这篇“Python全栈之学习HTML的示例分析”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“Python全栈之学习HTML的示例分析”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
w3c school 手册: https://www.w3school.com.cn/html/index.asp
插件安装:
chinese
live server(html以服务端的形式进行显示,而不是以文件的形式进行显示)
icon (文件有图标)
快捷操作:
ctrl + k / ctrl + t 选择主题 light+
文件 -> 首选项 -> 设置 -> -> 字体 ->
font-weight setting.json文件中配置
vscode 1.开发前段写代码速度比较快 2.免费
选择live server插件 选择齿轮 扩展设置<!--
html : 网页的骨架
css : 网页的样式
js/jq: 网页的动作
-->
<!DOCTYPE html> 声明文档的类型是html 超文本标记语言
<html>
<head>
此处写入web网页的配置信息
</head>
<body>
此处写入网页的主体内容
<font color="yellow" size=5> 学习html </font>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<!-- 设置编码集 -->
<meta charset="utf-8" />
<!-- 设置网站标题 -->
<title>这是前端内容</title>
<!-- 设置网站图标 -->
<!-- http://www.bitbug.net/ 制作小图标的网址-->
<link href="https://g.csdnimg.cn/static/logo/favicon.ico" rel="shortcut icon" />
<!-- 设置搜索引擎抓取页面的关键字 -->
<meta name="keywords" content="html再线学习 html课外学习 html线下学习" />
<!-- 设置搜索引擎抓取页面的描述信息 -->
<meta name="description" content="html再线学习 css在线学习 js再线学习 前端再线学习" />
<!-- 设置几秒之后页面跳转 -->
<!-- <meta http-equiv="refresh" content="3;url=http://www.baidu.com" /> -->
</head>
<body>
<!-- 一个及多个空白符,都会被理解成一个空白符 -->
1111 3333 343434 234234
<!-- 换行标签 -->
<br />
5<d c>10
<!-- 分割线标签 -->
<hr />
字符实体:使用字符实体来表达实际的字符含义;
使用字符实体表达多个空格
例子:
11111
<br />
< : < 小于号 > 大于号
例子:
5<d c>10
<!-- 格式化预览标签 原型化输出所有内容 <pre> -->
<pre>
333
+444
------
777
</pre>
</body>
</html>1.内容不区分大小写
2.标签结构分为单闭合、双闭合标签(标签成对显示)
3.一个及多个空白符,都会被理解成一个空白符<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title> 常见标签 </title>
</head>
<body>
<h2>一级标签</h2>
<h3>二级标签</h3>
<h4>三级标签</h4>
<h5>四级标签</h5>
<h6>五级标签</h6>
<h7>六级标签</h7>
<hr />
<!-- 下角标 sub -->
h30 => h<sub>2</sub>0
<br />
co2 => co<sub>2</sub>
<br />
<!-- 上角标 sup -->
x2 = 100 => x<sup>2</sup> = 100
<!-- p 是段落标签 -->
<p>这是第一个段落</p>
<p>这是第二个段落</p>
<hr />
<!-- (了解)逻辑强调 带有语义话的含义 [w3c标准] 推荐-->
<strong>川普是我的偶像</strong>
<em>我的爱人</em>
<!-- (了解)物理强调 带有语义话的含义 [非w3c标准] -->
<b>川普是我的偶像</b>
<i>我的爱人</i>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标签的种类</title>
</head>
<body>
<!--
标签的种类:
(1) 行内元素标签: 不能独占一行,不能设置宽和高,横向排列
例子: span a
(2) 块状元素标签: 独占一行,可以设置宽和高,纵向排列
例子: div h2~h7 p
(3) 行内块状标签: 不能独占一行,能设置宽和高,横向排列
例子: button img input
span 和 div 都属于无语义化标签,用来布局页面,划分页面结构
-->
<!-- 行内元素 -->
<span >我爱你
<span>奥斯托夫罗斯基</span>
</span> 111
<!-- 块状元素 -->
<div >我是网页的头部</div>
<div >我是网页的身体</div>
