这篇文章主要介绍了css3如何设置向哪个方向3d旋转的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇css3如何设置向哪个方向3d旋转文章都会有所收获,下面我们一起来看看吧。
方法:1、用“transform: rotateX(角度);”样式设置元素沿X轴方向3d旋转;2、用“transform: rotateY(角度);”样式设置元素沿Y轴方向3d旋转;3、用rotate3d()方法设置元素向任意方向3d旋转。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
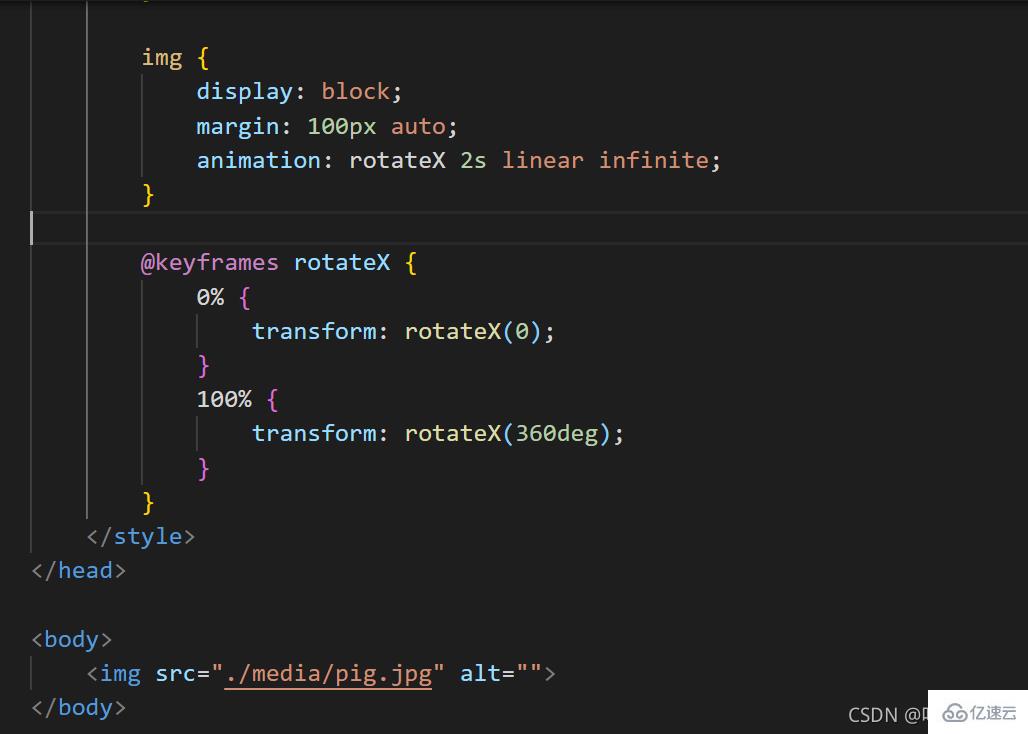
一、沿着X轴旋转 rotateX
transform: rotateX(360deg);

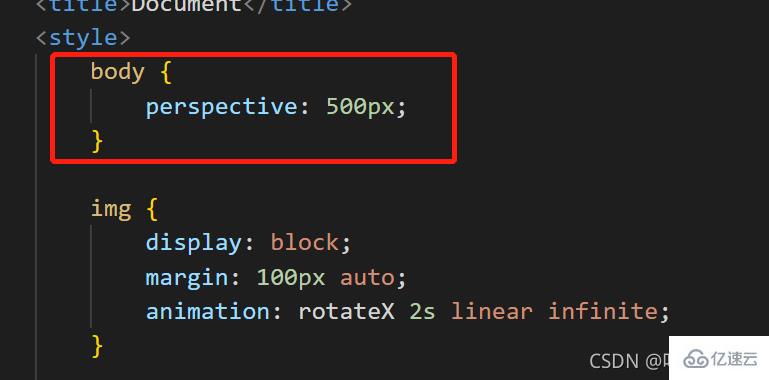
立体感不够,可以加一个透视perspective,注意要加在观察元素的父盒子上面

就可以变成这个样子

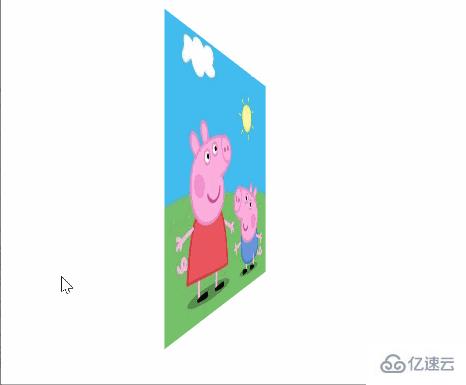
transform: rotateY(360deg);
transform: rotateZ(360deg);和2D旋转差不多

transform: rotate3d(1, 1, 0, 360deg);
关于“css3如何设置向哪个方向3d旋转”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“css3如何设置向哪个方向3d旋转”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。