这篇文章主要介绍了JavaScript常用方法和封装实例分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇JavaScript常用方法和封装实例分析文章都会有所收获,下面我们一起来看看吧。
在各种编程语言中,字符串的format方法是比较常见的,以下通过js扩展的方式,实现了js版本的format方法。目前貌似还没有浏览器支持这一个方法。
if(!String.prototype.format ){
String.prototype.format = function() {
var e = arguments;
return this.replace(/{(\d+)}/g,function(t, n) {
return typeof e[n] != "undefined" ? e[n] : t;
})
};
}例子:
var template = "今天的天气很{0},大家一起去{1}!";
alert(template.format("晴朗","郊游"));效果:

ie9以上的浏览器,以及其他非IE浏览器都支持这一方法。
以下是兼容性的扩展写法:
/**
forEach除了接受一个必须的回调函数参数,还可以接受一个可选的上下文参数(改变回调函数里面的this指向)(第2个参数)。
*/
if (!Array.prototype.forEach && typeof Array.prototype.forEach !== "function") {
Array.prototype.forEach = function(callback, context) {
// 遍历数组,在每一项上调用回调函数,这里使用原生方法验证数组。
if (Object.prototype.toString.call(this) === "[object Array]") {
var i,len;
//遍历该数组所有的元素
for (i = 0, len = this.length; i < len; i++) {
if (typeof callback === "function" && Object.prototype.hasOwnProperty.call(this, i)) {
if (callback.call(context, this[i], i, this) === false) {
break; // or return;
}
}
}
}
};
}例子:
var drinks = ['雪碧','可乐','脉动','红牛','农夫山泉'];
var context = {
str1 : '【',
str2 : '】'
};
drinks.forEach(function(item){
console.log(this.str1 + item + this.str2);
},context);效果:

