这篇文章主要介绍“HTML中怎么实现div左右布局”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“HTML中怎么实现div左右布局”文章能帮助大家解决问题。
div摆布组织赏析和组织方法
html左右结构思空见贯结构构造,结构组织常常接纳div标签来构造,而支配组织均采取float浮动属性实现,div居左机关应用float:left;div居右机关使用float:right完成。

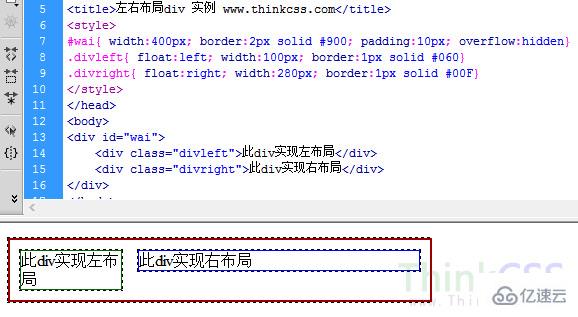
div支配组织成就图
绿色div居左靠左首要关头CSS配置float:left
蓝色div居右靠右主要枢纽css配置float:right
1、摆布布局实例代码
如下div css实例html代码可直接拷贝复制外地实例。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>摆布组织div 实例 css5.com.cn</title>
<style>
#wai{ width:400px; border:2px solid #900; padding:10px; overflow:hidden}
.divleft{ float:left; width:100px; border:1px solid #060}
.divright{ float:right; width:280px; border:1px solid #00F}
</style>
</head>
<body>
<div id="wai">
<div class="divleft">此div完成左机关</div>
<div class="divright">此div实现右结构</div>
</div>
</body>
</html>为了看到靠左靠右效果,以是对三个div均参预css边框花色。
2、实现截图

关于“HTML中怎么实现div左右布局”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。