жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҹәдәҺUnity3DеҰӮдҪ•е®һзҺ°3Dз…§зүҮеўҷж•ҲжһңпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
Unity3DдёҚд»…д»…еҸҜд»ҘејҖеҸ‘жёёжҲҸпјҢиҝҳжңүйқһеёёеӨҡзҡ„ејҖеҸ‘ж–№еҗ‘пјҢз§үжүҝзқҖе…ҙи¶Јдёәе…ҲпјҢе°ҶеҸҜд»ҘдҪҝз”ЁUnityеҲ¶дҪңзҡ„еҗ„з§Қеә”з”ЁжЎҲдҫӢпјҢеҲҶдә«еҰӮдҪ•иҝӣиЎҢејҖеҸ‘пјҢеҰӮдҪ•е®һзҺ°пјҢеёҢжңӣеӨ§е®¶еҸҜд»ҘеңЁж„ҹе…ҙи¶Јзҡ„ең°ж–№пјҢеӯҰд№ еҲ°иҮӘе·ұжғіиҰҒеӯҰд№ зҡ„дёңиҘҝгҖӮ
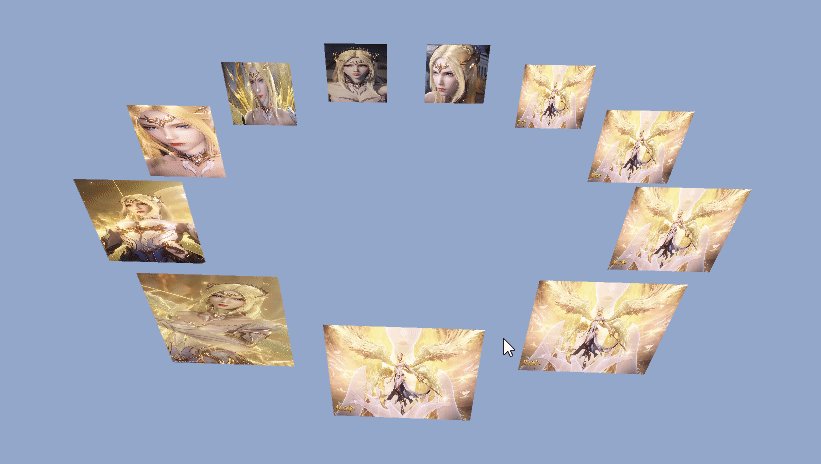
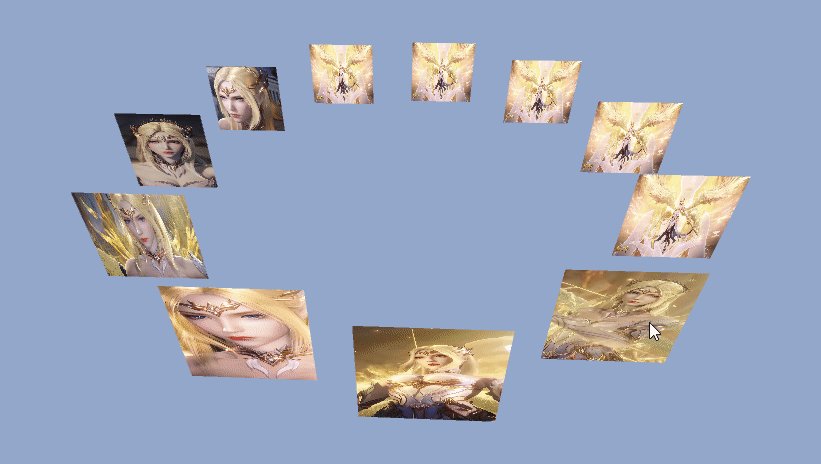
д»ҠеӨ©е°ұжқҘе®һзҺ°дёҖдёӘ3Dз…§зүҮеўҷзҡ„ж•ҲжһңгҖӮ
жҲ‘еҜ№дәҺиҝҷдёӘйЎ№зӣ®зҡ„жһ„жҖқе°ұжҳҜз…§зүҮжҳҜ3Dзҡ„пјҢеҸҜд»Ҙж»‘еҠЁпјҢ然еҗҺдҪҝз”ЁDoTweenжҸ’件еҺ»еҒҡеҠЁз”»е№іж»‘移еҠЁгҖӮ
OKпјҢйӮЈе°ұжӯЈејҸејҖе§ӢгҖӮ
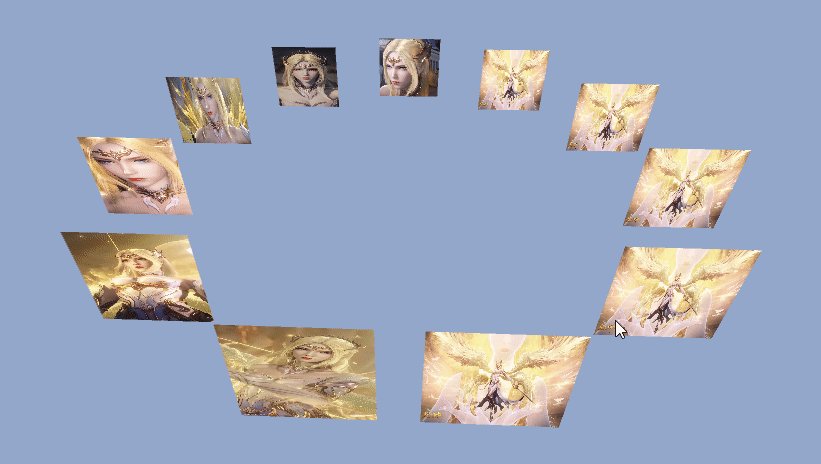
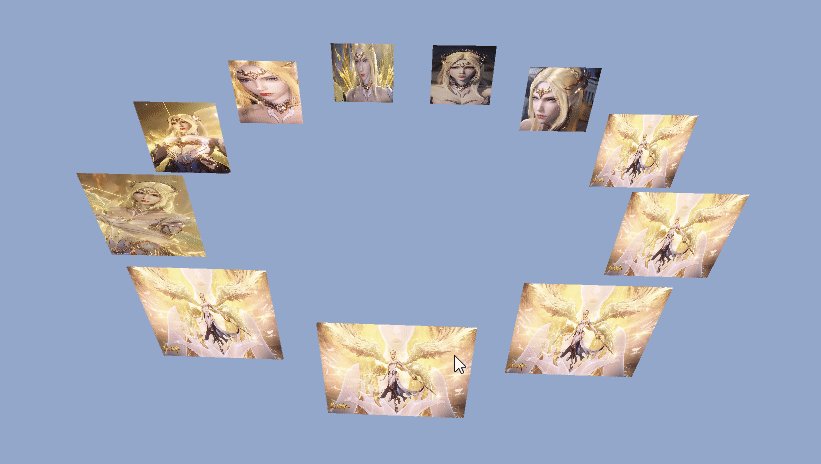
е…ҲзңӢдёҖдёӢж•Ҳжһңеӣҫпјҡ
ж–°е»әйЎ№зӣ®пјҢжҲ‘дҪҝз”Ёзҡ„зүҲжң¬жҳҜUnity3D 2019.4.7f1пјҢжЁЎжқҝйҖүз”Ё3Dпјҡ

пјҲ1пјүеҜје…ҘDoTweenжҸ’件гҖӮ
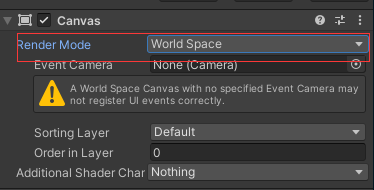
пјҲ2пјүж–°е»әCanvasпјҢи®ҫзҪ®еҸӮж•°пјҡ

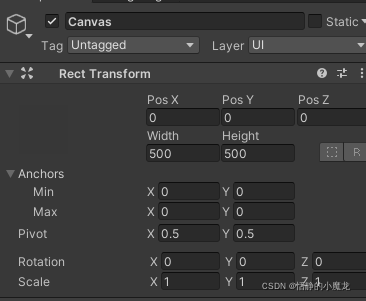
и®ҫзҪ®Canvasзҡ„еқҗж ҮеҲ°0,0,0пјҡ

пјҲ3пјүеңЁCanvasж–°е»әNдёӘImageпјҡ

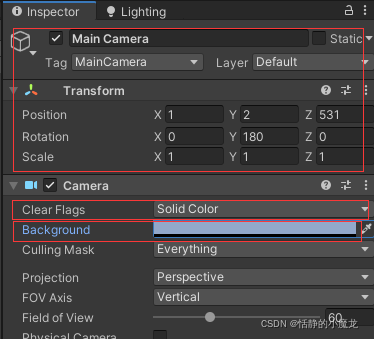
пјҲ4пјүи®ҫзҪ®Main Cameraзҡ„еұһжҖ§пјҡ

