本篇内容介绍了“vue多层弹框时存在遮挡怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

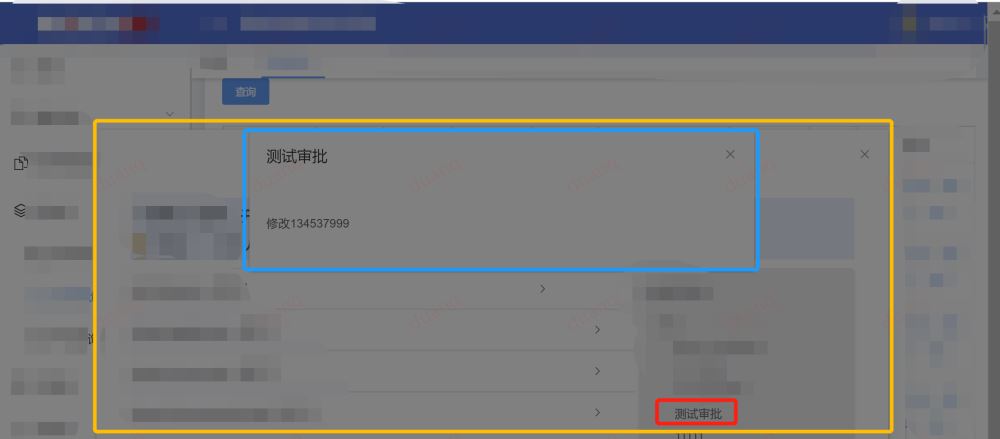
如上图所示,当存在多层弹框时,点击黄色弹框中红色内容,弹出蓝色弹框时,出现上述情况,即表现出顶层弹框被遮挡的现象,当我们点击蓝色弹框时又会出现遮挡消失的情况,下面将对这一问题提出相应的解决办法。
本人解决思路,首先想到的是找到对应的遮挡层的css标签,然后修改z-index值,从而解决不同弹框遮挡层在页面的z-index的不同,但是本思路只能解决首次问题,再次打开还会存在相同的问题,故该思路错误
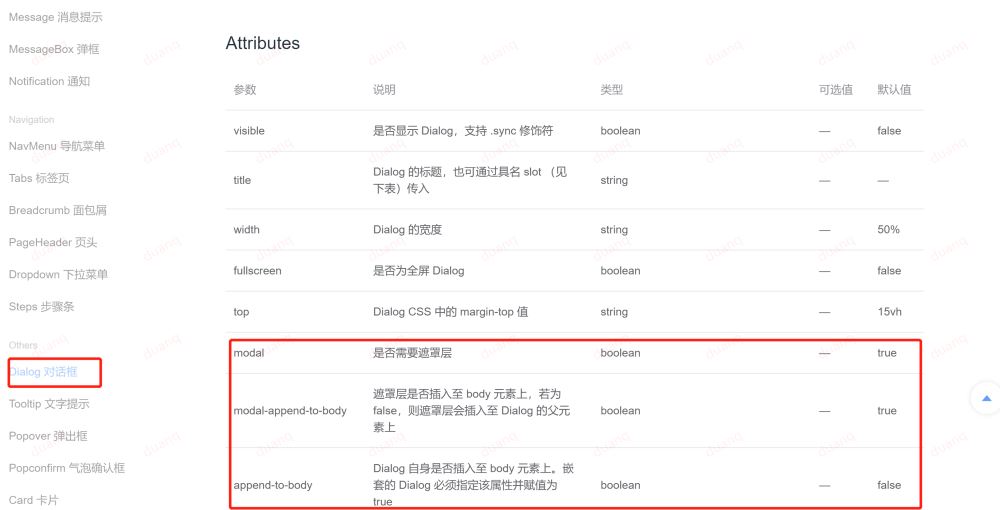
查看组件中不同属性的作用,我使用的蓝色弹框是使用的element组件中的dialog组件,故此,通过查找该组件中的属性,发现以下三个属性跟遮挡层有关

遮挡层是必须要使用的,故此排除modal,可以通过在dialog弹框中添加modal-append-to-body或者append-to-body来测试是否能解决以上问题,如果是单层遮挡的话,使用第一个,多层遮挡的话,添加第二个,内部原因还未了解清楚,如有人了解相关问题,欢迎指导。
<el-dialog
title="提示"
append-to-body
:visible.sync="dialogVisible"
width="30%"
:before-close="handleClose">
<span>这是一段信息</span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消</el-button>
<el-button type="primary" @click="dialogVisible = false">确 定</el-button>
</span>
</el-dialog>“vue多层弹框时存在遮挡怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。