жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬зҜҮеҶ…е®№дё»иҰҒи®Іи§ЈвҖңSpringMVCеҰӮдҪ•е®һзҺ°ж–Ү件дёҠдј дёӢиҪҪвҖқпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢдёҚеҰЁжқҘзңӢзңӢгҖӮжң¬ж–Үд»Ӣз»Қзҡ„ж–№жі•ж“ҚдҪңз®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәгҖӮдёӢйқўе°ұи®©е°Ҹзј–жқҘеёҰеӨ§е®¶еӯҰд№ вҖңSpringMVCеҰӮдҪ•е®һзҺ°ж–Ү件дёҠдј дёӢиҪҪвҖқеҗ§!

pom.xml
<dependencies> <!-- SpringMVC --> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.13</version> </dependency> <!-- ж—Ҙеҝ— --> <dependency> <groupId>ch.qos.logback</groupId> <artifactId>logback-classic</artifactId> <version>1.2.3</version> </dependency> <!-- ServletAPI --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> <!-- Spring5е’ҢThymeleafж•ҙеҗҲеҢ… --> <dependency> <groupId>org.thymeleaf</groupId> <artifactId>thymeleaf-spring5</artifactId> <version>3.0.12.RELEASE</version> </dependency> <!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload --> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency> <!-- springMVC end--> <!-- еҜје…Ҙspringеқҗж Ү--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context</artifactId> <version>5.3.11</version> </dependency> <!-- еҜје…ҘжөӢиҜ•еқҗж Ү--> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> <!-- жөӢиҜ•еқҗж Ү--> <!-- еҜје…ҘйӣҶжҲҗжөӢиҜ•еқҗж Ү--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-test</artifactId> <version>5.3.13</version> </dependency> <!-- йӣҶжҲҗжөӢиҜ•еқҗж Үend--> <!-- еҜје…Ҙmysqlеқҗж Ү--> <dependency> <groupId>mysql</groupId> <artifactId>mysql-connector-java</artifactId> <version>8.0.24</version> </dependency> <!-- mysqlеқҗж Үend--> <!-- еҜје…ҘdruidиҝһжҺҘжұ --> <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</artifactId> <version>1.2.8</version> </dependency> <!-- еҜје…ҘdruidиҝһжҺҘжұ end--> <!-- еҜје…ҘspringдёҠдёӢж–Ү--> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-context</artifactId> <version>5.3.11</version> </dependency> <!-- еҜје…ҘspringдёҠдёӢж–Үend--> <!-- еҜје…Ҙspring webејҖеҸ‘api start--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> <scope>provided</scope> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>javax.servlet.jsp-api</artifactId> <version>2.3.3</version> </dependency> <!-- еҜје…Ҙspring webејҖеҸ‘end--> <!-- еҜје…Ҙjacksonзҡ„дҫқиө–--> <dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.12.1</version> </dependency> <!--дёҠдј еҠҹиғҪзҡ„е…ій”®jar --> <!-- https://mvnrepository.com/artifact/commons-fileupload/commons-fileupload --> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.1</version> </dependency> </dependencies>
