жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іcssеҰӮдҪ•дҪҝз”Ёmax-heightзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫдёүдёӘpзӣ’еӯҗпјҢдёҖдёӘи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫйқҷжӯўй«ҳеәҰдёә100pxпјӣжӯӨеӨ–дёӨдёӘи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫдёҚејӮCSS max-heightжңҖеӨ§й«ҳеәҰ100pxпјҢе…¶жЁЎејҸеӨҡе°‘еҲҶжӯ§пјҢзңӢзңӢжңҖеӨ§й«ҳеәҰд»Җд№ҲзҠ¶еҶөпјҢдёәдәҶ еҜҹзңӢеҲ°й«ҳеәҰжҲҗз»©пјҢеҶҚй…ҚзҪ®css иҫ№жЎҶиҠұиүІгҖӮ
1гҖҒж®Ӣзјәmax-heightеә”з”Ёе®һдҫӢд»Јз ҒпјҲеҢ…еҗ«CSSе’ҢHTMLпјү
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>max-heightеұһжҖ§е®һдҫӢ CSS5</title>
<style>
.exp-a{ height:100px; border:1px solid #00F}
.exp-b{max-height:100px; border:1px solid #F00}
</style>
</head>
<body>
<p class="exp-a">й…ҚзҪ®еӣәе®ҡй«ҳеәҰheightдёә100px</p>
<p class="exp-b">и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫжңҖеӨ§й«ҳеәҰmax-heightдёә100px</p>
<p class="exp-b">
CSS5еҜ№дәҺmax-heightе®һдҫӢ<br />
й…ҚзҪ®жңҖеӨ§й«ҳеәҰmax-heightдёә100px<br />
и®ҫзҪ®жңҖеӨ§й«ҳеәҰmax-heightдёә100px<br />
и®ҫзҪ®жңҖеӨ§й«ҳеәҰmax-heightдёә100px<br />
и®ҫзҪ®жңҖеӨ§й«ҳеәҰmax-heightдёә100px жөӢиҜ•жЁЎејҸ<br />
й…ҚзҪ®жңҖеӨ§й«ҳеәҰmax-heightдёә100px<br />
и®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫжңҖеӨ§й«ҳеәҰmax-heightдёә100px<br />
</p>
</body>
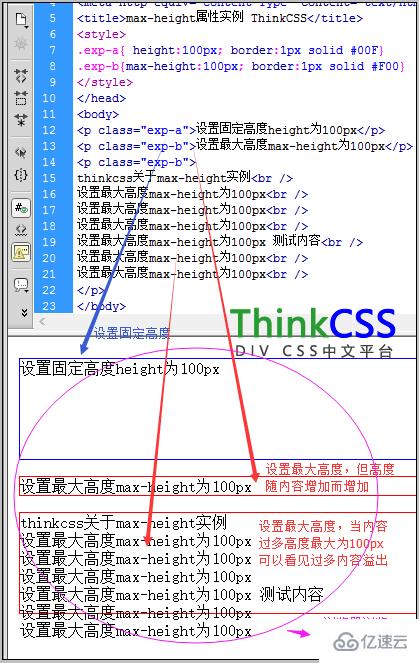
</html>2гҖҒdiv css max-heightе®һдҫӢж•ҲжһңжҲӘеӣҫ

css max-heightе®һдҫӢж•ҲжһңдёҺжӯЈж–ҮжҲӘеӣҫ
3гҖҒе®һдҫӢе°Ҹз»“
йқҷжӯўй«ҳеәҰеҜ№иұЎпјҢй«ҳеәҰжҳҜеӣәе®ҡзҡ„пјҢдёҚйҡҸеҶ…е®№зҙ§иҙҙеҶ…е®№пјҢи®ҫзҪ®иЈ…еӨҮж‘Ҷи®ҫжңҖеӨ§й«ҳеәҰmax-heightеұһжҖ§пјҢеҪўејҸе°‘ж—¶й«ҳеәҰе°ҶйҡҸеҶ…е®№еҸҳеҢ–иҖҢеҸҳе№»зҙ§иҙҙжЁЎејҸпјҢдҪҶдёҖж—ҰеҪўејҸиҝҮйҮҸжңҖеӨ§й«ҳеәҰд№ҹиЈ…дёҚдёӢеҗҺпјҢе…ғзҙ еҜ№иұЎзӣ’еӯҗжңҖеӨ§й«ҳеәҰе°Ҷиө·дҪңз”ЁпјҢе…ғзҙ й«ҳеәҰе°ұеӣәе®ҡеңЁжңҖеӨ§й«ҳеәҰеҖјеҫ—й«ҳеәҰгҖӮ
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңcssеҰӮдҪ•дҪҝз”Ёmax-heightвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