这篇文章主要介绍“DIV CSS怎么实现靠右浮动”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“DIV CSS怎么实现靠右浮动”文章能帮助大家解决问题。
要实现盒子包括(div、span、p、h2、h3、h4)等标签盒子靠右居右显示浮动,需要CSS样式为float,设置值为right(右),即使用css浮动属性样式float设置对象靠右靠左显示。
float:right可以设置对象靠右浮动居右显示
扩展相关知识阅读:
1、css浮动
2、div浮动
3、div字体居中
4、css内容居中
5、div布局居中
1、设置所有div居右浮动显示
div{float:right}扩展对span靠右
span{float:right}这样在HTML中出现的DIV就会默认被设置为靠右(float:right)
2、指定对象DIV盒子浮动靠右实例
假设HTML中一个DIV对象靠右,我们只需要对其css样式设置float:right即可。
为了便于实践,观察到div是否靠右,我们CSS命名案例的CLASS应用的选择器名为".亿速云-right",设置盒子css高为120px,css宽为320px,CSS边框为红色的1px实线边框。
完整css+div html源代码如下:
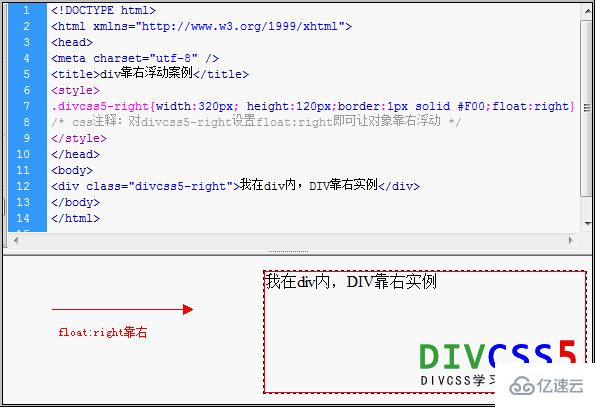
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="utf-8" /> <title>div靠右浮动案例</title> <style> .亿速云-right{width:320px; height:120px;border:1px solid #F00;float:right} /* css注释:对亿速云-right设置float:right即可让对象靠右浮动 */ </style> </head> <body> <div class="亿速云-right">我在div内,DIV靠右实例</div> </body> </html>靠右实例截图:

对DIV对象设置float:right靠右用法实例截图
这样对DIV设置float:right浮动靠右,即可让div靠右显示居右显示,如果是对span设置样式同样,span也会靠右显示居右浮动显示。
关于“DIV CSS怎么实现靠右浮动”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。