今天小编给大家分享一下vue模板插值操作实例代码分析的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。

v-html 往标签内部插入html文本
v-text 往标签内部插入普通文本(解析不了标签)
v-pre 在界面上直接展示胡子语法
v-cloak 隐藏数据渲染到页面之前,胡子语法在界面上的展示
mustache语法就是两个大括号"{{}}" ,mastache语法不仅直接可以写值,也可以写一些简单的表达式。
<body>
<div id="app" >
<h2>{{counter * 2}}</h2>
<h2>{{message}} kebe</h2>
<h2>{{message + ' ' + firstName + ' ' + lastName}}</h2>
<h2>{{message}}{{firstName}}{{lastName}}</h2>
<h2>{{message}} {{firstName}} {{lastName}}</h2>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
counter: 100,
message: '你好!',
firstName: 'kebe',
lastName: 'bryant'
}
})
</script>
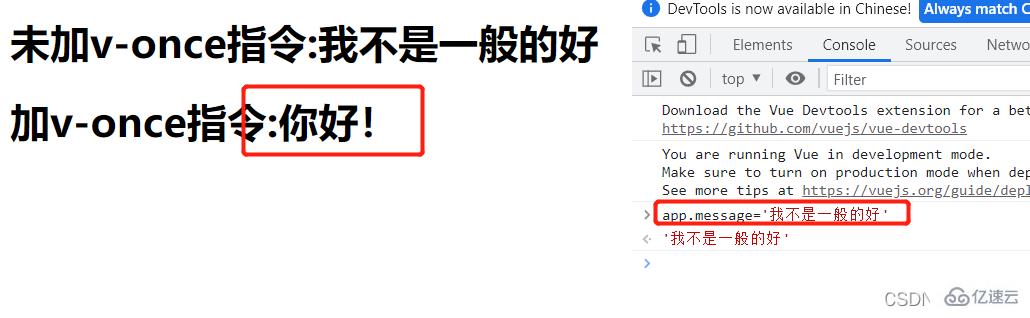
</body>作用为定义它的元素或者组件只会渲染一次,在修改变量中的值时,页面的值并不发生改变。
<div id="app" >
<h2>未加v-once指令:{{message}}</h2>
<h2 v-once >加v-once指令:{{message}}</h2>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>效果图:
v-html指令会将后端返回的数据以html代码的方式插入,而不是文本方式插入。
<div id="app" >
<h2>{{url}}</h2>
<h2 v-html="url" ></h2>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
url: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>效果图:
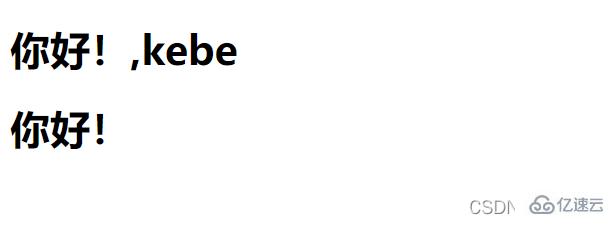
将输入以文本的方式插入标签中,与mustache相似,但是该指令不常使用,原因在于v-text无法进行字符串拼接。
<div id="app" >
<h2>{{message}},kebe</h2>
<h2 v-text="message">kebe</h2>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>效果图:
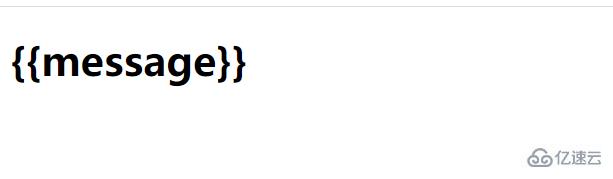
该指令会告诉vue将标签中的表达式/文本不要解析,原封不动的展示出来,例如写mustache语法时,vue会将变量的值解析出来插入标签中,那如果我要将mustache语法以文档的方式显示在页面呢?答案就是用v-pre。
<body>
<div id="app" >
<h2>{{message}}</h2>
<h2 v-pre >{{message}}</h2>
</div>
<script src="./js/vue.js"></script>
<script>
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
</script>
</body>效果图:
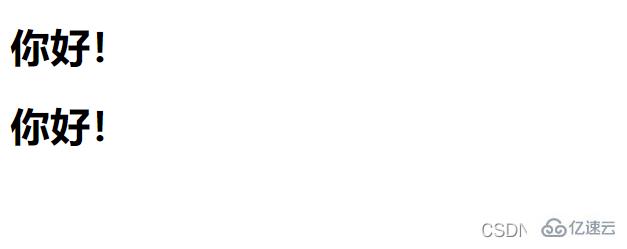
在浏览器渲染html时,如果vue请求后端网络延时,数据无法及时返回并赋值于变量,那么浏览器无法显示变量的值,就会将mustache语法当作文本显示在页面中。v-cloak指令在vue进行解析时,会把它去掉,也就是说我们可以先使用v-cloak属性将标签隐藏起来,在vue解析时,自动去掉v-cloak,标签就会显示出来,这时标签中包含的变量是有值的。因此不会出现因网络延迟造成直接显示表达式的问题,从而提高用户体验。然而,这个指令后续也不常用,因为在实际开发中,vue页面的模板会被渲染成函数,真正使用的其实是虚拟DOM,因此不会存在这种情况。
<body>
<style>
/* 将有带有v-cloak属性的标签隐藏起来 */
[v-cloak]{
display: none;
}
</style>
<div id="app" >
<h2>{{message}}</h2>
<h2 v-cloak >{{message}}</h2>
</div>
<script src="./js/vue.js"></script>
<script>
//延时1秒,模拟网络超时,数据无法及时插入
setTimeout(function(){
//vue解析时去掉v-cloak属性,标签显示
const app = new Vue({
el: "#app", //用户挂载要管理的元素
data:{ //定义数据
message: '你好!'
}
})
},1000)
</script>
</body>效果图:
没有加v-cloak属性的标签,在延时时直接显示表达式
加v-cloak属性的标签会隐藏掉

有v-cloak的标签,当vue解析时去掉v-cloak,标签显示,值显示
没有v-cloak的标签,vue解析时,给表达式赋值,显示的表达式变为具体的值

以上就是“vue模板插值操作实例代码分析”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。