дёҠдј еҠҹиғҪзҡ„е…ій”®jar

web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <!--й…ҚзҪ®springMVCзҡ„зј–з ҒиҝҮж»ӨеҷЁ--> <!-- SpringMVCдёӯеӨ„зҗҶзј–з Ғзҡ„иҝҮж»ӨеҷЁдёҖе®ҡиҰҒй…ҚзҪ®еҲ°е…¶д»–иҝҮж»ӨеҷЁд№ӢеүҚпјҢеҗҰеҲҷж— ж•Ҳ--> <!-- еӯ—з¬ҰйӣҶиҝҮж»ӨеҷЁ --> <filter> <description>еӯ—з¬ҰйӣҶиҝҮж»ӨеҷЁ</description> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <description>еӯ—з¬ҰйӣҶзј–з Ғ</description> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <!-- еӯ—з¬ҰйӣҶжӢҰжҲӘ --> <filter-mapping> <filter-name>characterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <filter> <filter-name>HiddenHttpMethodFilter</filter-name> <filter-class>org.springframework.web.filter.HiddenHttpMethodFilter</filter-class> </filter> <filter-mapping> <filter-name>HiddenHttpMethodFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <!-- жіЁеҶҢеүҚз«ҜжҺ§еҲ¶еҷЁDispatcherServlet--> <servlet> <servlet-name>DispatcherServlet</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:springMVC.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>DispatcherServlet</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app>
springMVC.xml
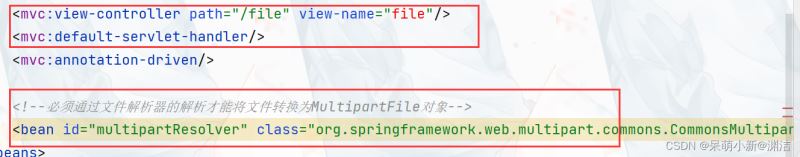
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!-- жү«жҸҸ组件--> <context:component-scan base-package="com.vector"/> <!-- й…ҚзҪ®Thymeleafи§Ҷеӣҫи§ЈжһҗеҷЁ --> <bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver"> <property name="order" value="1"/> <property name="characterEncoding" value="UTF-8"/> <property name="templateEngine"> <bean class="org.thymeleaf.spring5.SpringTemplateEngine"> <property name="templateResolver"> <bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver"> <!-- и§ҶеӣҫеүҚзјҖ --> <property name="prefix" value="/WEB-INF/templates/"/> <!-- и§ҶеӣҫеҗҺзјҖ --> <property name="suffix" value=".html"/> <property name="templateMode" value="HTML5"/> <property name="characterEncoding" value="UTF-8" /> </bean> </property> </bean> </property> </bean> <!-- еӨ„зҗҶе“Қеә”дёӯж–ҮеҶ…е®№д№ұз Ғ --> <bean class="org.springframework.http.converter.StringHttpMessageConverter"> <property name="defaultCharset" value="UTF-8" /> <property name="supportedMediaTypes"> <list> <value>text/html</value> <value>application/json</value> </list> </property> </bean> <mvc:view-controller path="/" view-name="index"/> <mvc:view-controller path="/file" view-name="file"/> <mvc:default-servlet-handler/> <mvc:annotation-driven/> <!--еҝ…йЎ»йҖҡиҝҮж–Ү件解жһҗеҷЁзҡ„и§ЈжһҗжүҚиғҪе°Ҷж–Ү件иҪ¬жҚўдёәMultipartFileеҜ№иұЎ--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"></bean> </beans>
