今天小编给大家分享一下html中怎么用css设置文字粗体样式的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
加粗标签有两个,一个“b”标签,一个“strong”标签。两个标签任意选择,为了代码容易选择b,常用还是strong标签。
Html 粗体代码:
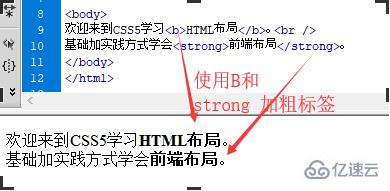
欢送离开CSS5进修<b>HTML结构</b>。<br />
根柢加实践方式学会<strong>前端布局</strong>。笔墨被标签加粗成绩截图:

思虑SEO要素,通常使用加粗标签来加粗,但为了排版丑陋,需要人造应用,而非为优化而运用,反而揠苗助长,任意涌现适量应用加粗标签,招致过火美化,不克不及获得征采引擎排名。
一般文章中,除了栏方针题问题、分类标题加粗外,表述形式专程对要害词笔墨字体加粗不超越3次。如果针对关头词美化加粗,首倡运用一次即可,或不运用,提防偏激优化反而不克不及得到排名。
除了html 标签加粗外,css 加粗名目应用也短长常多的,譬如段落栏目题目、文章标题、必要文段短句,也梗概使用。
Css名目代码:
font-weight:bold
font-weight —— 粗体名堂单词
bold —— 加粗
用CSS格局加粗实例代码:
Css代码:
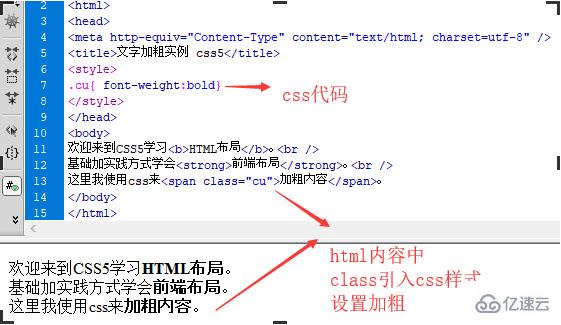
.cu{ font-weight:bold}Html代码:
这里我使用css来<span class="cu">加粗形式</span>。成果截图

残缺的HTML与CSS两种方法粗体加粗代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>笔墨加粗实例 css5</title>
<style>
.cu{ font-weight:bold}
</style>
</head>
<body>
欢迎来到CSS5学习<b>HTML结构</b>。<br />
根蒂根基加实践方式学会<strong>前端组织</strong>。<br />
这里我运用css来<span class="cu">加粗形式</span>。<br>
HTML直接标签内应用<span style="font-weight:bold">style配置</span>css加粗。
</body>
</html>以上就是“html中怎么用css设置文字粗体样式”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。