这篇文章主要为大家展示了“CSS怎样去掉b加粗和strong加粗标签样式”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“CSS怎样去掉b加粗和strong加粗标签样式”这篇文章吧。
1、使用CSS样式属性单词:
font-weight
2、语法
去掉对象加粗:font-weight:normal
文字字体加粗:font-weight:bold
3、CSS去除htmlb和htmlstrong加粗样式案例
去除html加粗标签加粗案例,假如我们需要对"a"命名div盒子里的b加粗和strong加粗标签所加粗内容去除加粗样式(htmlb加粗与strong加粗区别)。
1)、去掉加粗Css代码:
b{font-weight:normal}
strong{font-weight:normal}
2)、去掉加粗html代码:
<div>
<b>我在b标签内</b><br/>
<strong>我在strong标签内</strong>
</div>
<p></p>
<divclass="a">
<b>我在加粗标签b内,但被CSS样式去除加粗</b><br/>
<strong>我在加粗标签strong内,但被CSS样式去除加粗</strong>
</div>
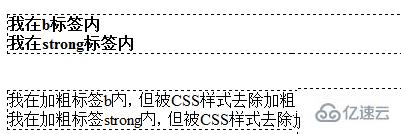
效果如下:

4、divcss去掉html加粗标签加粗样式总结
为什么要去除去掉html加粗标签本身加粗样式,通常我们布局时候考虑标签重用,有时也考虑搜索引擎优化,对文字字体加上加粗标签(htmlb加粗或htmlstrong加粗)后,但不需要加粗样式,这个时候我们就可以使用font-weight:normal去掉b和strong本身加粗样式,让html加有加粗标签内容文字变正常(不加粗)。有时我们只需对某处的html加有加粗标签地方内容不加粗,我们可以如上案例那样,在建立css样式选择器时候前面加一个上级css类即可只去掉需要对应css类下加粗标签不加粗样式。
以上是“CSS怎样去掉b加粗和strong加粗标签样式”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。