本文小编为大家详细介绍“CSS怎么去掉b的加粗和strong的加粗”,内容详细,步骤清晰,细节处理妥当,希望这篇“CSS怎么去掉b的加粗和strong的加粗”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
应用DIV+CSS去掉html中b加粗和strong加粗款式
1、运用CSS格式属性单词:
font-weight
2、语法
去掉对象加粗:font-weight:normal
翰墨字体加粗:font-weight:bold
3、CSS去除html b和html strong加粗格式案例
去除html加粗标签加粗案例,如果我们需要对"CSS5"命名div盒子里的b加粗和strong加粗标签所加粗形式去除加粗花式(html b加粗与strong加粗区别)。
1)、去掉加粗Css代码:
.CSS5 b{font-weight:normal}
.CSS5 strong{font-weight:normal}以上2段代码离别设置CSS5对象内b标签与strong标签去掉加粗名目(font-weight:normal)
2)、去掉加粗html代码:
<div>
<b>我在b标签内</b><br />
<strong>我在strong标签内</strong>
</div>
<p></p>
<div class="CSS5">
<b>我在加粗标签b内,但被CSS花式去除加粗</b><br />
<strong>我在加粗标签strong内,但被CSS名目去除加粗</strong>
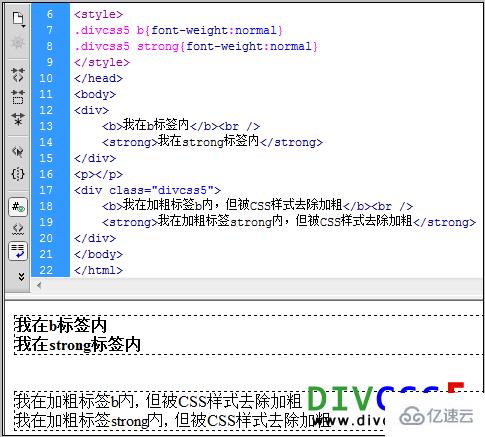
</div>3)、案例截图

读到这里,这篇“CSS怎么去掉b的加粗和strong的加粗”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。