今天就跟大家聊聊有关2022年6款实用的css工具分别是什么,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
本篇文章给大家总结分享6款实用的css工具,帮助你在开发项目时提升开发效率,快来收藏使用吧,希望对大家有所帮助!
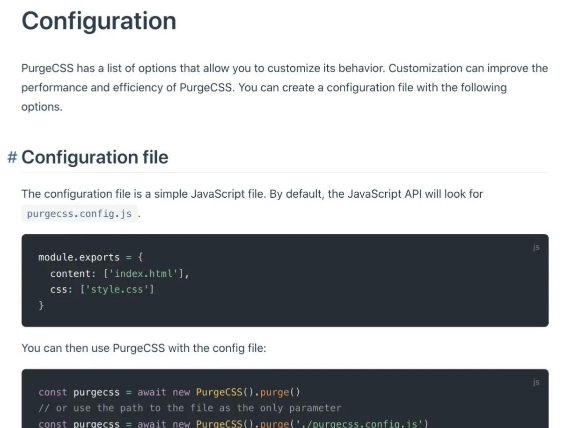
1.PurgeCSS —— 删除无用css代码
PurgeCSS可以删除 CSS 中未使用的代码。这个工具非常有用,尤其是当使用 CSS 框架时。因为大多数时候框架都带有很多我们并不真正需要的代码。
它可以是开发工作流程的一部分。当你正在构建一个网站时,你可能会决定使用一个CSS框架,如TailwindCSS, Bootstrap, MaterializeCSS, Foundation等。但我们只使用一小部分框架,并且将包括许多未使用的CSS样式。
这就是PurgeCSS发挥作用的地方。PurgeCSS分析你的内容和CSS文件。然后,它将文件中使用的选择器与内容文件中的选择器进行匹配。它会从CSS中删除未使用的选择器,从而生成更小的CSS文件。

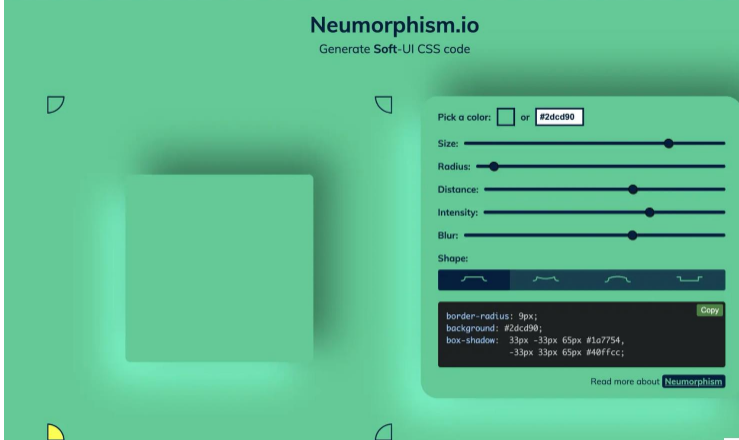
2.Neumorphism —— 最小类型设计能力
Neumorphism设计现在很流行,很多用户喜欢它,因为它是一种最小类型的设计。
这是一个很棒的工具,它允许你设计生成软 UI CSS 代码。这对于创建 Neumorphism 设计非常有用。可以选择颜色、编辑大小、半径、距离等等。试一试,你会喜欢的。

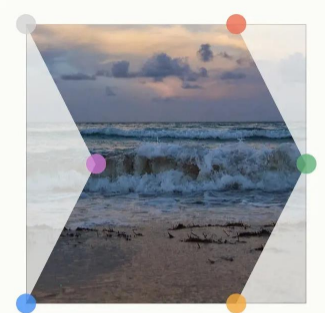
3. CSS clip-path maker —— 营销图设计赋能
这个工具基于 CSS 属性clip-path,它允许你创建复杂的形状(多边形、圆形、椭圆形等)。如果你不熟悉这个 CSS 属性,那没什么大不了的,因为剪辑路径制作工具就在这里。