这个方法在各大浏览器都得到了较好的支持。
ie9以上的浏览器,以及其他非IE浏览器都支持这一方法。
以下是兼容性的扩展写法:
//获取某元素在数组中第一次出现的下标
if (!Array.prototype.indexOf) {
Array.prototype.indexOf = function(searchElement, fromIndex) {
var k;
// 1. Let O be the result of calling ToObject passing
// the this value as the argument.
if (this == null) {
throw new TypeError('"this" is null or not defined');
}
var O = Object(this);
// 2. Let lenValue be the result of calling the Get
// internal method of O with the argument "length".
// 3. Let len be ToUint32(lenValue).
var len = O.length >>> 0;
// 4. If len is 0, return -1.
if (len === 0) {
return -1;
}
// 5. If argument fromIndex was passed let n be
// ToInteger(fromIndex); else let n be 0.
var n = +fromIndex || 0;
if (Math.abs(n) === Infinity) {
n = 0;
}
// 6. If n >= len, return -1.
if (n >= len) {
return -1;
}
// 7. If n >= 0, then Let k be n.
// 8. Else, n<0, Let k be len - abs(n).
// If k is less than 0, then let k be 0.
k = Math.max(n >= 0 ? n : len - Math.abs(n), 0);
// 9. Repeat, while k < len
while (k < len) {
// a. Let Pk be ToString(k).
// This is implicit for LHS operands of the in operator
// b. Let kPresent be the result of calling the
// HasProperty internal method of O with argument Pk.
// This step can be combined with c
// c. If kPresent is true, then
// i. Let elementK be the result of calling the Get
// internal method of O with the argument ToString(k).
// ii. Let same be the result of applying the
// Strict Equality Comparison Algorithm to
// searchElement and elementK.
// iii. If same is true, return k.
if (k in O && O[k] === searchElement) {
return k;
}
k++;
}
return -1;
};
}例子:
var index = drinks.indexOf('雪碧');
alert(index);//0类似的还有lastIndexOf,用于获取数组中某个元素最后一次出现的位置。如果数组没有这个元素,则返回-1。
该方法的实现:
//获取某元素在数组中最后一次出现的下标
if (!Array.prototype.lastIndexOf) {
Array.prototype.lastIndexOf = function(searchElement /*, fromIndex*/) {
'use strict';
if (this === void 0 || this === null) {
throw new TypeError();
}
var n, k,
t = Object(this),
len = t.length >>> 0;
if (len === 0) {
return -1;
}
n = len - 1;
if (arguments.length > 1) {
n = Number(arguments[1]);
if (n != n) {
n = 0;
}
else if (n != 0 && n != (1 / 0) && n != -(1 / 0)) {
n = (n > 0 || -1) * Math.floor(Math.abs(n));
}
}
for (k = n >= 0
? Math.min(n, len - 1)
: len - Math.abs(n); k >= 0; k--) {
if (k in t && t[k] === searchElement) {
return k;
}
}
return -1;
};
}通过这两个方法,我们可以来做一些有意思的事情了。比如,判断一个对象是否为数组?
IE9 以上的浏览器,已经支持通过Array.isArray()来验证一个对象是否为数组了。
比如:
var result = Array.isArray([]);
alert(typeof []);//object
alert(result); //true那么,如果我们自己来实现,又该如何做呢?下面给出一个简单思路,
简单模拟一下这个过程:
//首先,让我们来看一看数组的构造器是咋样的?
console.log([].constructor.toString());
/*
打印出来是这样的:
function Array() { [native code] }
*/于是便有了
var Array = function(){
}
Array.isArray = function(obj){
return obj.constructor.toString().indexOf('Array') != -1;
}
var result = Array.isArray([]);
alert(result); //true虽然取巧了点,不过目的确实达到了。
通过数组的一些基本方法,我们可以开始自己模拟一下java中的ArrayList了
代码如下:
//模拟ArrayList
function ArrayList(){
var arr = []; //用于保存数据的数组
var length = 0; //数组的长度,默认为0
/**
* 判断是否为空
*/
this.isEmpty = function(){
return length == 0;
}
/**
* 获取列表长度
*/
this.size = function(){
return length;
}
/**
* 判断对象中是否包含给定对象
*/
this.contains = function(obj){
if(arr.indexOf(obj) != -1){
return true;
}
return false;
}
/**
* 新增
*/
this.add = function(obj){
length = length + 1;
arr.push(obj);
}
/**
* 删除
* 参数1 obj : 需要删除的元素
* 参数2 deleteAll: 是否全部删除,否则默认删除第一个匹配项
*/
this.remove = function(obj,deleteAll){
var len = arr.length;
for(var i = 0 ;i < len ;i++){
if(arr[i] == obj){
arr.splice(i,1);
length = length - 1;
if(!deleteAll){
break;
}
}
}
}
/**
* 根据索引获取对应的元素
*/
this.get = function(index){
if(index > length - 1){
return null;
}
return arr[index];
}
/**
* 获取列表数组
*/
this.toArray = function(){
return arr;
}
/**
* 获取某一个元素的角标
* 如果只出现一次,就返回一个数字,如果大于一次,就返回数组
*/
this.indexOf = function(obj){
var rstArr = [];
var count = 0;
for(var i = 0 ;i < length ;i++){
if(obj == arr[i]){
rstArr[count++] = i;
}
}
if(count == 1){
return rstArr[0];
}
return rstArr;
}
this.toString = function(){
return arr.toString();
}
}
//测试代码
var list = new ArrayList();
list.add('张三');
list.add('李四');
list.add('王五');
list.add('赵六');
list.add('王五');
console.log(list.size());
console.log(list.toString());
console.log(list.contains('张三'));
list.remove('王五',true); //null,undefined,''
console.log(list.toString());
console.log(list.get(0));
console.log(list.get(1));
console.log(list.get(2));
console.log(list.size());
console.log(list.toArray());
list.add('张三');
list.add('张三');
console.log(list.toArray());
console.log(list.indexOf('张三'));
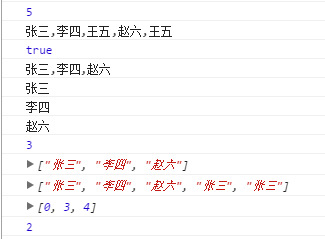
console.log(list.indexOf('赵六'));运行结果:

关于“JavaScript常用方法和封装实例分析”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“JavaScript常用方法和封装实例分析”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。