这篇文章给大家分享的是有关javascript怎么设置图片居中的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
方法:1、用div和span包裹图片;2、用setAttribute()给其添加“display:table;text-align:center”和“display:table-cell;vertical-align:middle;”样式。
本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript设置图片居中的方法:
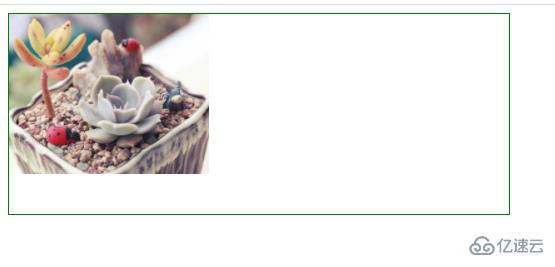
搭建一个HTML框架
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div {
width: 500px;
height: 200px;
border: green solid 1px;
}
</style>
</head>
<body>
<div id="app">
<span id="img">
<img src="img/1.jpg" width="200" />
</span>
</div>
</body>
</html>
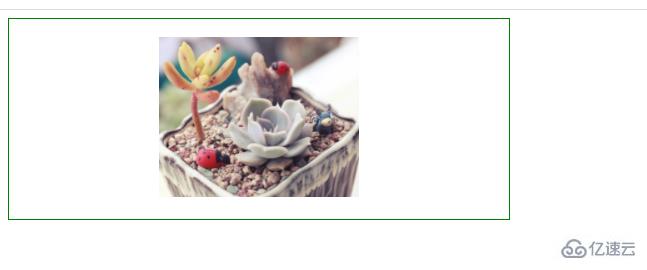
使用setAttribute()方法添加图片居中样式
var div=document.getElementById("app");
var img=document.getElementById("img");
div.setAttribute("style","display:table;text-align: center;");
img.setAttribute("style","display:table-cell;vertical-align: middle;");
感谢各位的阅读!关于“javascript怎么设置图片居中”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。