жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іwebpackеҰӮдҪ•е®һзҺ°жү“еҢ…иҝӣеәҰеұ•зӨәд»ҘеҸҠзҫҺеҢ–зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
жҲ‘们既然иҰҒзҫҺеҢ–иҝӣеәҰжқЎе°ұиҰҒиҖғиҷ‘з»ҷд»–жӣҙж”№йўңиүІгҖӮзӣ®еүҚеёӮйқўдёҠз»ҷз»Ҳз«Ҝеӯ—з¬ҰдёІдёҠиүІжңҖеҘҪз”Ёзҡ„иҝҳжҳҜchalkпјҢж”ҜжҢҒзҡ„йўңиүІйқһеёёеӨҡпјҢиҖҢдё”йқһеёёе№ІеҮҖз®ҖжҙҒпјҢжҲ‘们иҝҷйҮҢз”Ёзҡ„жҳҜ4.1.2зүҲжң¬гҖӮ
# NPM npm i -D chalk # YARN yarn add -D chalk
жҲ‘们е®үиЈ…еҗҺпјҢеңЁ webpack.config.js дёӯеј•з”ЁдёҖдёӢпјҢеҰӮдёӢпјҡ
// webpack.config.js
const HtmlWebpackPlugin = require("html-webpack-plugin");
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const chalk = require("chalk");
const plugins = [
new CleanWebpackPlugin(),
new HtmlWebpackPlugin({
filename: "index.html",
template: path.resolve(__dirname, "public/index.html")
})
]
module.exports = {
// ...
plugins
}иҝҷе°ұжҳҜзӣ®еүҚзҡ„еҹәзЎҖз»“жһ„пјҢеҗҺйқўжҲ‘们е°ұдјҡжҠҠд»Ӣз»Қзҡ„жҸ’件жҺЁз»ҷpluginsйҮҢйқўпјҢйӮЈд№ҲпјҢжҲ‘们е°ұиҰҒеҲҮе…ҘжӯЈйўҳдәҶгҖӮ
webpack.ProgressPlugin дҪңдёәwebpackзҡ„еҶ…зҪ®жҸ’件具еӨҮдәҶеҸҜд»ҘеңЁжү“еҢ…жһ„е»әдёӯиҫ“еҮәеҪ“еүҚзҡ„иҝӣеәҰе’Ңз®Җиҝ°пјҢиҷҪ然еҸҜиғҪжү©еұ•е’ҢзҫҺи§ӮйғҪжңүйҷҗпјҢдҪҶжҳҜеҸҜд»ҘдёҚз”ЁдёӢиҪҪ其他第дёүж–№жҸ’件дәҶгҖӮ
const { ProgressPlugin } = require("webpack")
let progressPlugin = new ProgressPlugin({
activeModules: true, // й»ҳи®ӨfalseпјҢжҳҫзӨәжҙ»еҠЁжЁЎеқ—и®Ўж•°е’ҢдёҖдёӘжҙ»еҠЁжЁЎеқ—жӯЈеңЁиҝӣиЎҢж¶ҲжҒҜгҖӮ
entries: true, // й»ҳи®ӨtrueпјҢжҳҫзӨәжӯЈеңЁиҝӣиЎҢзҡ„жқЎзӣ®и®Ўж•°ж¶ҲжҒҜгҖӮ
modules: false, // й»ҳи®ӨtrueпјҢжҳҫзӨәжӯЈеңЁиҝӣиЎҢзҡ„жЁЎеқ—и®Ўж•°ж¶ҲжҒҜгҖӮ
modulesCount: 5000, // й»ҳи®Ө5000пјҢејҖе§Ӣж—¶зҡ„жңҖе°ҸжЁЎеқ—ж•°гҖӮPS:modulesеҗҜз”ЁеұһжҖ§ж—¶з”ҹж•ҲгҖӮ
