本篇内容介绍了“C#怎么实现计算器页面布局和数值初始化”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
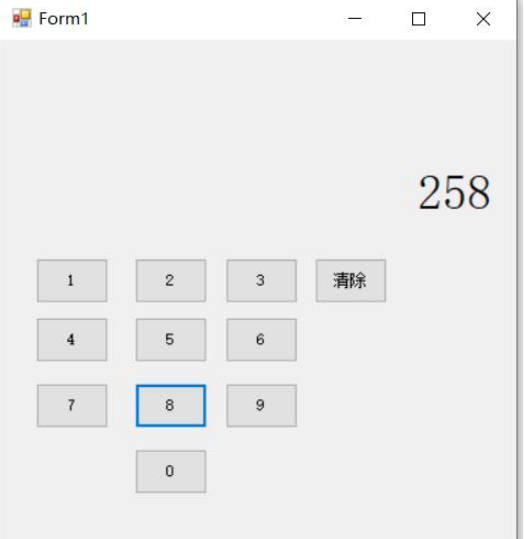
实现页面布局和数值初始化
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsAppCalculator
{
public partial class Form1 : Form
{
double number = 0;
public Form1()
{
InitializeComponent();
}
private void num1_Click(object sender, EventArgs e)
{
number = number * 10 + 1;
labelout.Text = Convert.ToString(number);
}
private void num2_Click(object sender, EventArgs e)
{
number = number * 10 + 2;
labelout.Text = Convert.ToString(number);
}
private void num3_Click(object sender, EventArgs e)
{
number = number * 10 + 3;
labelout.Text = Convert.ToString(number);
}
private void num4_Click(object sender, EventArgs e)
{
number = number * 10 + 4;
labelout.Text = Convert.ToString(number);
}
private void num5_Click(object sender, EventArgs e)
{
number = number * 10 + 5;
labelout.Text = Convert.ToString(number);
}
private void num6_Click(object sender, EventArgs e)
{
number = number * 10 + 6;
labelout.Text = Convert.ToString(number);
}
private void num7_Click(object sender, EventArgs e)
{
number = number * 10 + 7;
labelout.Text = Convert.ToString(number);
}
private void num8_Click(object sender, EventArgs e)
{
number = number * 10 + 8;
labelout.Text = Convert.ToString(number);
}
private void num9_Click(object sender, EventArgs e)
{
number = number * 10 + 9;
labelout.Text = Convert.ToString(number);
}
private void num0_Click(object sender, EventArgs e)
{
number = number * 10 + 0;
labelout.Text = Convert.ToString(number);
}
private void Form1_Load(object sender, EventArgs e)
{
labelout.Text = Convert.ToString(number);
}
private void clean_Click(object sender, EventArgs e)
{
number = 0;
labelout.Text = Convert.ToString(number);
}
}
}
“C#怎么实现计算器页面布局和数值初始化”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。