<div >我是网页的脚部</div>
<!-- 行内块状标签 -->
<button >按我1</button>
<button >按我2</button>
<button >按我3</button>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 无序列表 *** -->
<!-- square 方块 circle 空心圆 -->
<ul type="square">
<li>姜子牙</li>
<li>我和我的家乡</li>
<li>八百</li>
<li>唐人街探案3</li>
</ul>
<!-- 有序列表 -->
<!-- type="i" 指定罗马数字 -->
<ol start=10 type="i">
<li>姜子牙</li>
<li>我和我的家乡</li>
<li>八百</li>
<li>唐人街探案3</li>
</ol>
<!-- 定义列表 -->
<dl>
<!-- dt定义标题 -->
<dt>女生曾经说过的谎言:</dt>
<!-- dd定义内容 -->
<dd>不要</dd>
<dd>你真坏</dd>
<dd>你是个好人</dd>
<dd>我给你介绍个漂亮的小姑娘</dd>
</dl>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>a 超链接标签</title>
</head>
<body>
<!--
GET - 从服务端请求数据 (可以携带参数来获取数据,参数会暴露在地址栏上,传参大小受浏览器限制,控制在2k~8k范围内,显式传值)
POST - 向服务端发送数据 (发送数据时候不限制发送数据的大小,隐式传值)
-->
<!-- target="_self" 代表本页面跳转 target="_blank" 新窗口跳转 -->
<a href="./2.html" target="_self">点我1</a>
<a href="http://www.baidu.com" target="_blank">点我2</a>
<a href="http://www.baidu.com/s?wd=王文" target="_blank">点我3</a>
<a href="./2.html?a=1&b=2&c=3&d=4" target="_blank">点我4</a> <!--地址栏传值 -> get显式传值-->
<!-- 刷新页面 -->
<a href="">点5</a>
<!-- 不刷新页面 -->
<a href="#">点6</a>
<!-- 把数据扔到a连接中的href属性中 , 默认下载操作 -->
<a href="VSCodeUserSetup-x64-1.51.0.exe">点7</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> a链接 跳锚点 </title>
</head>
<body>
<ul>
<li><a href="#a1">第一章</a></li>
<li><a href="#a2">第二章</a></li>
<li><a href="#a3">第三章</a></li>
</ul>
<a id="a1">第一章内容</a>
<p >孙悟空三打白骨精</p>
<a id="a2">第二章内容</a>
<p >孙悟空怒锤红孩儿</p>
<a id="a3">第三章内容</a>
<p >孙悟空大闹凌霄殿</p>
<a href="#">回到顶部</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>img 图片标签</title>
</head>
<body>
<!-- img 单独调整width或者height可以随着比例进行缩放,如果同时指定有可能失真; title属性设置图片的提示功能 -->
<a href="https://baike.baidu.com/item/%E5%91%A8%E6%98%9F%E9%A9%B0/169917?fr=aladdin">
<img src="zhouxingchi1.jpg" width="200px" height="200px;" title="周星驰" />
</a>
<img src="zhouxingchi1.jpg" width="200px" height="200px;" />
</body>
</html>表格标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> table 表格标签</title>
</head>
<body>
<!--
### part1
table 表格 border 表框 width 宽度设置
tr 表示一行
th 表示标题加粗
td 表示一个单元格
-->
<table border=1 width="1000px;">
<thead >
<tr>
<th>姓名</th>
<th>年龄</th>
<th>薪水</th>
<th>部门</th>
</tr>
</thead>
<tbody >
<tr>
<td>王文</td>
<td>18</td>
<td>10万</td>
<td>python</td>
</tr>
<tr>
<td>王伟</td>
<td>20</td>
<td>11美元</td>
<td>开发部门</td>
</tr>
<tr>
<td>王致和</td>
<td>22</td>
<td>100万</td>
