这篇文章主要介绍了Vue中如何进行网页预渲染,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
通常情况下,Vue项目是单页项目,也就是渲染出来的项目,只有一个index.html。
这样的缺点很明显:
部署到Nginx,需要做try_files $uri $uri/ /index.html内部重定向,才可以用通过路由访问页面。
SEO不友好,搜索引擎收录效果不佳。
而预渲染,就是把原来的单index.html,渲染成多个目录,每个目录又有一个index.html。这样就不需要内部重定向访问路由,也更利于搜索引擎收录。

本次预渲染使用prerender-spa-plugin进行预渲染。
它的主要原理是启动浏览器,渲染完成后抓取HTML,然后再创建目录,保存为index.html。
注意:
官网目前只有Vue2.x的Demo,实际上是支持Vue3的(本次演示也是使用Vue3)
虽然最近的一个发布版本是2018年(最近应该会发布新版本),但是一直有维护,可以使用。
安装
首先,我们用npm进行安装:
npm i prerender-spa-plugin需要注意,因为
prerender-spa-plugin会安装一个Chromium,所以安装会比较久。

当然,这种依赖,只有在打包时候才使用。所以,更好的安装方式,应该是:
npm i prerender-spa-plugin -D现在,我们就来项目引用,使用方法很简单,方便在两个地方追加:
App.vue
vue.config.js
App.vue
首先,我们在App.vue内追加触发器事件:
mounted() {
document.dispatchEvent(new Event('render-event'))
}添加这个触发器,是后续打包时候,会自动触发,并完成渲染。
vue.config.js
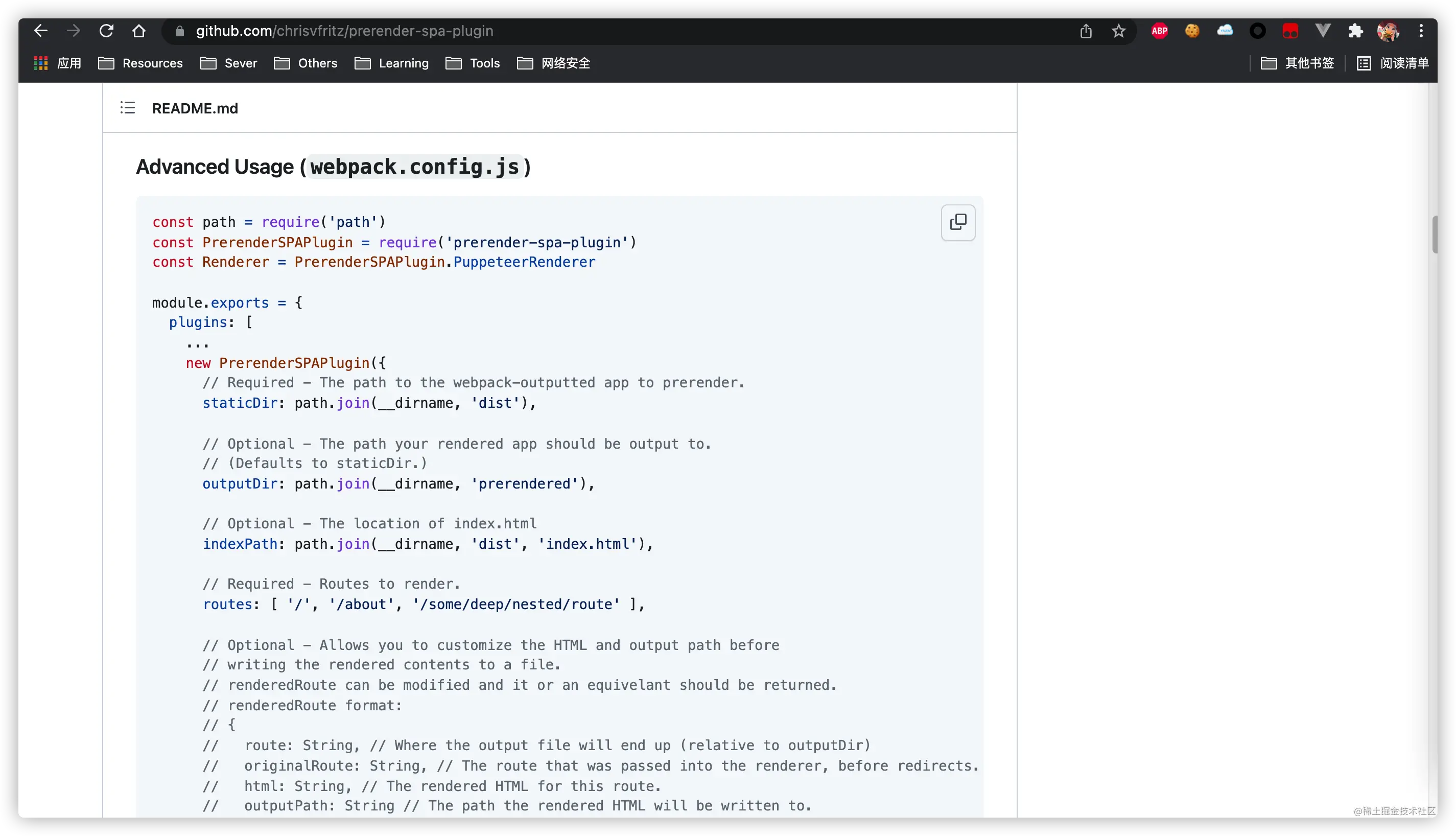
根据prerender-spa-plugin项目文档:
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
plugins: [
...
