这篇文章将为大家详细讲解有关ASP.NET MVC如何实现视图寻址,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
使用视图以后有两个优点:
1、保证页面内容输出和控制器代码的分离。和Code Behind不同,CodeBehind实现的是物理分离,视图可以实现逻辑上的分离。
2、更方便、更直观的输出页面内容的方式。页面上面的逻辑可以很方便的借助Razor语法和HTML混合的方式完成,不像以前的WebFrom需要后端把所有的HTML整合好在进行输出,这样后台和前端想结合起来很困难。
当使用View方法返回视图的时候,是怎么知道要执行哪个视图页面呢?通常的做法就是通过视图的方法传递视图的完整路径,或者指定视图的名称,指定视图路径很好理解!如下面的代码所示:
public ActionResult Index()
{
return View();
}默认情况下,启动的时候会打开Index视图,将代码修改如下:
public ActionResult Index()
{
// 指定视图的路径
return View("~/Views/Home/About.cshtml");
}运行结果:

从运行结果中可以看出,如果指定了视图的路径,那么运行的时候打开的就会是指定路径的视图。
那么指定视图名称(默认代码就是使用的指定视图名称的方法)的时候是如何知道视图放在什么地方呢?难道要遍历整个网站的路径吗?当然不会是这样的,如下图所示,它有一个寻址范围的。
指定视图名称寻找视图的步骤:
1、首先查找相应的Controller名称对应的视图文件夹,如果找不到,在查找Shared文件夹。
2、先查找cshtml文件。
3、这是一种约定的规则。

前面已经接触了视图的编写,从原理上讲ASP.NET针对请求的处理最终体现在对目标Action方法的执行,并就处理的结果对请求予以响应,而ActionResult为我们提供了一种响应请求的快捷方式。ASP.NET MVC定义了一系列原生的ActionResult类型,如:EmptyResult、ContentResult等,它们或者帮助我们将指定的内容按照相应的媒体类型响应给客户端,或者回复一个指定状态码的响应,又或者是实现客户端的重定向。
ViewResult是重要也是最为常用的ActionResult,我们可以利用它将指定的View呈现在客户端的浏览器上。针对ViewResult的View呈现最终是利用View引擎来实现的。View引擎中的View实现了IView接口,对应着某个View文件,而核心组件ViewEngine实现针对View的获取、激活、呈现以及最终的释放。
View文件最终编译生成的WebViewPage<TModel>是System.Web.Mvc.WebViewPage的子类,而后者继承自WebPageBase。我们在定义View的时侯使用的三个帮助对象(HtmlHelper、UrlHelper和AjaxHelper)所对应的属性就定义在这里,他们通过InitHelpers方法进行初始化。
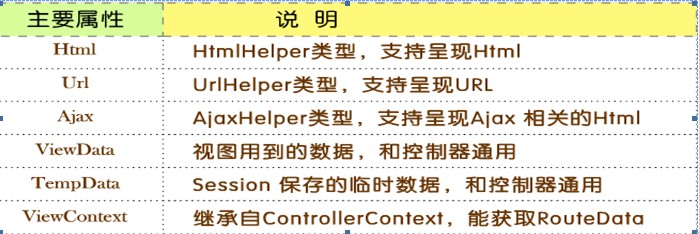
我们在定义View的时侯可以通过只读属性Model、ViewData、ViewBag和TempData得到在Controller中设置的状态数据,也可以通过调用SetViewData设置ViewData,ViewContext表示View当前上下文。如下图所示:

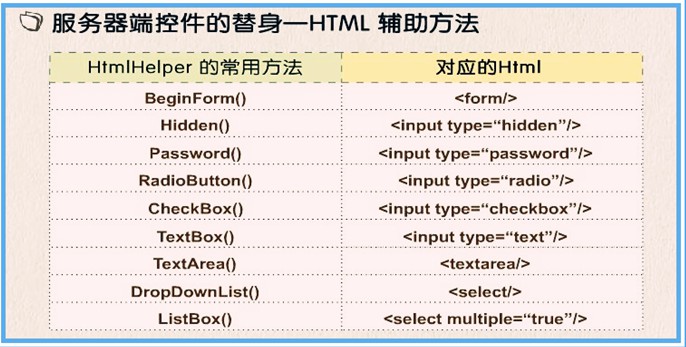
下图中列出了一些常见的HTML辅助方法:


关于“ASP.NET MVC如何实现视图寻址”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。