<td>臭豆腐研发部门</td>
</tr>
</tbody>
<tfoot >
<tr>
<td>lianxi1</td>
<td>lianxi2</td>
<td>lianxi3</td>
<td>lianxi4</td>
</tr>
</tfoot>
</table>
<hr />
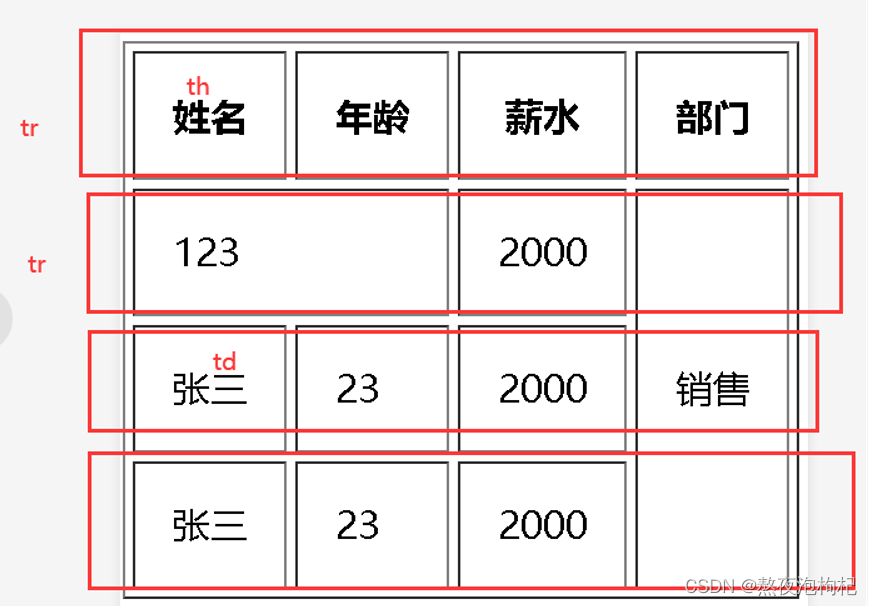
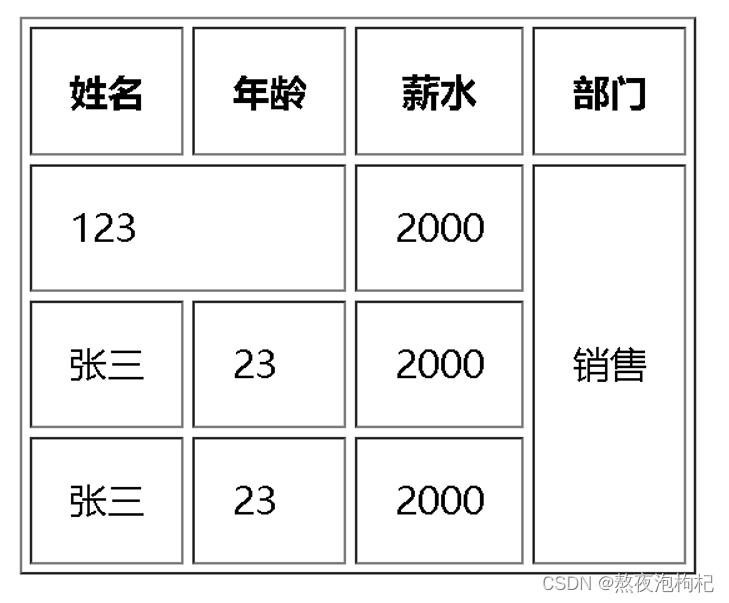
<!--
colspan 横向合并
rowspan 纵向合并
-->
<table border=1 width="1000px;">
<thead >
<tr>
<th>姓名</th>
<th>年龄</th>
<th>薪水</th>
<th>部门</th>
</tr>
</thead>
<tbody >
<tr>
<td colspan=2>123</td>
<td>10万</td>
<td rowspan="3">销售</td>
</tr>
<tr>
<td>王伟</td>
<td>20</td>
<td>11美元</td>
</tr>
<tr>
<td>王致和</td>
<td>22</td>
<td>100万</td>
</tr>
</tbody>
<tfoot >
<tr>
<td colspan=4>lianxi1</td>
</tr>
</tfoot>
</table>
</body>
</html>

表格的方向属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>table 表格的方向属性</title>
</head>
<body>
<!--
水平方向设置 align : left center right
垂直方向设置 valign: top middle bottom
cellspacing td 与td 之间的间距
cellpadding td 与其中内容之间的间距
-->
<table border=1 width="1000px;" height="200px;" cellspacing = "10" cellpadding="10">
<tr align="center" valign="top">
<td>王致和</td>
<td>蓝色</td>
<td>踢球</td>
<td>江西</td>
</tr>
<tr align="center" valign="middle"">
<td>王致和</td>
<td>蓝色</td>
<td>踢球</td>
<td>江西</td>
</tr>
<tr align="center" valign="bottom">
<td>王致和</td>
<td>蓝色</td>
<td>踢球</td>
<td>江西</td>
</tr>
</table>
</body>
</html>table中的九宫格方向:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> iframe 子窗口</title>
</head>
<body>
<iframe src="" name="isme" width="1000px" height="200px;"></iframe>
<hr />
<a href="http://www.baidu.com" target="isme">点我跳转百度</a>
<a href="3.html" target="isme">点我跳转3.html</a>
<a href="4.html" target="isme">点我跳转4.html</a>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- https://www.w3school.com.cn/html/index.asp w3c school 手册 -->
<video src="ceshi.mp4" controls = "controls" >
抱歉~! 您的浏览器不支持,该扔了
</video>
<audio src="潮汐-她的城市.mp3" controls = "controls">
抱歉~! 您的浏览器不支持,该扔了
</audio>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>form表单<</title>
</head>
<body>
<!-- action 表示提交的数据地址
method 表示数据以什么样的形式提交
get 显式获取数据(参数在地址栏上,参数大小在2k~8k左右)
post 隐式提交数据(参数不在地址栏,参数大小没有限制)
input 是行内块状元素
type 指定input的类型
name 指定input的名字
value 指定input的默认值
-->
<form action="" method="">
手机号:<input type="text" name="phone" value="王文" />
<br />
密码: <input type="password" name="pwd" value="李四" />
<br />
<input type="submit" value="提交" />
</form>
</body>
</html>

感谢您的阅读,希望您对“Python全栈之学习HTML的示例分析”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。