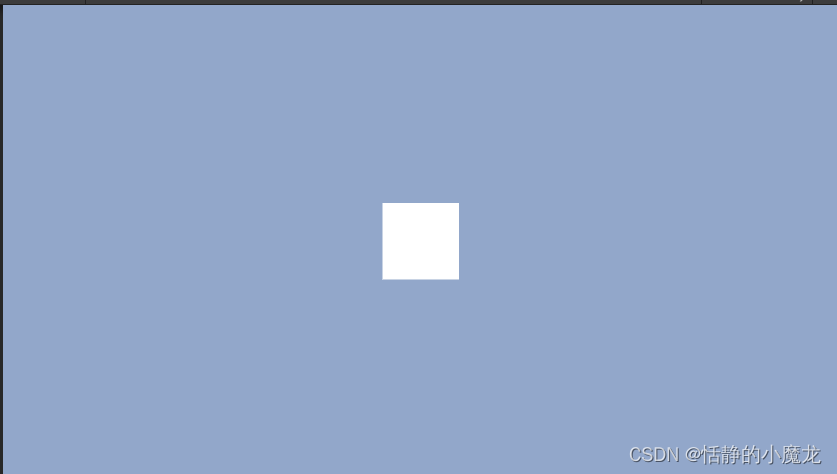
и®ҫзҪ®е®Ңзҡ„ж ·еӯҗпјҡ

еҸҚжӯЈе°ұжҳҜи®©ImageеңЁеұҸ幕дёӯй—ҙе°ұеҸҜд»ҘдәҶгҖӮ
пјҲ5пјүж–°е»әи„ҡжң¬UIRotate.csпјҢеҸҢеҮ»жү“ејҖи„ҡжң¬пјҢзј–иҫ‘д»Јз Ғпјҡ
using DG.Tweening;
using UnityEngine;
using UnityEngine.EventSystems;
public class UIRotate : MonoBehaviour
{
private int halfSize;
private GameObject[] gameObjects;
/// <summary>
/// еңҶеҚҠеҫ„
/// </summary>
private int r = 300;
/// <summary>
/// зӣёй—ҙи§’еәҰ
/// </summary>
private int angle;
private void Start()
{
//еҲқе§ӢеҢ–ж•°з»„
var childCount = transform.childCount;
//и®Ўз®—еҮәдёӯзӮ№
halfSize = (childCount - 1) / 2;
//жұӮеҮәеңҶеҶ…и§’еәҰ
angle = 360 / childCount;
//еҲқе§Ӣ
gameObjects = new GameObject[childCount];
for (var i = 0; i < childCount; i++)
{
gameObjects[i] = transform.GetChild(i).gameObject;
SetPosition(i);
SetDeepin(i);
}
}
/// <summary>
/// и®ҫзҪ®зү©дҪ“дҪҚзҪ®
/// </summary>
private void SetPosition(int index)
{
float x = 0;
float z = 0;
if (index < halfSize)
{
int id = halfSize - index;
x = r * Mathf.Sin(angle * id);
z = -r * Mathf.Cos(angle * id);
}
else if (index > halfSize)
{
int id = index - halfSize;
x = -r * Mathf.Sin(angle * id);
z = -r * Mathf.Cos(angle * id);
