本篇内容主要讲解“html的盒子模型有哪些”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html的盒子模型有哪些”吧!
html的盒子模型有2种:1、w3c的盒子模型,其padding和border不被包含在定义的width和height之内;2、IE的盒子模型,其padding和border被包含在定义的width和height之内。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在网站的制作中,一个复杂的页面,被划分为一个一个的小块。
通过这种划分,把网站的开发过程化整为零、化繁为简,以达到减少开发工作,减轻维护压力的目的。
在网页中,把这种划分后的小块形象的看成一个个的盒子。只有理解了盒子模型才能更好的排版,更好的编写网站界面
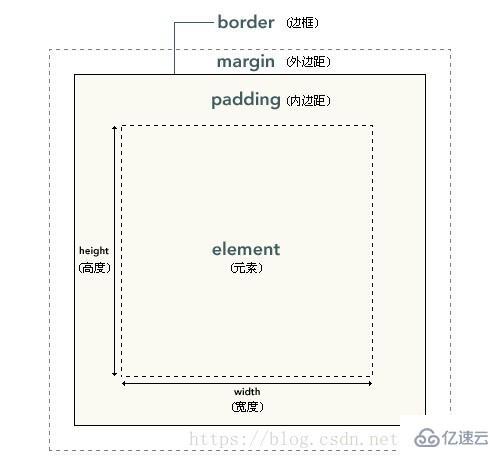
把HTML中的元素看做是一个矩形的盒子(盛装内容的的容器),每个容器都是由元素内容、内边距(padding)、边框(border)和外边距(margin)组成。

ps:浏览器默认的margin值为8px!
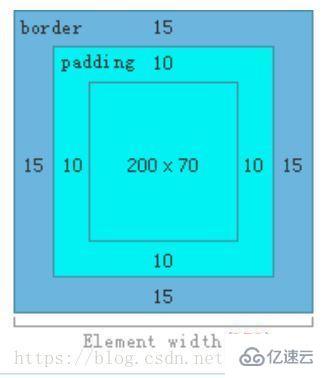
w3c的盒子模型: padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding ) 此属性表现为标准模式下的盒模型。

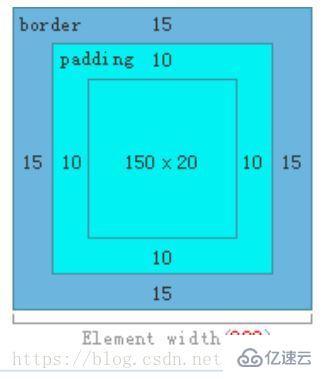
IE的盒子模型: padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width ) 。

ps:一般都使用标准的w3c盒子模型,如果需要使用IE的盒子模型,可以使用box-sizing属性进行修改。
w3c的盒子模型
.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}IE的盒子模型
.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}到此,相信大家对“html的盒子模型有哪些”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。