这篇文章主要为大家展示了“JS运算符怎么用”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JS运算符怎么用”这篇文章吧。
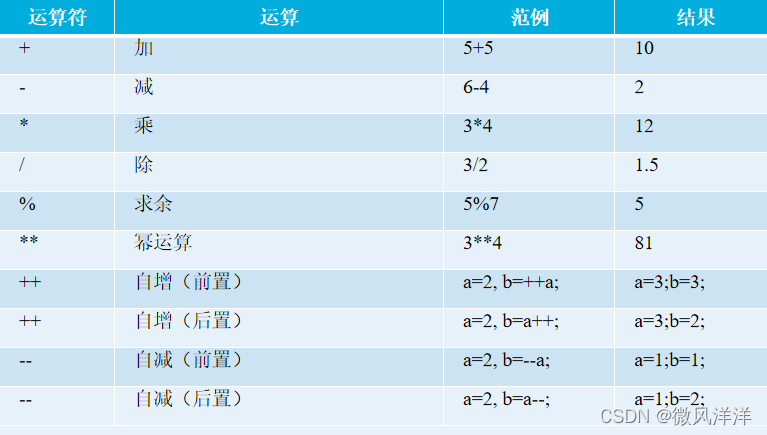
对数值类型的变量及常量进行算数运算。
也是最简单和最常用的运算符号。

四则混合运算,遵循 “先乘除后加减”的原则。
取模运算结果的正负取决于被模数(%左边的数)的符号。
尽量避免利用小数进行运算,有时可能因JavaScript的精度导致结果的偏差。
“+”和“-”在算术运算时还可以表示正数或负数。
运算符(++或–)放在操作数前面,先进行自增或自减运算,再进行其他运算。若运算符放在操作数后面,则先进行其他运算,再进行自增或自减运算。
递增和递减运算符仅对数值型和布尔型数据操作,会将布尔值true当做1,false当做0。
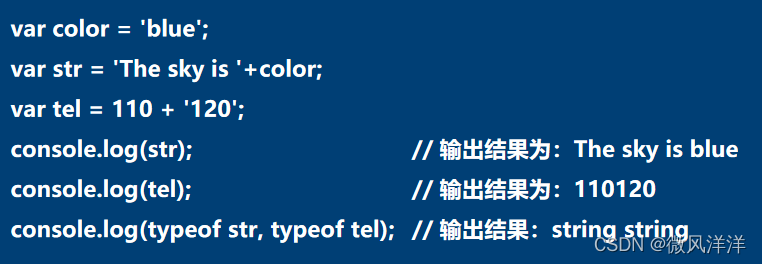
JavaScript中,“+”操作的两个数据中只要有一个是字符型,则“+”就表示字符串运算符,用于返回两个数据拼接后的字符串。

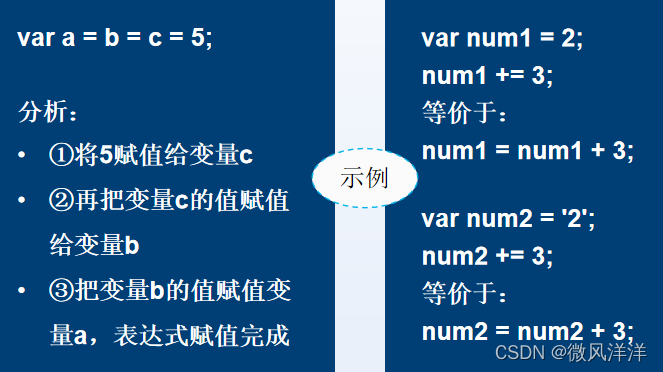
是一个二元运算符,即它有两个操作数。
它将运算符右边的值赋给左边的变量。

注意
“=”是赋值运算符,而非数学意义上的相等的关系。
一条赋值语句可以对多个变量进行赋值。
赋值运算符的结合性为“从右向左”。

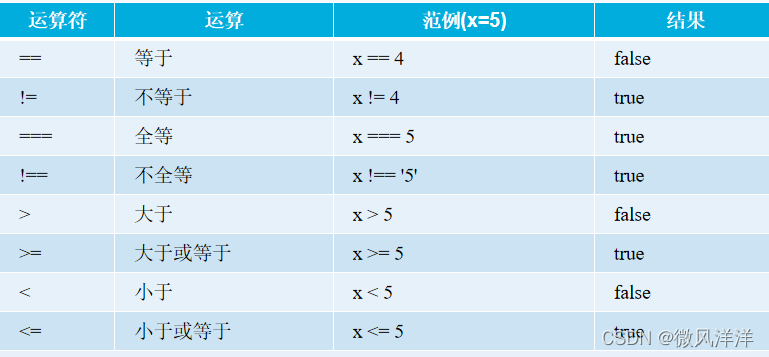
用来对两个数值或变量进行比较。
其结果是布尔类型的true或false。

注意
不相同类型的数据进行比较时,首先会自动将其转换成相同类型的数据后再进行比较。运算符“==”和“!=”运算符在比较时,只比较值是否相等。运算符“=”与“!”要比较数值和其数据类型是否相等。
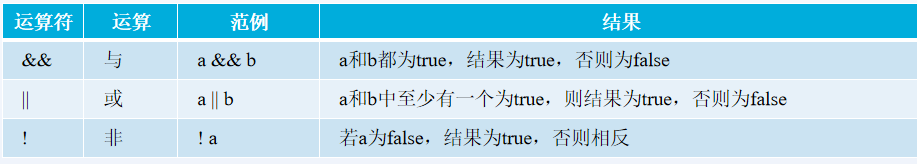
是在程序开发中用于逻辑判断的符号。其返回值类型是布尔类型。

逻辑运算符的结合性是从左到右。
当使用“&&”连接两个表达式时,如果左边表达式的值为false,则右边的表达式不会执行,逻辑运算结果为false。(短路)
当使用“||”连接两个表达式时,如果左边表达式的值为true,则右边的表达式不会执行,逻辑运算结果为true。(短路)
逻辑运算符可针对结果为布尔值的表达式进行运算。
三元运算符是一种需要三个操作数的运算符,运算的结果根据给定条件决定。

先求条件表达式的值。
如果为true,则返回表达式1的执行结果。
如果条件表达式的值为false,则返回表达式2的执行结果。
是针对二进制数的每一位进行运算的符号。
它专门针对数字0和1进行操作。

注意
JavaScript中位运算符仅能对数值型的数据进行运算。在对数字进行位运算之前,程序会将所有的操作数转换成二进制数,然后再逐位运算。

同一单元格的运算符具有相同的优先级。
左结合方向表示同级运算符的执行顺序为从左到右。
右结合方向则表示执行顺序为从右到左。
补充:圆括号()优先级别最高。例如, 4 + 3 * 2的 输出结果为10,(4 + 3) * 2的输出结果为14。
以上是“JS运算符怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。