今天小编给大家分享一下vue插值的操作方法有哪些的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
vue插值操作有:1、使用Mustache语法,语法“{{值}}”;2、使用v-once指令;3、使用v-html指令,可输出html代码;4、使用v-text指令,用于将数据显示在界面中;5、使用v-pre指令;6、用v-cloak指令。
本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
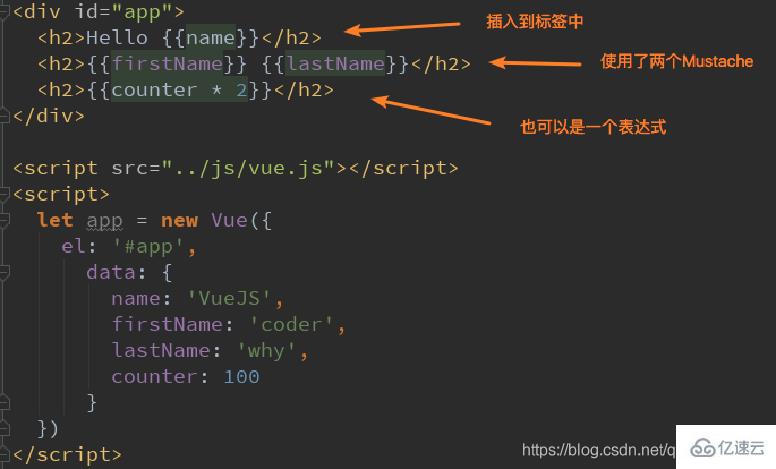
第一种:Mustache
Mustache语法(也就是双大括号)。
Mustache: 胡子/胡须。(胡子语法)
数据是响应式的

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{message}},world!</h3>
<h3>{{counter * 2}}</h3>
<h3>{{message}} {{counter}}</h3>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
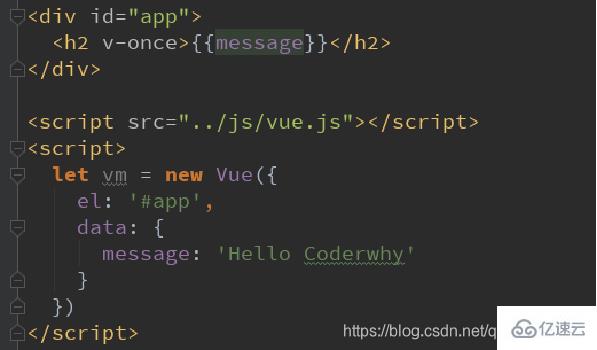
</html>第二种:v-once
该指令后面不需要跟任何表达式(比如之前的v-for后面是由跟表达式的)
该指令表示元素和组件只渲染一次,不会随着数据的改变而改变。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{message}}</h3>
<h3 v-once>{{message}}</h3>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
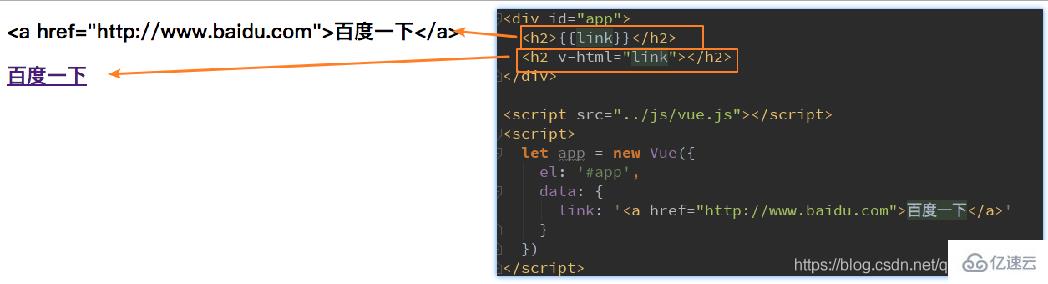
</html>第三种:v-html
从服务器请求到的数据本身就是一个HTML代码
该指令后面往往会跟上一个string类型,会将string的html解析出来并且进行渲染

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{link}}</h3>
<h3 v-html>{{link}}</h3>
<h3 v-html="link"></h3>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
link: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</body>
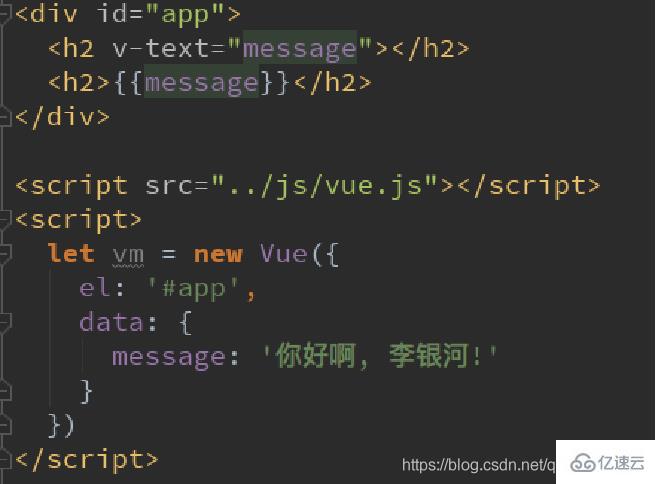
</html>第四种:v-text
v-text作用和Mustache比较相似:都是用于将数据显示在界面中
v-text通常情况下,接受一个string类型

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{message}}</h3>
<h3 v-text="message2"></h3>
<h3 v-text="message2">{{message}}</h3>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
message2:'World'
}
})
</script>
</body>
</html>第五种:v-pre
v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h3>{{message}}</h3>
<h3 v-pre>{{message}}</h3>
</div>
<script>
let app=new Vue({
el:'#app',
data:{
message:'Hello'
}
})
</script>
</body>
</html>第六种:v-cloak
可能会直接显然出未编译的Mustache标签
cloak: 斗篷


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app">
<h3>Hello,{{name}}</h3>
<h3 v-cloak>Hello,{{name}}</h3>
</div>
<script>
setTimeout(()=>{
let app=new Vue({
el:'#app',
data:{
name:'World'
}
})
},10000)
</script>
</body>
</html>以上就是“vue插值的操作方法有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。