е®һзҺ°йЎөйқўи·іиҪ¬,vueж–Ү件解жһҗ,дёҠдј еҶ…е®№и§Јжһҗзҡ„е…ій”®

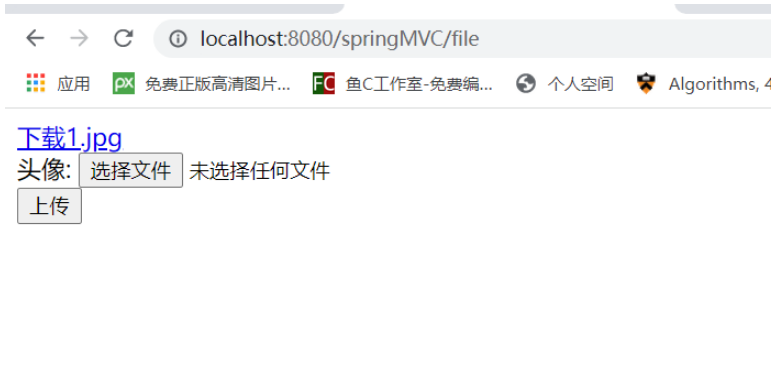
file.htmlеҶ…е®№demo
<body>
<a th:href="@{/testDown}" rel="external nofollow" >дёӢиҪҪ1.jpg</a>
<form th:action="@{/testUp}" method="post" enctype="multipart/form-data">
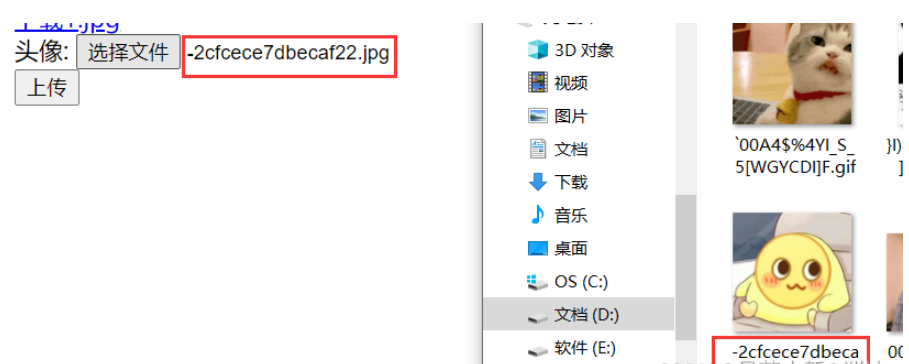
еӨҙеғҸ: <input type="file" name="photo"><br>
<input type="submit" value="дёҠдј ">
</form>
</body>package com.vector.controller;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.ResponseEntity;
import org.springframework.stereotype.Controller;
import org.springframework.util.MultiValueMap;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import javax.annotation.Resource;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpSession;
import java.io.File;
import java.io.FileInputStream;
import java.io.IOException;
import java.io.InputStream;
import java.util.UUID;
@Controller
public class FileUpAndDownController {
@RequestMapping("/testDown")
public ResponseEntity<byte[]> testResponseEntity(HttpSession session) throws IOException {
//иҺ·еҸ–ServletContextеҜ№иұЎ
ServletContext servletContext = session.getServletContext();
//иҺ·еҸ–жңҚеҠЎеҷЁдёӯж–Ү件зҡ„зңҹе®һи·Ҝеҫ„
String realPath = servletContext.getRealPath("/static/img/1.jpg");
//еҲӣе»әиҫ“е…ҘжөҒ
InputStream is = new FileInputStream(realPath);
//еҲӣе»әеӯ—иҠӮж•°з»„
byte[] bytes = new byte[is.available()];
//е°ҶжөҒиҜ»еҲ°еӯ—иҠӮж•°з»„дёӯ
is.read(bytes);
//еҲӣе»әHttpHeadersеҜ№иұЎи®ҫзҪ®е“Қеә”еӨҙдҝЎжҒҜ
MultiValueMap<String, String> headers = new HttpHeaders();
//и®ҫзҪ®иҰҒдёӢиҪҪж–№ејҸд»ҘеҸҠдёӢиҪҪж–Ү件зҡ„еҗҚеӯ—
//Content-Disposition еӣәе®ҡеӣһеӨҚеҶ…е®№ж јејҸ attachmentд»Ҙйҷ„件еҪўејҸдёӢиҪҪ filename=1.jpgж–Ү件еҗҚ
//еҸҜд»Ҙе°ҶfilenameжӢјжҺҘдёәеҠЁжҖҒе‘ҪеҗҚ
headers.add("Content-Disposition", "attachment;filename=1.jpg");
//и®ҫзҪ®е“Қеә”зҠ¶жҖҒз Ғ
HttpStatus statusCode = HttpStatus.OK;
//еҲӣе»әResponseEntityеҜ№иұЎ
ResponseEntity<byte[]> responseEntity = new ResponseEntity<>(bytes, headers, statusCode);
//е…ій—ӯиҫ“е…ҘжөҒ
is.close();
return responseEntity;
}
@RequestMapping("/testUp")
public String testUp(@Value("multipartResolver") MultipartFile photo,HttpSession session) throws IOException {
//иҺ·еҸ–дёҠдј зҡ„ж–Ү件зҡ„ж–Ү件еҗҚ
String fileName = photo.getOriginalFilename();
//еӨ„зҗҶж–Ү件йҮҚеҗҚй—®йўҳ
//йҮҚеҗҚй—®йўҳжҳҜjava.ioдёӯеҶҷе…ҘеҗҢдёҖж–Ү件й»ҳи®ӨиҰҶзӣ–еҺҹж–Ү件еҶ…е®№еҜјиҮҙеӣҫзүҮиў«иҰҶзӣ–.