}
else
{
x = 0;
z = -r;
}
Tweener tweener = gameObjects[index].GetComponent<RectTransform>().DOLocalMove(new Vector3(x, 0, z), 1);
}
private void SetDeepin(int index)
{
//и®Ўз®—еӣҫзүҮж·ұеәҰд№ҹе°ұжҳҜzиҪҙзҡ„и·қзҰ»,зҰ»ж‘„еғҸжңәзҡ„иҝңиҝ‘
int deepin = 0;
if (index < halfSize)
{
deepin = index;
}
else if (index > halfSize)
{
deepin = gameObjects.Length - (1 + index);
}
else
{
deepin = halfSize;
}
gameObjects[index].GetComponent<RectTransform>().SetSiblingIndex(deepin);
}
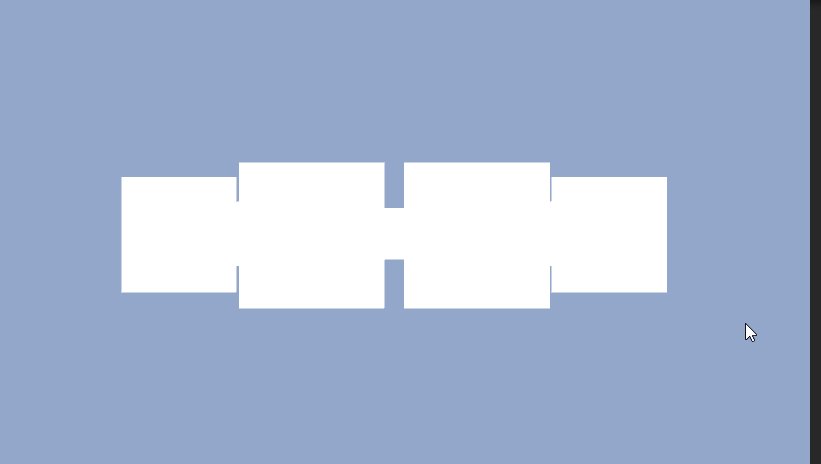
}пјҲ6пјүе°ҶUIRotate.csи„ҡжң¬йҷ„еҲ°CanvasеҜ№иұЎдёҠпјҢиҝҗиЎҢзЁӢеәҸпјҡ

пјҲ7пјүж·»еҠ е·ҰеҸіжӢ–еҠЁд»Јз ҒпјҢ继з»ӯдҝ®ж”№UIRotate.csд»Јз Ғпјҡ
using DG.Tweening;
using UnityEngine;
using UnityEngine.EventSystems;
public class UIRotate : MonoBehaviour
{
private int halfSize;
private GameObject[] gameObjects;
/// <summary>
/// еңҶеҚҠеҫ„
/// </summary>
private int r = 300;
/// <summary>
/// зӣёй—ҙи§’еәҰ
/// </summary>
private int angle;
private void Start()
{
//еҲқе§ӢеҢ–ж•°з»„
var childCount = transform.childCount;
//и®Ўз®—еҮәдёӯзӮ№
halfSize = (childCount - 1) / 2;
//жұӮеҮәеңҶеҶ…и§’еәҰ
angle = 360 / childCount;
//еҲқе§Ӣ
gameObjects = new GameObject[childCount];