profile: false, // й»ҳи®ӨfalseпјҢе‘ҠиҜүProgressPluginдёәиҝӣеәҰжӯҘйӘӨ收йӣҶй…ҚзҪ®ж–Ү件数жҚ®гҖӮ
dependencies: false, // й»ҳи®ӨtrueпјҢжҳҫзӨәжӯЈеңЁиҝӣиЎҢзҡ„дҫқиө–йЎ№и®Ўж•°ж¶ҲжҒҜгҖӮ
dependenciesCount: 10000, // й»ҳи®Ө10000пјҢејҖе§Ӣж—¶зҡ„жңҖе°Ҹдҫқиө–йЎ№и®Ўж•°гҖӮPS:dependenciesеҗҜз”ЁеұһжҖ§ж—¶з”ҹж•ҲгҖӮ
})
plugins.push(progressPlugin)дё»иҰҒзҡ„еҸӮж•°йғҪеҶҷжҳҺеңЁжіЁйҮҠдёӯе°ұдёҚдёҖдёҖиөҳиҝ°дәҶгҖӮ
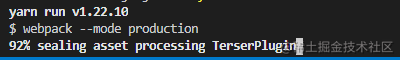
жңҖеҗҺпјҢжҲ‘们зҡ„иҫ“еҮәиЎЁзҺ°дёәпјҡ

жіЁж„ҸпјҢwebpack.ProgressPlugin иҝҳжңүдёҖдёӘеҸӮж•°жІЎжңүеҺ»еҶҷдёҠпјҢд»–е°ұжҳҜhandlerпјҢе®ғжҳҜеҸҜд»Ҙиҝ”еӣһжһ„е»әдҝЎжҒҜзҡ„й’©еӯҗеҮҪж•°пјҢдёӢйқўжҲ‘们е°ұжқҘз®ҖеҚ•еҶҷдёҖдёӢгҖӮ
new ProgressPlugin({
// ...
handler(percentage, message, ...args) { // й’©еӯҗеҮҪж•°
console.log(chalk.yellow("иҝӣеәҰпјҡ") + chalk.green.bold(~~(percentage * 100) + "%") + " " + chalk.yellow.bold("ж“ҚдҪңпјҡ") + chalk.blue.bold(message))
}
})иҝ”еӣһеҮәзҡ„дҝЎжҒҜеҰӮдёӢпјҡ
percentagпјҡдёҖдёӘд»ӢдәҺ 0 е’Ң 1 д№Ӣй—ҙзҡ„ж•°еӯ—пјҢиЎЁзӨәзј–иҜ‘зҡ„е®ҢжҲҗзҷҫеҲҶжҜ”гҖӮ
messageпјҡеҪ“еүҚжү§иЎҢзҡ„й’©еӯҗзҡ„з®ҖзҹӯжҸҸиҝ°гҖӮ
...argsпјҡйӣ¶дёӘжҲ–еӨҡдёӘжҸҸиҝ°еҪ“еүҚиҝӣеәҰзҡ„йҷ„еҠ еӯ—з¬ҰдёІгҖӮ
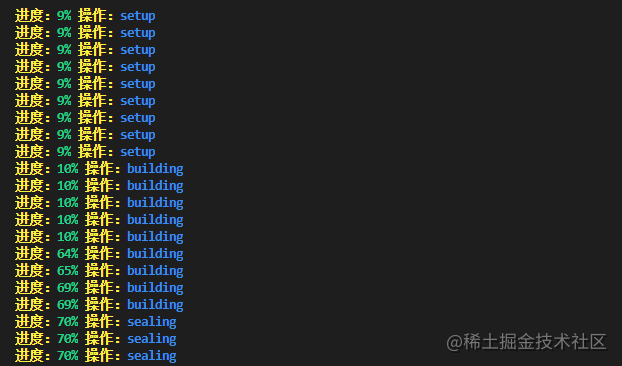
д»ҘдёҠй’©еӯҗеҮҪж•°зҡ„д»Јз Ғиҫ“еҮәз»“жһңдёәпјҡ

progress-bar-webpack-plugin иҝҷж¬ҫжҸ’件пјҢеҰӮжһңжңүзҶҹжӮүnode-progressзҡ„еҗҢеӯҰдјҡж„ҹеҲ°е№¶дёҚйҷҢз”ҹпјҢеӣ дёәд»–йҖүйЎ№еҮ д№Һи·ҹnode-progressдёҖжЁЎдёҖж ·пјҢиҖҢдё”ж”№йҖ жү©еұ•иө·жқҘд№ҹйқһеёёе®№жҳ“пјҢжҖ»зҡ„жқҘиҜҙе°ұжҳҜпјҢзҒөжҙ»жҳ“з”ЁеҚҒеҲҶе°Ҹе·§ж–№дҫҝгҖӮ
жҲ‘们иҰҒе…Ҳе®үиЈ…дёҖдёӢеҗ§пјҡ