new PrerenderSPAPlugin({
// Required - The path to the webpack-outputted app to prerender.
staticDir: path.join(__dirname, 'dist'),
// Required - Routes to render.
routes: [ '/', '/about', '/some/deep/nested/route' ],
})
]
}同时一些高级使用需要引入PuppeteerRenderer进行自定义。所以,我自己的vue.config.js配置:
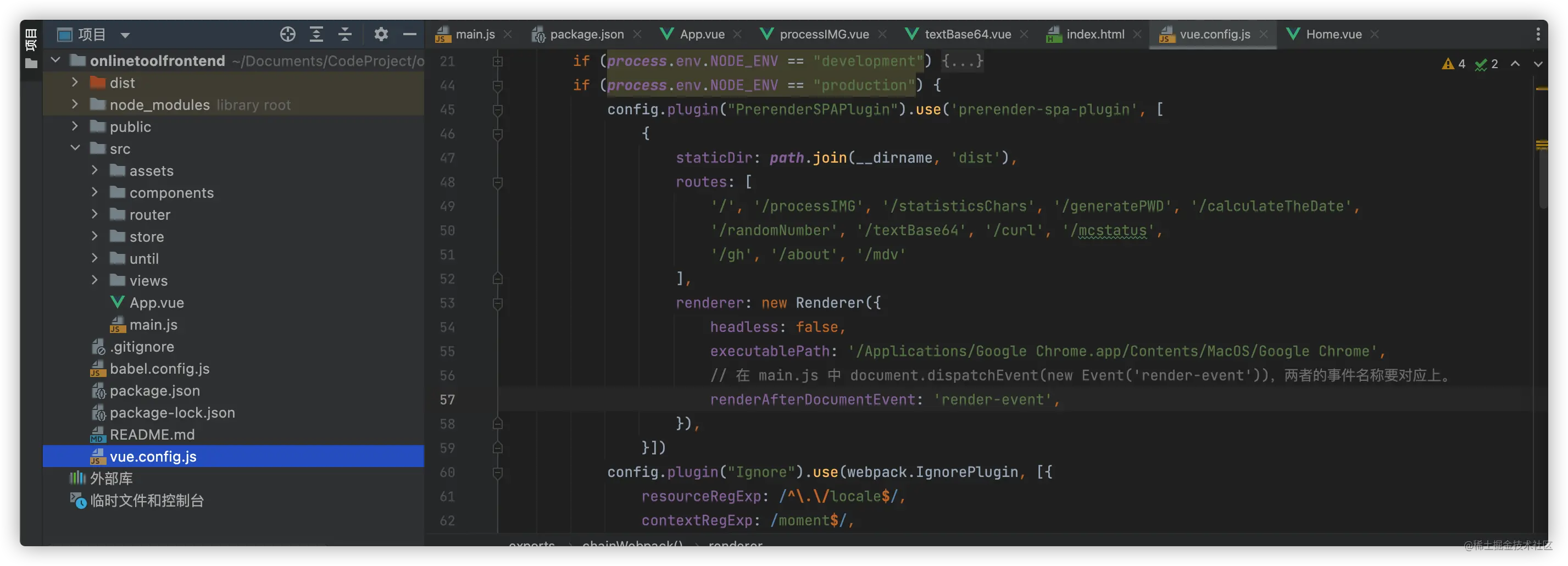
module.exports = {
……
chainWebpack: config => {
if (process.env.NODE_ENV == "development") {
……
}
if (process.env.NODE_ENV == "production") {
config.plugin("PrerenderSPAPlugin").use('prerender-spa-plugin', [
{
staticDir: path.join(__dirname, 'dist'),
routes: [
'/', '/processIMG', '/statisticsChars', '/generatePWD', '/calculateTheDate',
