这篇文章主要介绍在html5中内联svg是什么意思,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
在html5中,内联svg是“Scalable Vector Graphics”的缩写,表示可伸缩矢量图形,用于定义用于网络的基于矢量的图形;svg使用XML格式定义图形,图像在放大或改变尺寸的情况下其图形质量不会有损失。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
什么叫html5内联svg
HTML5 支持内联 SVG。
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
SVG 图像可通过文本编辑器来创建和修改
SVG 图像可被搜索、索引、脚本化或压缩
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
示例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
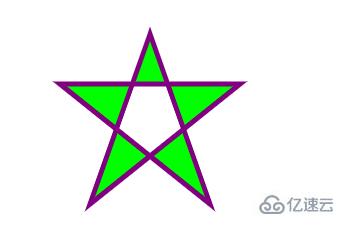
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/>
</svg>
</body>
</html>输出结果:

以上是“在html5中内联svg是什么意思”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。