# NPM npm i -D progress-bar-webpack-plugin # YARN yarn add -D progress-bar-webpack-plugin
const ProgressBarPlugin = require('progress-bar-webpack-plugin');
let progressPlugin = new ProgressBarPlugin({
width: 50, // й»ҳи®Ө20пјҢиҝӣеәҰж јеӯҗж•°йҮҸеҚіжҜҸдёӘд»ЈиЎЁиҝӣеәҰж•°пјҢеҰӮжһңжҳҜ20пјҢйӮЈд№ҲдёҖж је°ұжҳҜ5гҖӮ
format: chalk.blue.bold("build") + chalk.yellow('[:bar] ') + chalk.green.bold(':percent') + ' (:elapsed秒)',
stream: process.stderr, // й»ҳи®ӨstderrпјҢиҫ“еҮәжөҒ
complete: "#", // й»ҳи®ӨвҖң=вҖқпјҢе®ҢжҲҗеӯ—з¬Ұ
clear: false, // й»ҳи®ӨtrueпјҢе®ҢжҲҗж—¶жё…йҷӨж Ҹзҡ„йҖүйЎ№
renderThrottle: "", // й»ҳи®Ө16пјҢжӣҙж–°д№Ӣй—ҙзҡ„жңҖзҹӯж—¶й—ҙпјҲд»ҘжҜ«з§’дёәеҚ•дҪҚпјү
callback() { // иҝӣеәҰжқЎе®ҢжҲҗж—¶и°ғз”Ёзҡ„еҸҜйҖүеҮҪж•°
console.log(chalk.red.bold("е®ҢжҲҗ"))
}
})
plugins.push(progressPlugin)иҝҷйҮҢзқҖйҮҚиҰҒиҜҙзҡ„жҳҜformatе°ұжҳҜиҝӣеәҰжқЎзҡ„ж јејҸпјҡ
:bar иҝӣеәҰжқЎжң¬иә«
:current еҪ“еүҚеҲ»еәҰж•°
:total жҖ»еҲ»еәҰ
:elapsed д»Ҙз§’дёәеҚ•дҪҚзҡ„ж—¶й—ҙ
:percent е®ҢжҲҗзҷҫеҲҶжҜ”
:msg еҪ“еүҚиҝӣеәҰж¶ҲжҒҜ
иҝҷйҮҢжҲ‘们еҸӘиҰҒеҶҷеҮәеҜ№еә”зҡ„еӯ—з¬ҰдёІе°ұеҸҜд»Ҙе°ҶйңҖиҰҒеұ•зӨәзҡ„дҝЎжҒҜиҝӣиЎҢжһ„е»әжҳҫзӨәгҖӮ
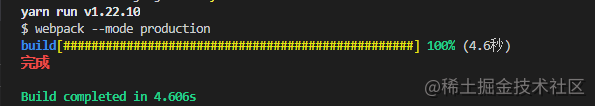
жңҖеҗҺпјҢжҲ‘们зҡ„иҫ“еҮәиЎЁзҺ°дёәпјҡ

webpackbar иҝҷжҳҜдёҖж¬ҫдёӘдәәж„ҹи§үжҳҜдёӘеҚҒеҲҶзҫҺи§Ӯдјҳйӣ…зҡ„иҝӣеәҰжқЎпјҢеҫҲеӨҡжҲҗеҗҚжЎҶжһ¶йғҪз”ЁиҝҮд»–гҖӮиҖҢдё”дҪҝз”Ёиө·жқҘд№ҹжһҒе…¶ж–№дҫҝпјҢд№ҹеҸҜд»Ҙж”ҜжҢҒеӨҡдёӘ并еҸ‘жһ„е»әжҳҜдёӘеҚҒеҲҶејәеӨ§зҡ„иҝӣеәҰжҸ’件гҖӮ
жҲ‘们дҫқ然иҰҒе…Ҳе®үиЈ…дёҖдёӢпјҡ
# NPM npm i -D webpackbar # YARN yarn add -D webpackbar
const WebpackBar = require('webpackbar');
let progressPlugin = new WebpackBar({
color: "#85d", // й»ҳи®ӨgreenпјҢиҝӣеәҰжқЎйўңиүІж”ҜжҢҒHEX
