本篇内容介绍了“Vue组件之间的数据共享怎么实现”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
1.父子关系
2.兄弟关系
父子组件之间的数据共享又分为:
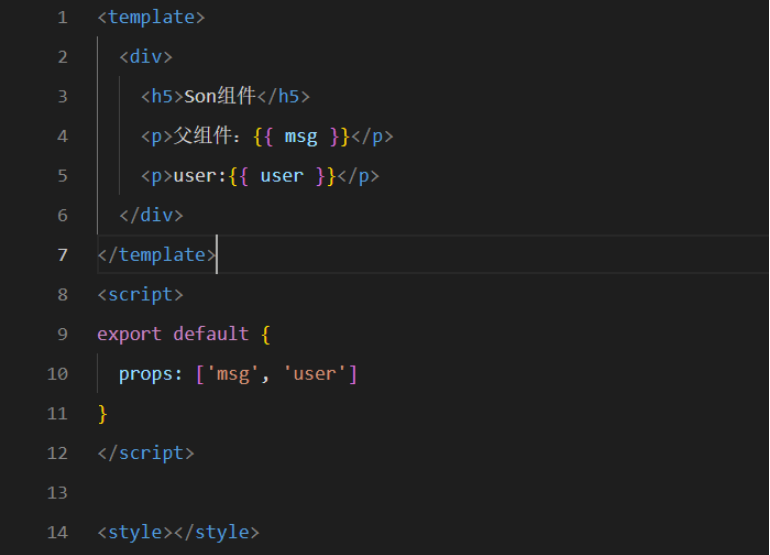
子组件:

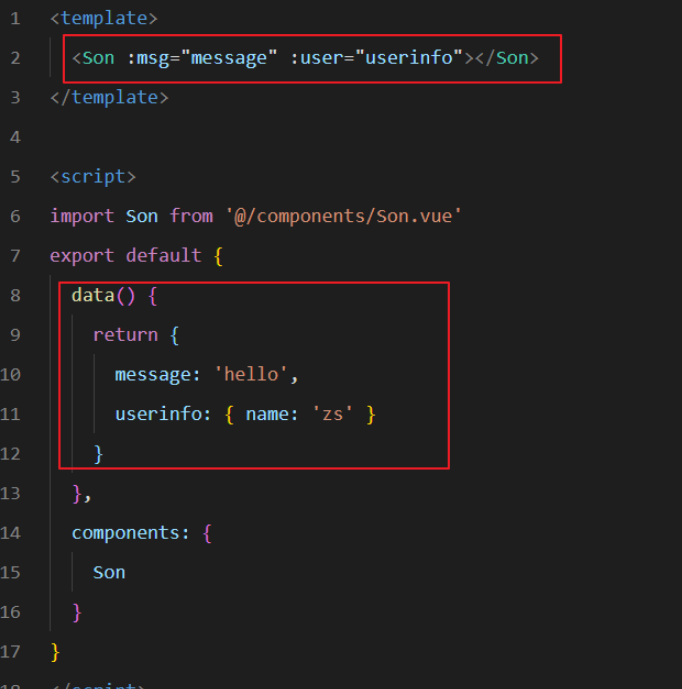
父组件:

