这篇文章主要介绍了不使用外部CSS样式怎么实现hover鼠标悬停改变的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇不使用外部CSS样式怎么实现hover鼠标悬停改变文章都会有所收获,下面我们一起来看看吧。
在DIV+CSS网页构造中,无意偶尔咱们不能直接应用外部CSS样式管束DIV格式,譬喻对a配置a:hover名目。
可使用onMouseOver(鼠标移到指标上)与onMouseOut(鼠标移开目标后)完成对a标签或其他html标签配置hover格局。
直接对标签应用即可,不管A标签、SPAN标签、DIV标签等均可。
<a href="//www.css5.com.cn/" style="color:#00F; text-decoration:none" onMouseOver="this.style.color='#F00';this.style.textDecoration='underline'" onMouseOut="this.style.color='#00F';this.style.textDecoration='none'">CSS5</a>以上对a超链接代码配置默认格局、鼠标移到指数上、鼠标移开方针后格式。本色代码比照长。
CSS5重要提示注明:为了看到鼠标移开后与默许花色沟通,通常需要直接对标签运用style配置默认CSS花样而且与onMouseOut设置装备摆设CSS格式保持相反。以免初始形态对象款式与鼠标移开对象后名目的不同。
如上代码:
style="color:#00F; text-decoration:none"与
onMouseOut="this.style.color='#00F';this.style.textDecoration='none'"设置装备摆设默许字体色采#00F与不表现下划线。
通过成例hover与不必内部hover完成hover技俩设置方式案例下列
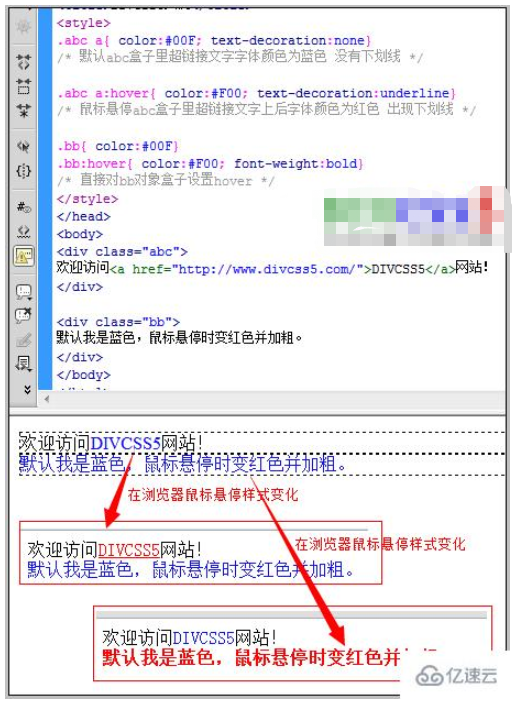
1、残破老例外部CSS案例展示代码:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CSS5实例</title><style>.abc a{ color:#00F; text-decoration:none} /* 默认abc盒子里超链接笔墨字体色彩为蓝色 没有下划线 */ .abc a:hover{ color:#F00; text-decoration:underline} /* 鼠标悬停abc盒子里超链接文字上后字体色彩为红色 呈现下划线 */ .bb{ color:#00F} .bb:hover{ color:#F00; font-weight:bold} /* 直接对bb对象盒子配置hover */ </style></head><body><div class="abc">欢送造访<a href="//www.css5.com.cn/">CSS5</a>站点! </div> <div class="bb">默许我是蓝色,鼠标悬停时变红色并加粗。 </div></body></html>2、HTML代码与涉猎器功效截图阐明图

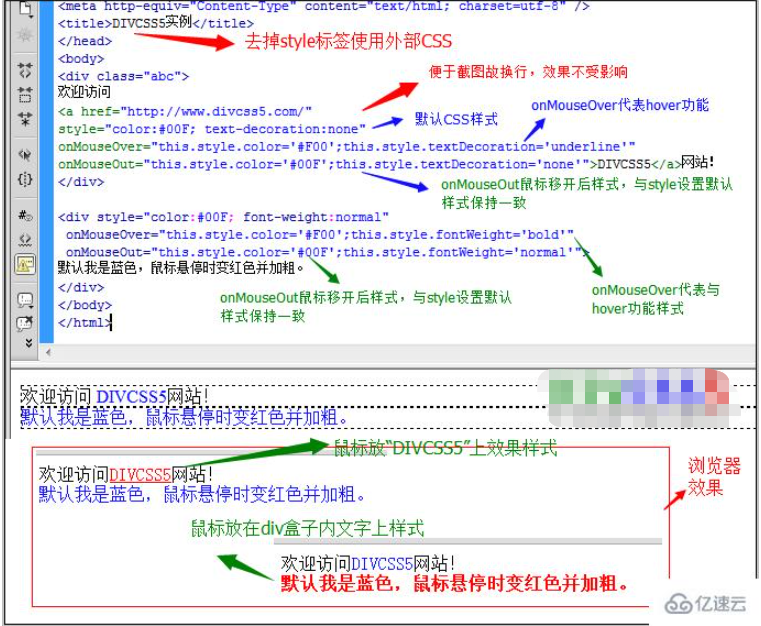
3、外部CSS花式转换后HTML源代码
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>CSS5实例</title></head><body><div class="abc">欢迎造访 <a href="//www.css5.com.cn/" style="color:#00F; text-decoration:none" onMouseOver="this.style.color='#F00';this.style.textDecoration='underline'" onMouseOut="this.style.color='#00F';this.style.textDecoration='none'">CSS5</a>网站! </div> <div style="color:#00F; font-weight:normal"onMouseOver="this.style.color='#F00';this.style.fontWeight='bold'"onMouseOut="this.style.color='#00F';this.style.fontWeight='normal'">默许我是蓝色,鼠标悬停时变赤色并加粗。 </div></body></html>4、应用onMouseOver和onMouseOut完成外部CSS hover格式截图

关于“不使用外部CSS样式怎么实现hover鼠标悬停改变”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“不使用外部CSS样式怎么实现hover鼠标悬停改变”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。