basic: false, // й»ҳи®ӨtrueпјҢеҗҜз”ЁдёҖдёӘз®ҖеҚ•зҡ„ж—Ҙеҝ—жҠҘе‘ҠеҷЁ
profile:false, // й»ҳи®ӨfalseпјҢеҗҜз”ЁжҺўжҹҘеҷЁгҖӮ
})
plugins.push(progressPlugin)жңҖеёёз”Ёзҡ„еұһжҖ§й…ҚзҪ®е…¶е®һе°ұжҳҜиҝҷдәӣпјҢжіЁйҮҠйҮҢд№ҹеҶҷзҡ„еҫҲжё…жҘҡдәҶгҖӮ
еҪ“然йҮҢйқўиҝҳжңүдёҖдёӘеұһжҖ§е°ұжҳҜreportersиҝҳжІЎжңүеҶҷдёҠпјҢеҸҜд»ҘеңЁйҮҢйқўжіЁеҶҢдәӢ件пјҢд№ҹеҸҜд»ҘзҗҶи§Јдёәеҗ„з§Қй’©еӯҗеҮҪж•°гҖӮеҰӮдёӢпјҡ
{ // жіЁеҶҢдёҖдёӘиҮӘе®ҡд№үи®°иҖ…ж•°з»„
start(context) {
// еңЁпјҲйҮҚж–°пјүзј–иҜ‘ејҖе§Ӣж—¶и°ғз”Ё
const { start, progress, message, details, request, hasErrors } = context
},
change(context) {
// еңЁ watch жЁЎејҸдёӢж–Ү件жӣҙж”№ж—¶и°ғз”Ё
},
update(context) {
// еңЁжҜҸж¬ЎиҝӣеәҰжӣҙж–°еҗҺи°ғз”Ё
},
done(context) {
// зј–иҜ‘е®ҢжҲҗж—¶и°ғз”Ё
},
progress(context) {
// жһ„е»әиҝӣеәҰжӣҙж–°ж—¶и°ғз”Ё
},
allDone(context) {
// еҪ“зј–иҜ‘е®ҢжҲҗж—¶и°ғз”Ё
},
beforeAllDone(context) {
// еҪ“зј–иҜ‘е®ҢжҲҗеүҚи°ғз”Ё
},
afterAllDone(context) {
// еҪ“зј–иҜ‘е®ҢжҲҗеҗҺи°ғз”Ё
},
}еҪ“然еӨҡж•°жғ…еҶөдёӢпјҢжҲ‘们并дёҚдјҡдҪҝз”ЁиҝҷдәӣпјҢеҹәжң¬й»ҳи®Өе°ұи¶іеӨҹдәҶгҖӮ
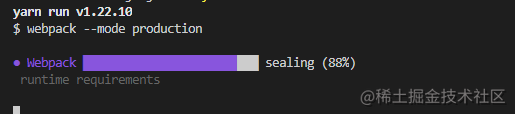
жңҖеҗҺпјҢеҲҡжүҚзҡ„д»Јз ҒжҲ‘们зҡ„иҫ“еҮәиЎЁзҺ°дёәпјҡ

жңҖеҗҺдёӘдәәеҜ№д»–们еңЁдҪҝз”ЁдёӯеҒҡдёӘе®ўи§ӮиҜ„д»·еҗ§пјҡ
| иҝӣеәҰжҸ’件 | зҫҺи§Ӯ | жү©еұ•жҖ§ | йўқеӨ–е®үиЈ… | еӨ§е°Ҹ |
|---|---|---|---|---|
| webpack.ProgressPlugin | е·®еҠІ | е®№жҳ“/дёҖиҲ¬ | ж— йңҖ | 16.9 KB |
| progress-bar-webpack-plugin | иүҜеҘҪ | е®№жҳ“/дјҳз§Җ | йңҖиҰҒ | 5.72 kB |
| webpackbar | дјҳз§Җ | еӨҚжқӮ/дјҳз§Җ | йңҖиҰҒ | 134 KB |
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңwebpackеҰӮдҪ•е®һзҺ°жү“еҢ…иҝӣеәҰеұ•зӨәд»ҘеҸҠзҫҺеҢ–вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