for (var i = 0; i < childCount; i++)
{
gameObjects[i] = transform.GetChild(i).gameObject;
SetPosition(i);
SetDeepin(i);
}
}
/// <summary>
/// и®ҫзҪ®зү©дҪ“дҪҚзҪ®
/// </summary>
private void SetPosition(int index)
{
float x = 0;
float z = 0;
if (index < halfSize)
{
int id = halfSize - index;
x = r * Mathf.Sin(angle * id);
z = -r * Mathf.Cos(angle * id);
}
else if (index > halfSize)
{
int id = index - halfSize;
x = -r * Mathf.Sin(angle * id);
z = -r * Mathf.Cos(angle * id);
}
else
{
x = 0;
z = -r;
}
Tweener tweener = gameObjects[index].GetComponent<RectTransform>().DOLocalMove(new Vector3(x, 0, z), 1);
}
private void SetDeepin(int index)
{
//и®Ўз®—еӣҫзүҮж·ұеәҰд№ҹе°ұжҳҜzиҪҙзҡ„и·қзҰ»,зҰ»ж‘„еғҸжңәзҡ„иҝңиҝ‘
int deepin = 0;
if (index < halfSize)
{
deepin = index;
}
else if (index > halfSize)
{
deepin = gameObjects.Length - (1 + index);
}
else
{
deepin = halfSize;
}
gameObjects[index].GetComponent<RectTransform>().SetSiblingIndex(deepin);
}
/// <summary>
/// еҗ‘е·Ұж»‘еҠЁ
/// </summary>
public void OnLeftDrag()
{
var length = gameObjects.Length;
for (var i = 0; i < length; i++)
{
var temp = gameObjects[i];
gameObjects[i] = gameObjects[length - 1];
gameObjects[length - 1] = temp;
