这篇文章主要介绍“css3如何实现div右侧滑入”,在日常操作中,相信很多人在css3如何实现div右侧滑入问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css3如何实现div右侧滑入”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
方法:1、利用“div{animation:名称 时间}”语句给div元素绑定滑动动画;2、利用“@keyframes 名称{0%{transform:translateX(滑入距离)}}”语句设置滑动动画的动作,实现div右侧滑入效果。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样实现div右侧滑入
在css中,想要实现div右侧滑入效果,可以利用animation属性和@keyframes规则。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
还有transform属性用于设置图片滑动的动作。transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
0%{transform:translateX(250px);}
}
.div2{
width:200px;
height:150px;
border:1px solid red;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div2"><div class="div1">这是一个带边框的div</div></div>
</body>
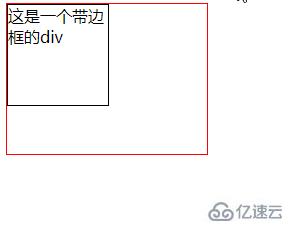
</html>输出结果:

到此,关于“css3如何实现div右侧滑入”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。