小编给大家分享一下JavaScript中如何实现函数封装随机颜色验证码,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
数字或者字母或者数字字母混合的n位验证码带随机的颜色。
function verify(a = 6,b = "num"){
//定义三个随机验证码验证码库
var num ="0123456789"
var str ="abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNIPQRSTUVWXYZ"
var mixin = num +str;
//定义一个空字符串用来存放验证码
var verify=""
if(a == undefined || b == undefined){
//验证输入是否合法 不通过就抛出一个异常
throw new Error("参数异常");
}else{
if(a ==""||b==""){
//判断用户是否没有输入
throw new Error("参数非法.");
}else{
//检测输入的类型来判断是否进入
var typea = typeof(a);
var typeb = typeof(b);
if(typea =="number" && typeb =="string"){
if(b == "num"){
//定义一个循环来接收验证码 纯数字验证码
for(var i=0;i<a;i++){
//定义一个变量来存储颜色的随机值
var r1 = Math.random()*255;
var g1 = Math.random()*255;
var b1 = Math.random()*255;
//确定随机索引
var index = Math.floor(Math.random()*(num.length-1))
//确定随机的验证码
var char = num[index];
//给随机的验证码加颜色
verify += `<span style ='color:rgb(${r1},${g1},${b1})'>${char}</span>`
}
//返回到数组本身
return verify;
}else if(b =="str"){
for(var i=0;i<a;i++){
//纯字母的验证码
var r1 = Math.random()*255;
var g1 = Math.random()*255;
var b1 = Math.random()*255;
var index = Math.floor(Math.random()*(str.length-1));
var char = str[index];
verify += `<span style ='color:rgb(${r1},${g1},${b1})'>${char}</span>`
}
return verify;
}else if(b == "mixin"){
// 混合型的验证码
for(var i=0;i<a;i++){
var r1 = Math.random()*255;
var g1 = Math.random()*255;
var b1 = Math.random()*255;
var index = Math.floor(Math.random()*(mixin.length-1));
var char = mixin[index];
verify += `<span style ='color:rgb(${r1},${g1},${b1})'>${char}</span>`
}
return verify;
}else{
//验证没通过抛出一个异常
throw new Error("输入类型非法.")
}
}else{
//验证没通过抛出一个异常
throw new Error("输入类型非法.")
}
}
}
}下面我们来调用函数试试看
//第一个值为用户输入的长度,第二个为类型!
var arr = verify(8,"mixin");
document.write(arr)
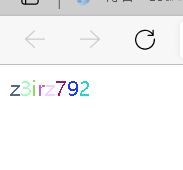
上面就是结果啦!
以上是“JavaScript中如何实现函数封装随机颜色验证码”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。