//иҺ·еҸ–ж–Ү件еҗҚеҗҺзјҖ
String suffixName = fileName.substring(fileName.lastIndexOf("."));
//е°ҶUUIDдҪңдёәж–Ү件еҗҚ uuidжҳҜ32дҪҚйҡҸжңәж•°,еҮ д№ҺдёҚеҸҜиғҪдјҡйҮҚеӨҚ
fileName = UUID.randomUUID().toString() + suffixName;
//иҺ·еҸ–жңҚеҠЎеҷЁдёӯphotoзӣ®еҪ•зҡ„и·Ҝеҫ„
ServletContext servletContext = session.getServletContext();
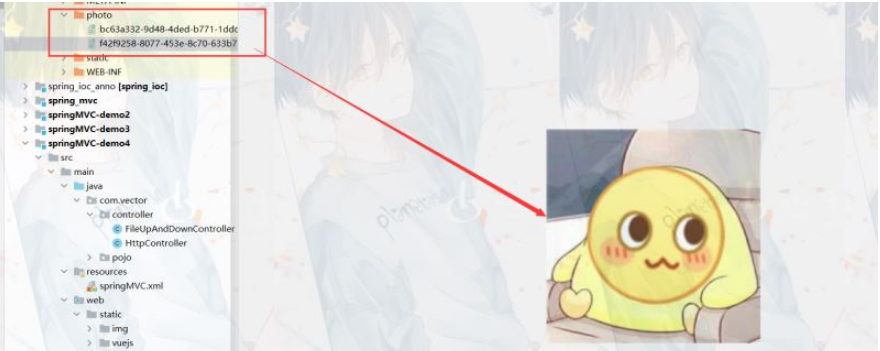
String photoPath = servletContext.getRealPath("photo");
File file = new File(photoPath);
//еҲӨж–ӯжңҚеҠЎеҷЁжҳҜеҗҰеӯҳеңЁиҜҘи·Ҝеҫ„
if(!file.exists()){
file.mkdir();
}
String finalPath = photoPath + File.separator + fileName;
//е®һзҺ°дёҠдј еҠҹиғҪ
photo.transferTo(new File(finalPath));
return "success";
}
}дёӢиҪҪеҠҹиғҪжөӢиҜ•


дёҠдј еҠҹиғҪжөӢиҜ•



еҲ°жӯӨпјҢзӣёдҝЎеӨ§е®¶еҜ№вҖңSpringMVCеҰӮдҪ•е®һзҺ°ж–Ү件дёҠдј дёӢиҪҪвҖқжңүдәҶжӣҙж·ұзҡ„дәҶи§ЈпјҢдёҚеҰЁжқҘе®һйҷ…ж“ҚдҪңдёҖз•Әеҗ§пјҒиҝҷйҮҢжҳҜдәҝйҖҹдә‘зҪ‘з«ҷпјҢжӣҙеӨҡзӣёе…іеҶ…е®№еҸҜд»Ҙиҝӣе…Ҙзӣёе…ійў‘йҒ“иҝӣиЎҢжҹҘиҜўпјҢе…іжіЁжҲ‘们пјҢ继з»ӯеӯҰд№ пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