'/randomNumber', '/textBase64', '/curl', '/mcstatus',
'/gh', '/about', '/mdv'
],
renderer: new PuppeteerRenderer({
headless: false,
executablePath: '/Applications/Google Chrome.app/Contents/MacOS/Google Chrome',
// 对应App.vue
renderAfterDocumentEvent: 'render-event',
}),
}])
])
}
}我使用的是链式函数。这样的好处,是方便我进行if-else等函数式判断。
其中,renderer属性:
headless:这个就是Chrome的headless属性,常用于Debug。更多可以参考:Google Chrome
executablePath:重定向浏览器地址;我这里重定向使用我电脑自带的Chrome浏览器了。(可选,可以直接不加,默认调用Chromium)
renderAfterDocumentEvent:需要同App.vue中 document.dispatchEvent(new Event('render-event'))的事件名称要对应上。
而routes数组,里面就是需要预渲染的路由地址。

当然,更多的可选参数,你也可以参考官方的文档:

staticDir需要指向编译后的输出文件夹。
之后,我们就可以打包项目了:
npm run build
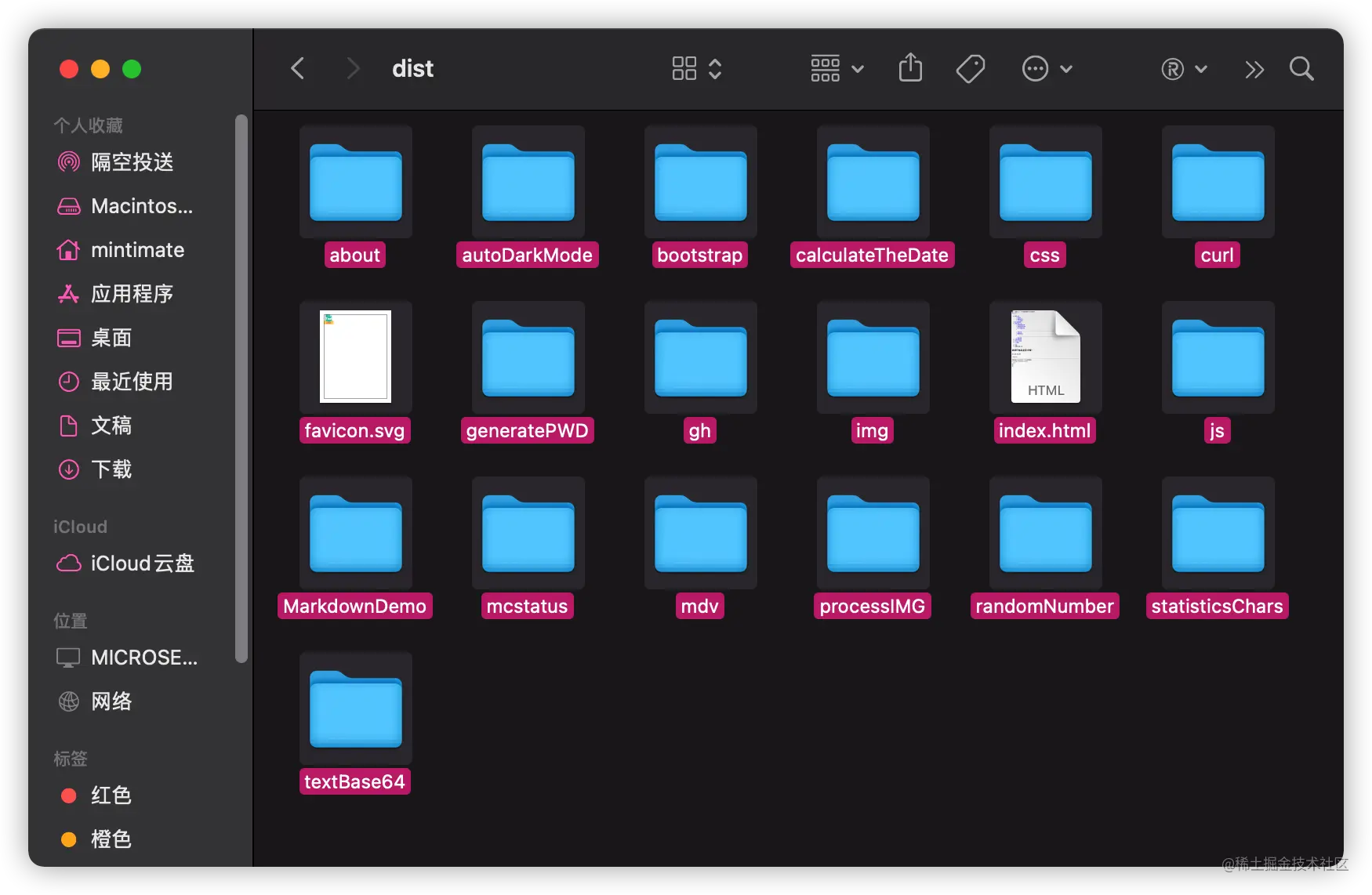
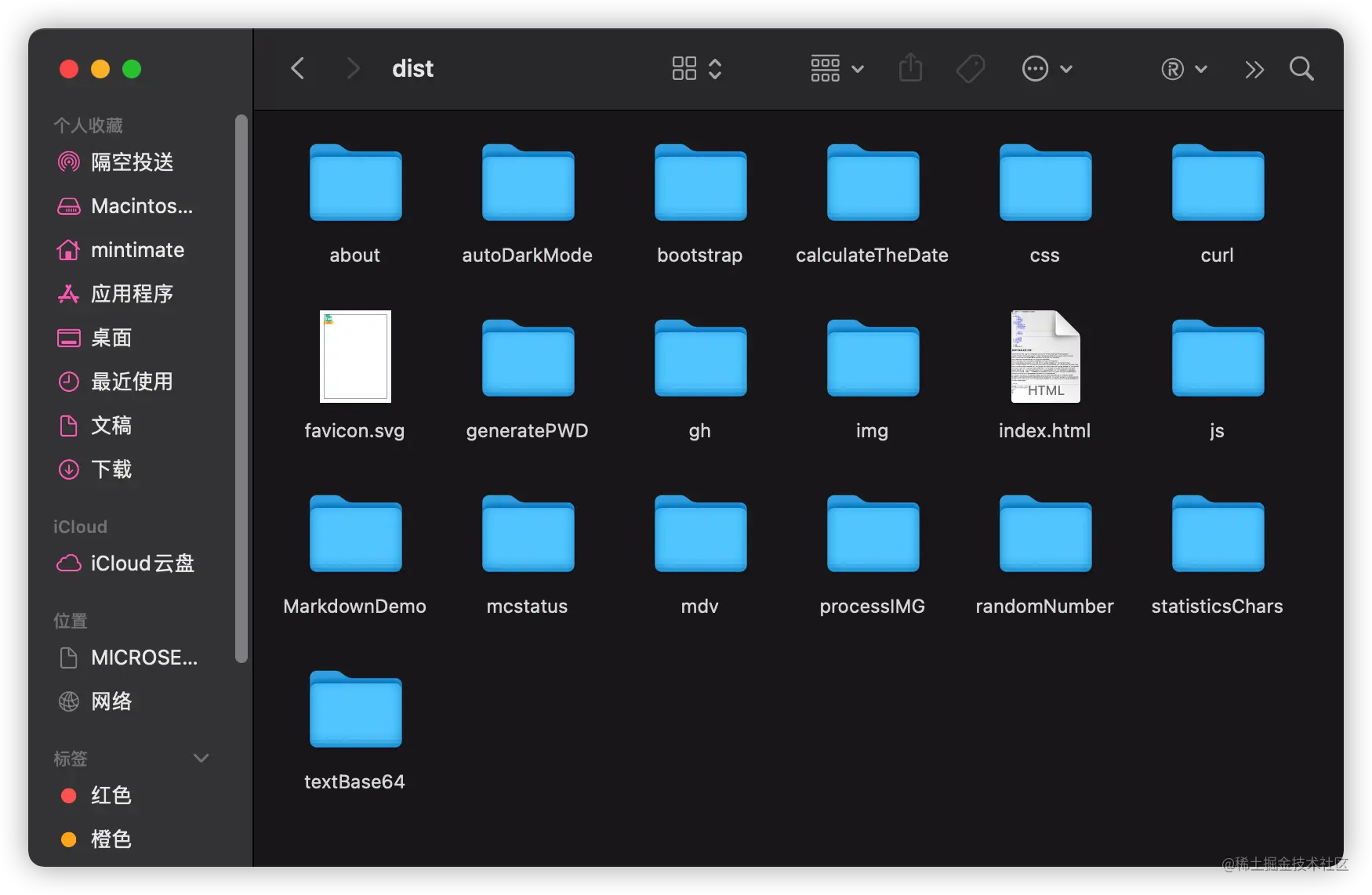
打包后的效果:

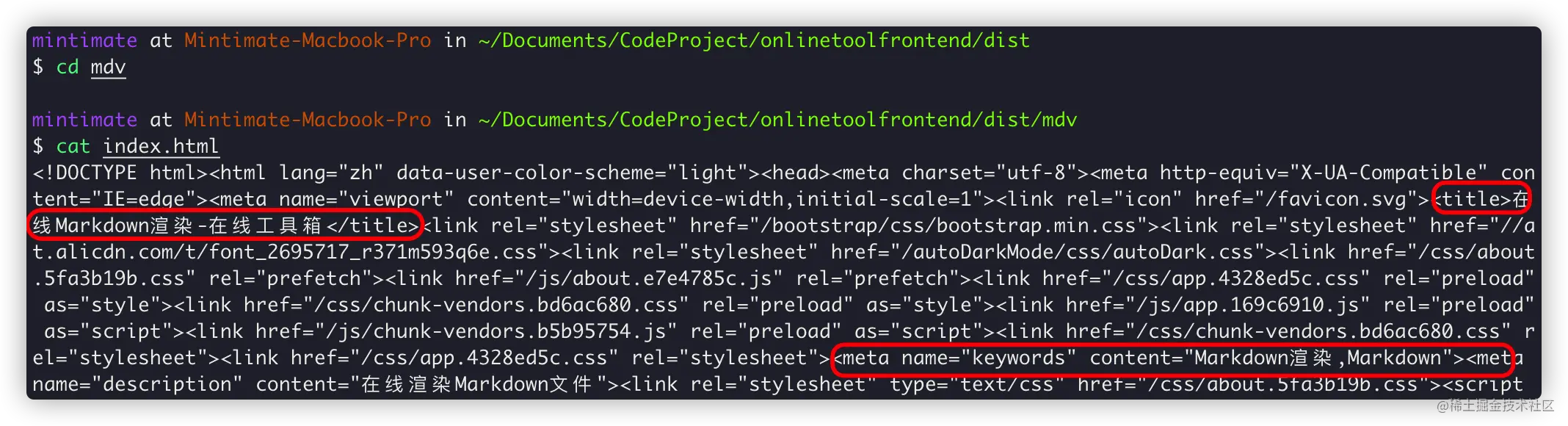
看看预渲染的页面:

因为我有使用Vue-meta的组件,所以预渲染的文件也就有meta属性了。
如果你也想用Vue-meta组件配合
prerender-spa-plugin,可以参考文章:https://juejin.cn/post/7056972997894094861
需要注意,如果出现什么错误,可以尝试:
# 删除项目node_modules
rm -rf node_modules
# 重新安装
npm install这样的文件,就可以进行部署了。
我们使用Nginx进行部署,上次到Nginx Web文件夹内,修改config文件,就不需要:
location / {
try_files $uri $uri/ /index.html;
}来实现内部重定向了。因为有真实的目录,可以去掉。
但是,数据代理,最好使用Nginx来实现。比如,开发环境,数据代理:
config.devServer.proxy({
'/dataApiJava': {
target: JavaBaseURL,
pathRewrite: {'^/dataApiJava': ""},
ws: true,
changeOrigin: true
},
'/dataApiPython': {
target: PythonBaseURL,
pathRewrite: {'^/dataApiPython': ""},
ws: true,
changeOrigin: true
},
'/ghs': {
target: GithubSpeedURL,
pathRewrite: {'^/ghs': ""},
ws: true,
changeOrigin: true
}
}
)对应的Nginx配置,可以这样写:
location /dataApiPython/{
proxy_pass http://127.0.0.1:8099/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
}
location /dataApiJava/ {
proxy_ssl_server_name on;
proxy_pass https://…….cn/;
}
location /ghs/ {
proxy_ssl_server_name on;
proxy_pass https://……/gh/;
}给大家展示三种配置,按需设置哦。
感谢你能够认真阅读完这篇文章,希望小编分享的“Vue中如何进行网页预渲染”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。