子组件向父组件共享数据使用自定义事件。示例代码如下
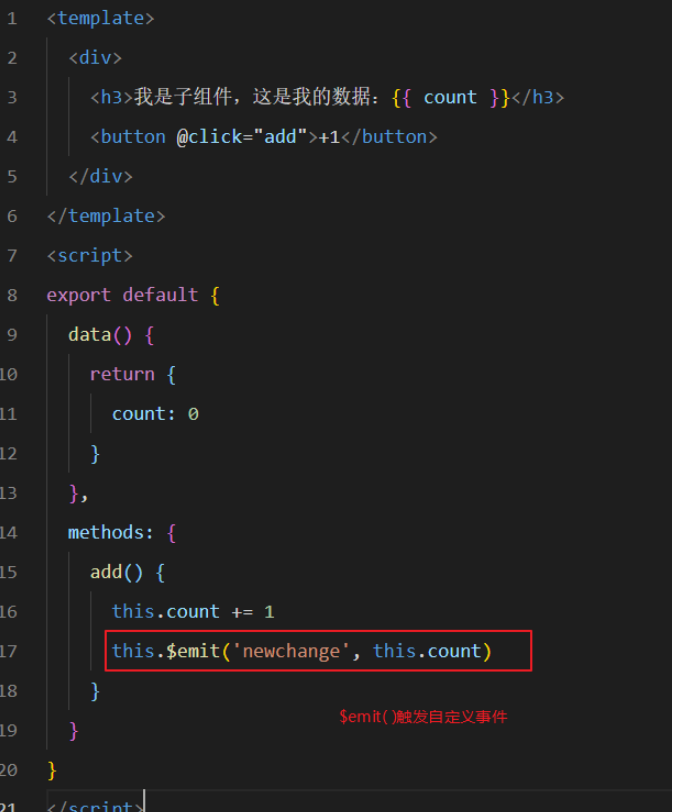
子组件:

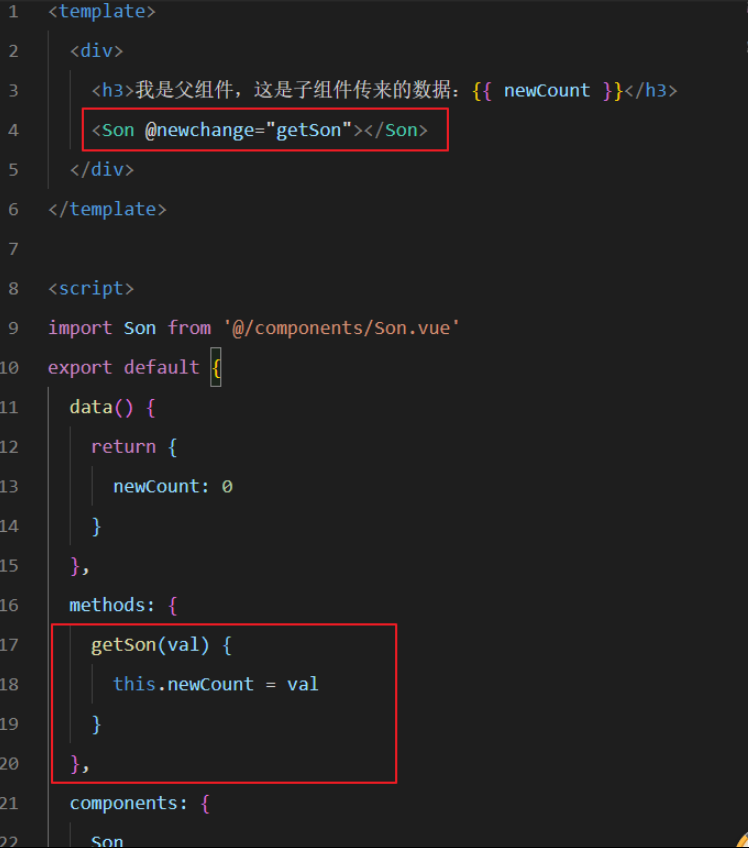
父组件:

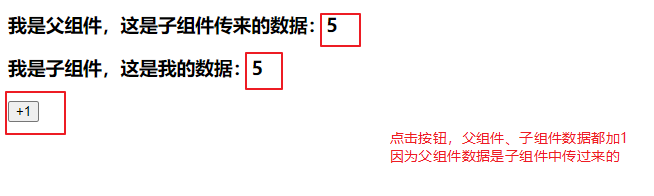
页面显示结果:

