这篇文章主要介绍了html布局中怎么统一设置文字字体样式的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇html布局中怎么统一设置文字字体样式文章都会有所收获,下面我们一起来看看吧。
结构时先一般会抗衡设置装备摆设整个网页字体,预防差距浏览器显露不同默认字体,而设置装备摆设字体css属性单词为font-family,尽管在整个网页组织中无意一小块需求使用不同字体,这个时候仍旧使用font-family从新对此设置装备摆设新字体便可。
1、构造是对立设置笔墨字体代码:
body{font-family:”黑体”}即可统一配置网页字体为黑体字。
2、更改字体
重要部份配置差别字体时候,重要对对应决议器加一个font-family字体花色就可:
.boxs{font-family:”微软雅黑”}<div class=”boxs”>为字体为微软雅黑</div>3、一个残破代表性旋转更改字体实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>改动字体 css5.com.cn</title>
<style>
body{ font-family:"宋体"}
.box{ font-family:"黑体"}
</style>
</head>
<body>
<p>默许设置装备摆设是宋体</p>
<p class="box">
默许是宋体,扭转为黑体
</p>
<p>默许设置是宋体</p>
</body>
</html>以上代码可能复制现实掌握。
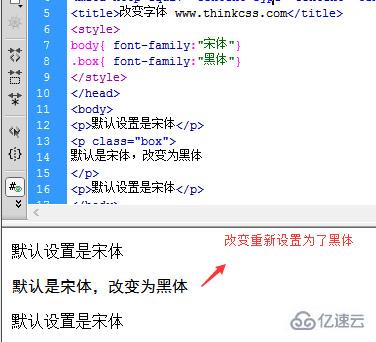
4、截图

关于“html布局中怎么统一设置文字字体样式”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“html布局中怎么统一设置文字字体样式”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。