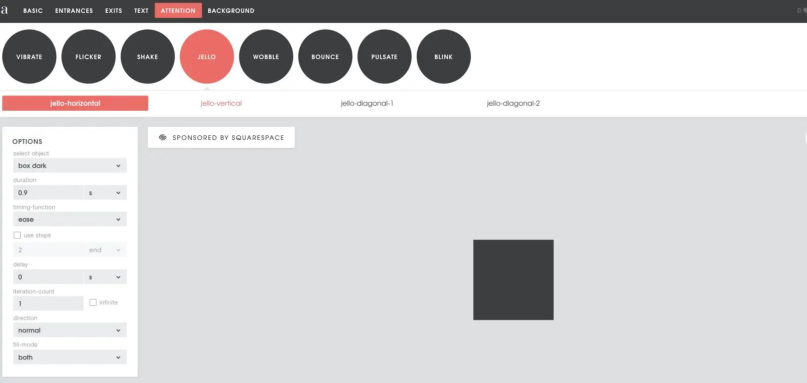
4. Animista —— 可视化动画创建
Animista是可用于动画的最佳 CSS 工具之一。它为你提供了一组可以在 CSS 中使用的预制动画。你可以选择你喜欢的任何类型的动画并根据需要进行编辑。完成后,你可以为动画生成 CSS 代码并将其用于你的项目代码。

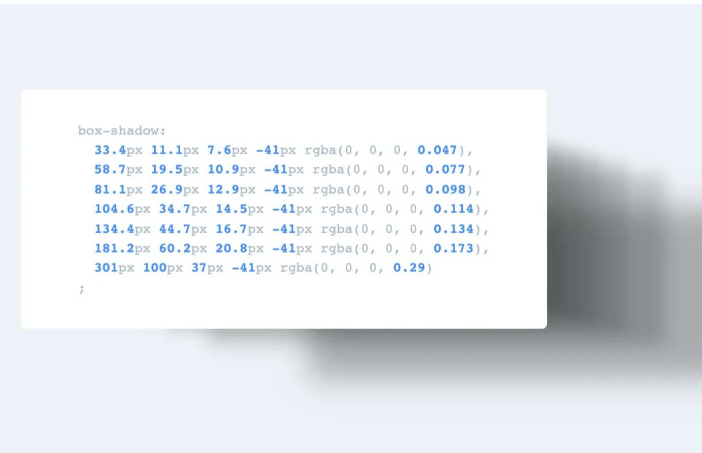
5.Shadow Brumm —— 可视化阴影制作
这是一个很棒的工具,可让你使用 CSS 轻松创建凉爽且平滑的阴影。你只需定义一些阴影选项,它就会自动为你生成代码。
如果你想在短时间内创建阴影,请使用此工具。

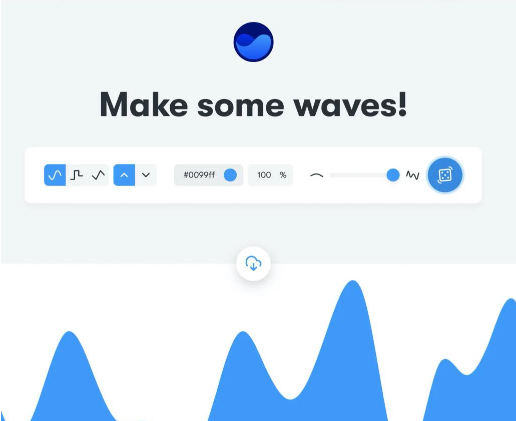
6.Get Waves —— 海浪制造机
这是另一个了不起的工具,它允许你使用 CSS 为你的项目创建 SVG 波形。它使它变得更容易,你只需选择选项,然后该工具就会为你的 wave 设计生成正确的 CSS 代码。
如果这是你想要的,你还可以下载你创建的 SVG 波形。

1.行内样式,最直接最简单的一种,直接对HTML标签使用style=""。2.内嵌样式,就是将CSS代码写在之间,并且用
进行声明。3.外部样式,其中链接样式是使用频率最高,最实用的样式,只需要在之间加上
看完上述内容,你们对2022年6款实用的css工具分别是什么有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注亿速云行业资讯频道,感谢大家的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。