在 vue2.x 中,兄弟组件之间数据共享的方案是 EventBus
EventBus使用方法:
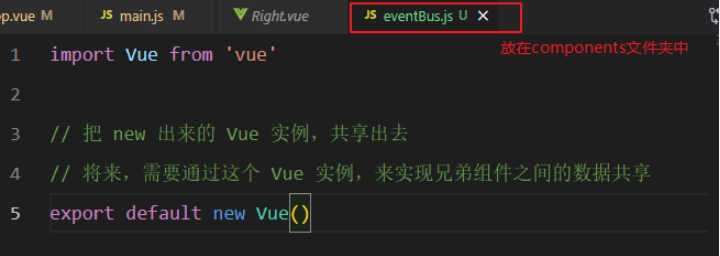
创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象
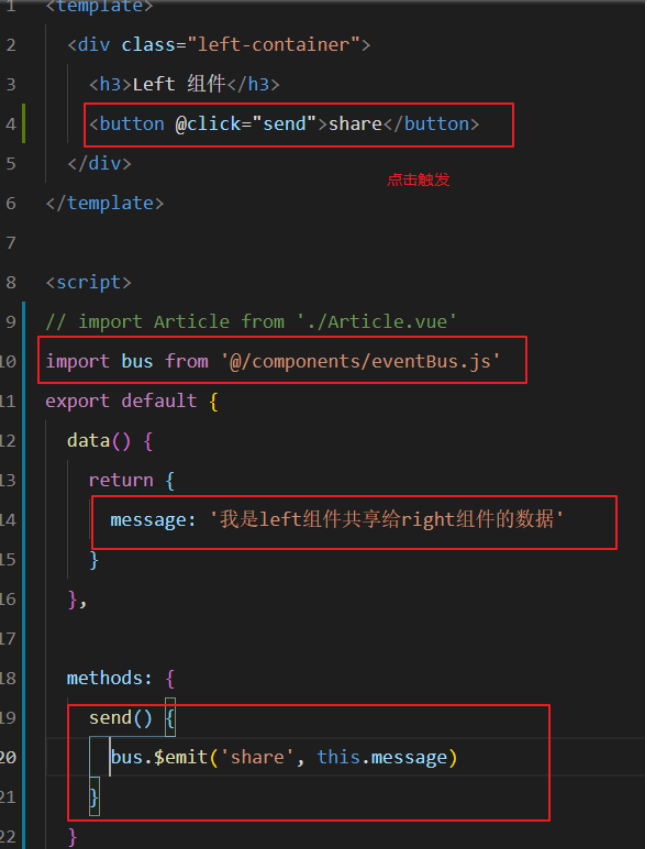
在数据发送方,调用 bus.$emit(‘事件名称', 要发送的数据) 方法触发自定义事件
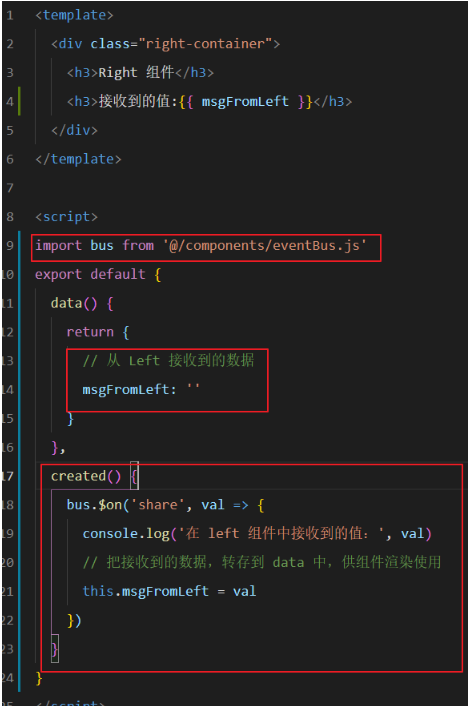
在数据接收方,调用 bus.$on(‘事件名称', 事件处理函数) 方法注册一个自定义事件
示例:
1.创建 eventBus.js 模块,并向外共享一个 Vue 的实例对象

2. 在数据发送方,调用 bus.$emit(‘事件名称', 要发送的数据) 方法触发自定义事件

3.在数据接收方,调用 bus.$on(‘事件名称', 事件处理函数) 方法注册一个自定义事件

“Vue组件之间的数据共享怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。