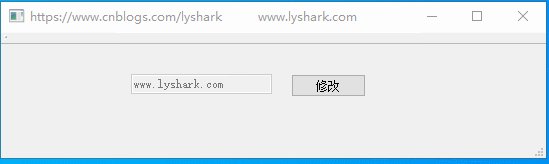
}对于主函数来说,当用户点击on_pushButton_clicked()按钮时,我们需要动态将自己创建的Dialog加载,读取出主窗体编辑框内的值并设置到子窗体内,当用户按下QDialog::Accepted时则是获取子窗体内的值,并将其设置到父窗体的编辑框内,主函数代码如下所示.
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <iostream>
#include <QDialog>
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lineEdit->setEnabled(false);
ui->lineEdit->setText("hello lyshark");
}
MainWindow::~MainWindow()
{
delete ui;
}
// By: LyShark
// https://www.cnblogs.com/lyshark
// 按钮点击后执行
void MainWindow::on_pushButton_clicked()
{
// 创建模态对话框
Dialog *ptr = new Dialog(this); // 创建一个对话框
Qt::WindowFlags flags = ptr->windowFlags(); // 需要获取返回值
ptr->setWindowFlags(flags | Qt::MSWindowsFixedSizeDialogHint); // 设置对话框固定大小
// 读取MainWindows参数并设置到Dialog
QString item = ui->lineEdit->text();
ptr->SetValue(item);
int ref = ptr->exec(); // 以模态方式显示对话框
if (ref==QDialog::Accepted) // OK键被按下,对话框关闭
{
// 当BtnOk被按下时,则设置对话框中的数据
QString the_value = ptr->GetValue();
std::cout << "value = " << the_value.toStdString().data() << std::endl;
ui->lineEdit->setText(the_value);
}
// 删除释放对话框句柄
delete ptr;
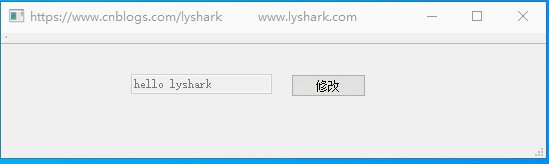
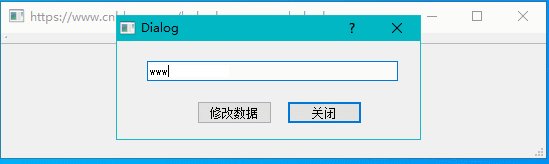
}具体演示代码如下所示:

而对于信号版来说,我们需要在dialog.h头文件中增加sendText()信号,以及on_pushButton_clicked()槽函数的声明。
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = nullptr);
~Dialog();
// By: LyShark
// https://www.cnblogs.com/lyshark
private:
Ui::Dialog *ui;
// 定义信号(信号只需声明无需实现)
signals:
void sendText(QString str);
private slots:
void on_pushButton_clicked();
};
#endif // DIALOG_Hdialog.cpp中则在构造函数中建立连接,并提供一个发送到MainWindow中的按钮.
#include "dialog.h"
#include "ui_dialog.h"
// By: LyShark
// https://www.cnblogs.com/lyshark
Dialog::Dialog(QWidget *parent) :QDialog(parent),ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->pushButton, SIGNAL(clicked()), this, SLOT(onBtnClick()));
}
Dialog::~Dialog()
{
delete ui;
}
// 发送信号到MainWindow
void Dialog::on_pushButton_clicked()
{
QString send_data = ui->lineEdit->text();
emit sendText(send_data);
}主窗体头文件mainwindow.h中定义receiveMsg接受数据的槽函数.
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = nullptr);
~MainWindow();
// By: LyShark
// https://www.cnblogs.com/lyshark
private slots:
// 定义槽函数
void receiveMsg(QString str);
void on_pushButton_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H并在mainwindow.cpp中实现这个槽函数。
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "dialog.h"
#include <QDialog>
// By: LyShark
// https://www.cnblogs.com/lyshark
MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent),ui(new Ui::MainWindow)
{
ui->setupUi(this);
ui->lineEdit->setEnabled(false);
}
// 接收信号并设置到LineEdit上
void MainWindow::receiveMsg(QString str)
{
ui->lineEdit->setText(str);
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::on_pushButton_clicked()
{
Dialog *subwindow = new Dialog(this);
// 当收到sendText信号时使用receiveMsg槽函数处理
connect(subwindow, SIGNAL(sendText(QString)), this, SLOT(receiveMsg(QString)));
subwindow->show();
}代码运行后与基于函数版的基本一致,但在灵活性上来说信号版更好一些。

自定义对话框基本就这些内容,灵活运行这些组件,很容易就能实现一些有用的表格编辑器。

到此,关于“C/C++ Qt如何自定义Dialog对话框组件”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。