小编给大家分享一下Qt如何实现棋盘游戏,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
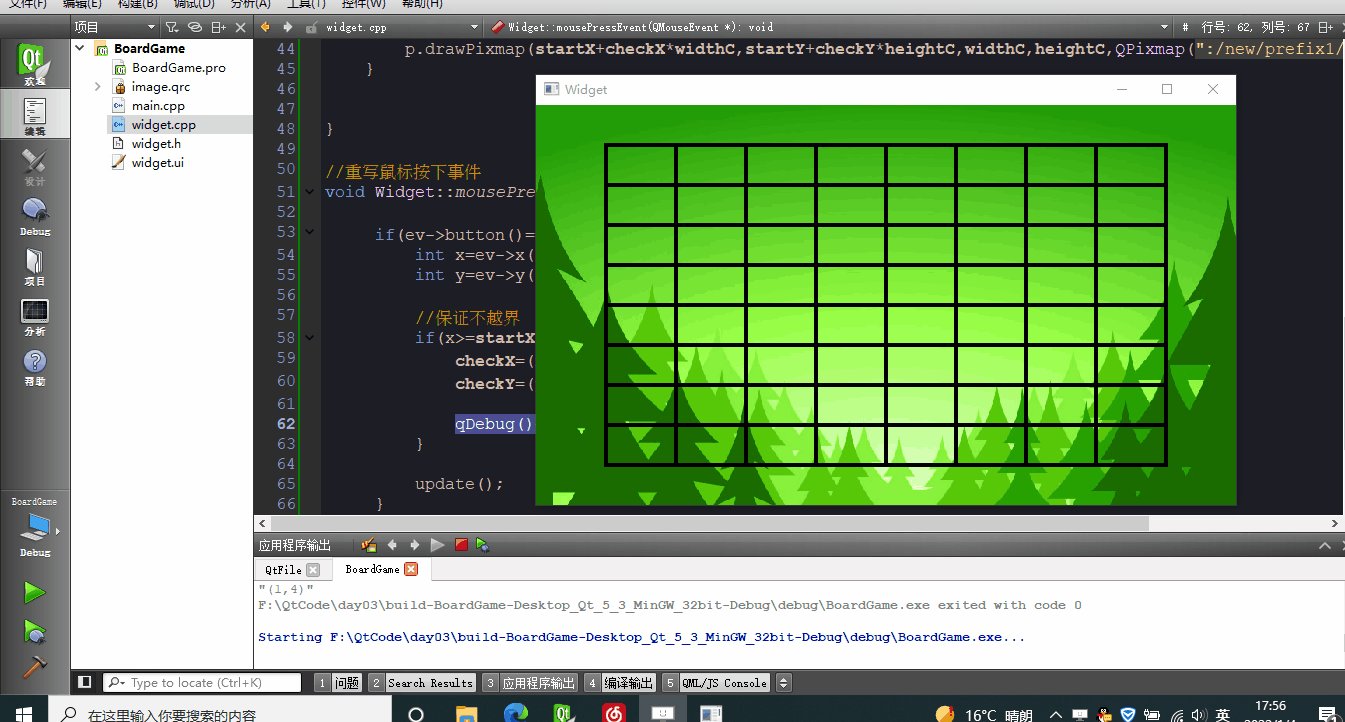
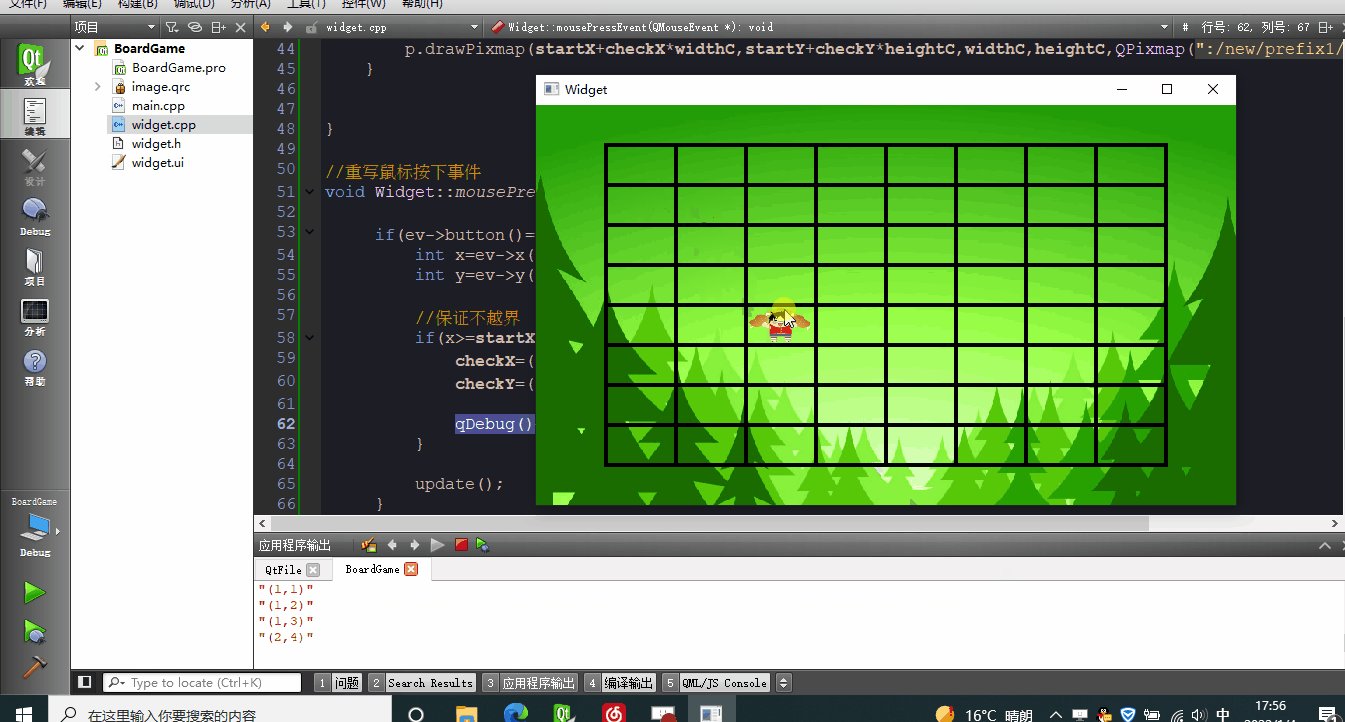
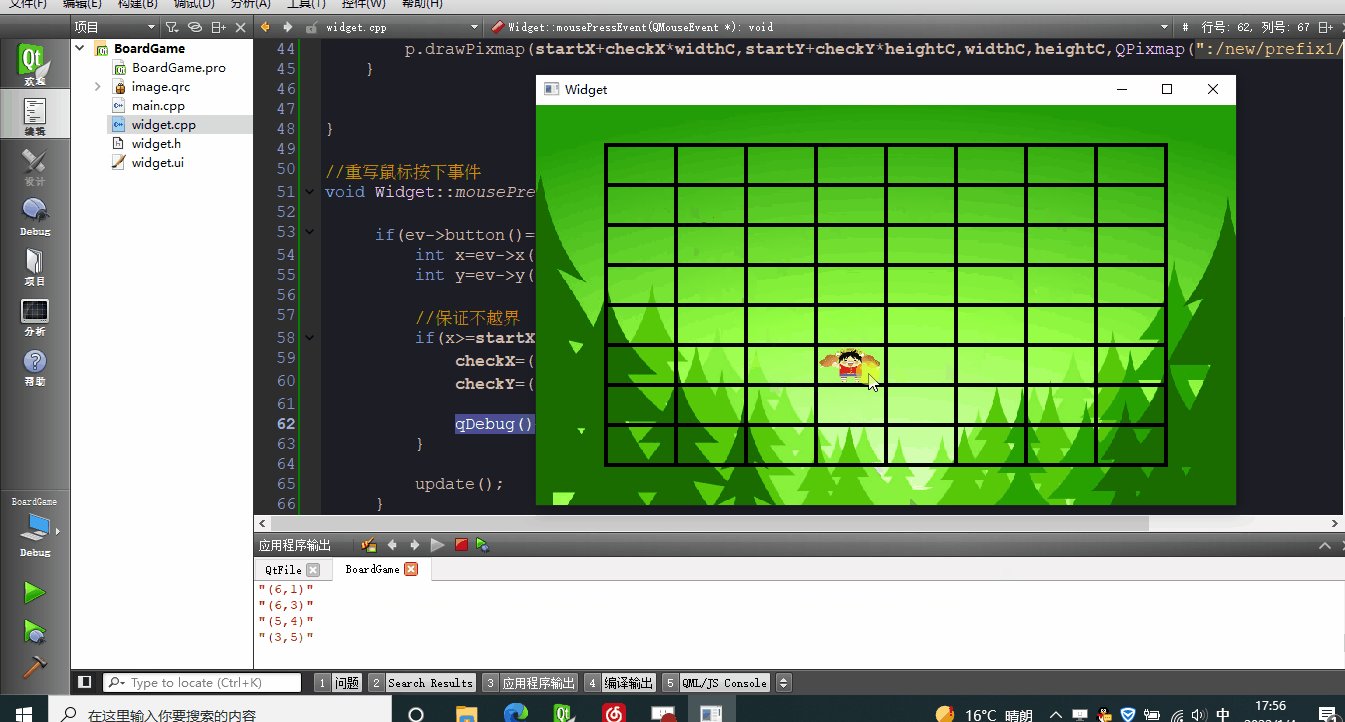
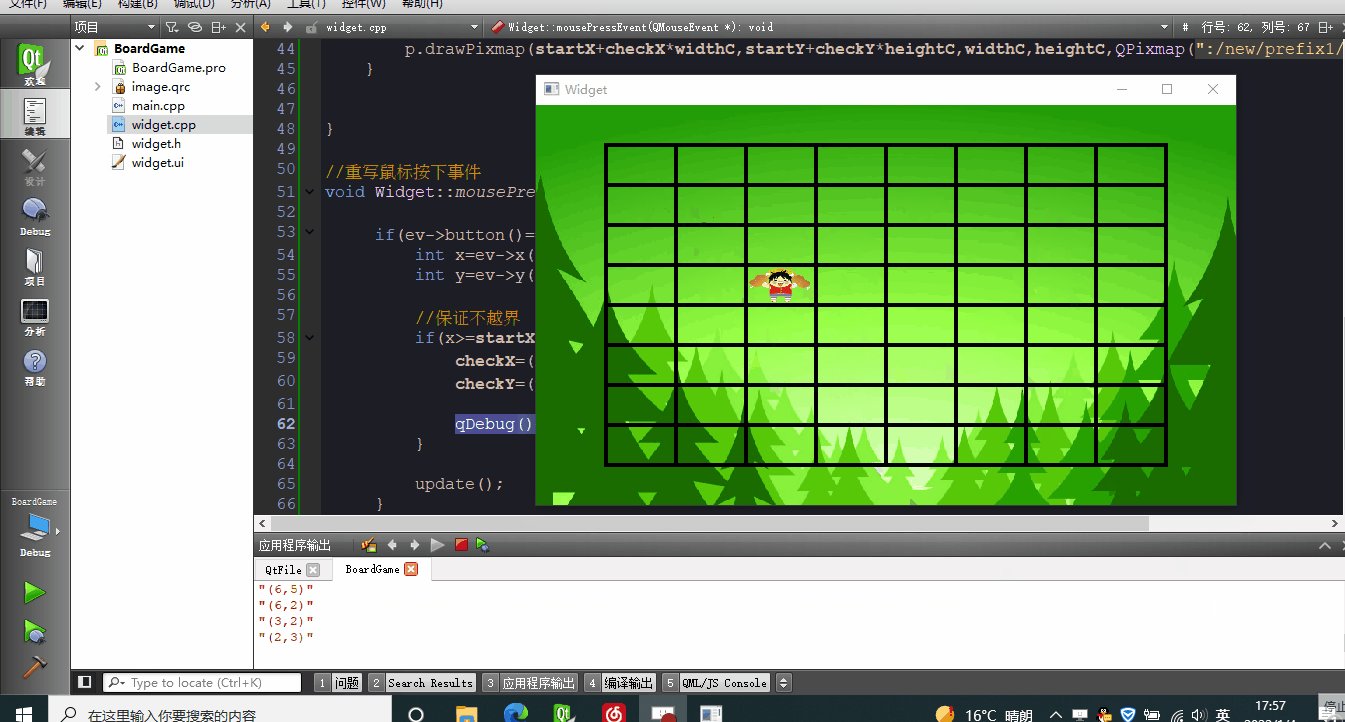
1、画背景图、线条
2、qDebug()与QString联合使用
qDebug()<<QString("(%1,%2)").arg(checkX).arg(checkY);结果演示

widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private:
void paintEvent(QPaintEvent *ev);
void mousePressEvent(QMouseEvent *ev);
int startX;
int startY;
int widthC;
int heightC;
int checkX;
int checkY;
private:
Ui::Widget *ui;
};
#endif // WIDGET_Hwidget.cpp
#include "widget.h"
#include "ui_widget.h"
