本篇内容主要讲解“html5的注释怎么写”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html5的注释怎么写”吧!
html5注释的写法是:“<!-- 注释内容 -->”;html5注释代码是以“<!-- ”开始,以“-->”结束,注释标签可以在源代码中插入注释,注释不会显示在浏览器中,可以利用注释对代码进行解释,有助于在以后的时间对代码进行编辑。
本文操作环境:Windows10系统、html5版、Dell G3电脑。
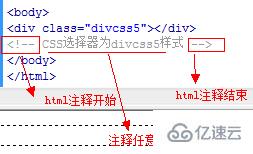
html注释代码开始是:
以“<!-- ”开始
小于符号+叹号+两个小横杠(减号)
结束“-->”
两个小横杠(减号)+大于符号
写法总结为:
<!-- 注释内容 -->注释标签用于在源代码中插入注释。注释不会显示在浏览器中。
您可使用注释对您的代码进行解释,这样做有助于您在以后的时间对代码的编辑。当您编写了大量代码时尤其有用。

到此,相信大家对“html5的注释怎么写”有了更深的了解,不妨来实际操作一番吧!这里是亿速云网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。