}
for (var i = 0; i < length; i++)
{
SetPosition(i);
SetDeepin(i);
}
}
/// <summary>
/// еҗ‘еҸіж»‘еҠЁ
/// </summary>
public void OnRightDrag()
{
var length = gameObjects.Length;
for (var i = 0; i < length-1; i++)
{
var temp = gameObjects[i];
gameObjects[i] = gameObjects[i+1];
gameObjects[i+1] = temp;
}
for (var i = 0; i < length; i++)
{
SetPosition(i);
SetDeepin(i);
}
}
private Vector2 touchFirst = Vector2.zero;//жүӢжҢҮејҖе§ӢжҢүдёӢзҡ„дҪҚзҪ®
private Vector2 touchSecond = Vector2.zero;//жүӢжҢҮжӢ–еҠЁзҡ„дҪҚзҪ®
void OnGUI()
{
if (Event.current.type == EventType.MouseDown)
{
touchFirst = Event.current.mousePosition;//и®°еҪ•ејҖе§ӢжҢүдёӢзҡ„дҪҚзҪ®
}
if (Event.current.type == EventType.MouseUp)
{
touchSecond = Event.current.mousePosition;//и®°еҪ•жӢ–еҠЁзҡ„дҪҚзҪ®
if (touchSecond.x < touchFirst.x)
{
OnLeftDrag();//еҗ‘е·Ұж»‘еҠЁ
}
if (touchSecond.x > touchFirst.x)
{
OnRightDrag();//еҗ‘еҸіж»‘еҠЁ
}
touchFirst = touchSecond;
}
}
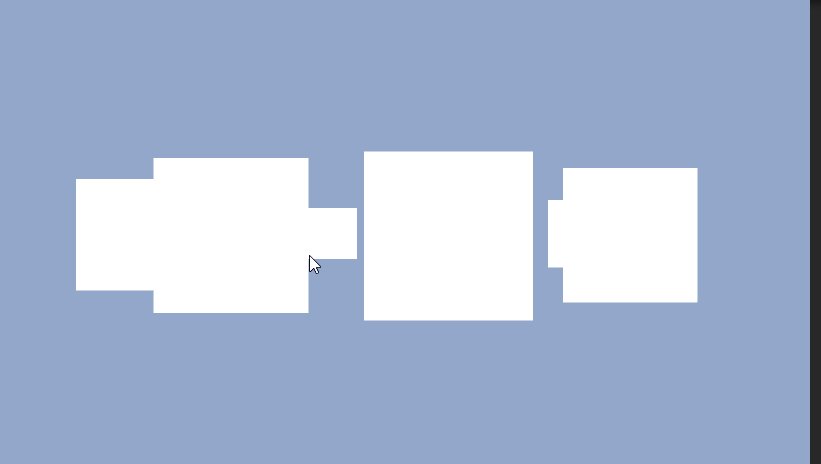
}иҝҗиЎҢзЁӢеәҸпјҡ

пјҲ8пјүеҜје…Ҙз…§зүҮжңҖеҗҺиҜ•дёҖдёӢпјҡ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңеҹәдәҺUnity3DеҰӮдҪ•е®һзҺ°3Dз…§зүҮеўҷж•ҲжһңвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