#include <QPainter>
#include <QPaintEvent>
#include <QMouseEvent>
#include <QPen>
#include <QMessageBox>
#include <QDebug>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
resize(700,400);
checkX=-1;
checkY=-1;
}
void Widget::paintEvent(QPaintEvent *ev){
//画背景图
QPainter p(this);
p.drawPixmap(rect(),QPixmap(":/new/prefix1/image/Frame.jpg"));
QPen pen;
pen.setWidth(4);//设置线宽
pen.setColor("black");
p.setPen(pen);//把笔交给画家
//画网格
widthC=width()/10;
heightC=height()/10;
startX=widthC;
startY=heightC;
for(int i=0;i<9;i++){
p.drawLine(startX,startY+i*heightC,startX+8*widthC,startY+i*heightC);//画9条横线
p.drawLine(startX+i*widthC,startY,startX+i*widthC,startY+8*heightC);//画9条竖线
}
//画棋子
if(checkX!=-1&&checkY!=-1){
p.drawPixmap(startX+checkX*widthC,startY+checkY*heightC,widthC,heightC,QPixmap(":/new/prefix1/image/LuffyQ.png"));
}
}
//重写鼠标按下事件
void Widget::mousePressEvent(QMouseEvent *ev){
if(ev->button()==Qt::LeftButton){//左击才显示
int x=ev->x();
int y=ev->y();
//保证不越界
if(x>=startX&&x<=startX*9&&y>=startY&&y<=startY*9){
checkX=(x-widthC)/widthC;//获取棋子X
checkY=(y-heightC)/heightC;//获取棋子Y
qDebug()<<QString("(%1,%2)").arg(checkX).arg(checkY);
}
update();
}
}
Widget::~Widget()
{
delete ui;
}以上是“Qt如何实现棋盘游戏”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。