这篇文章主要介绍“C#怎么实现文本转语音功能”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“C#怎么实现文本转语音功能”文章能帮助大家解决问题。
这种方式的优点在于不会被浏览器限制,在js的文本转语音功能中,谷歌高版本的浏览器会阻止通过模拟点击的自动播放,而ie不会阻止.
操作系统:win10或win7(我自己用的是win10 据说有些阉割版的win7会报错)
IDE:VS2012 (可高于此版本)
.NET framework 4.0(可高于此版本)
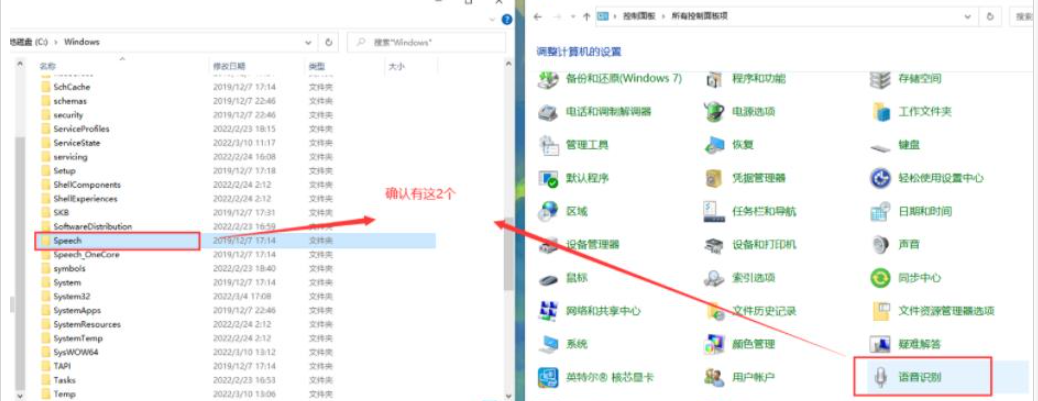
1.C:\Windows文件夹下有Speech
2.控制面板有语音识别

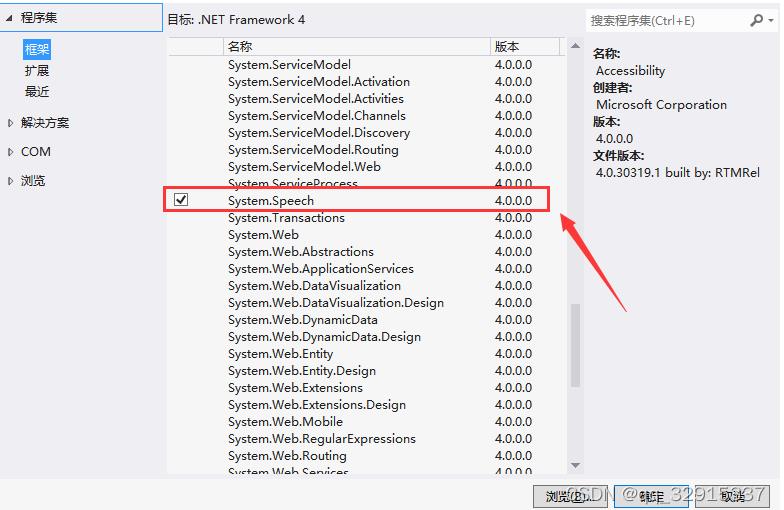
1.选中要使用该功能的程序右键选择"添加引用"
2.选中"程序集"--"框架"下的System.Speech

需要注意的是:
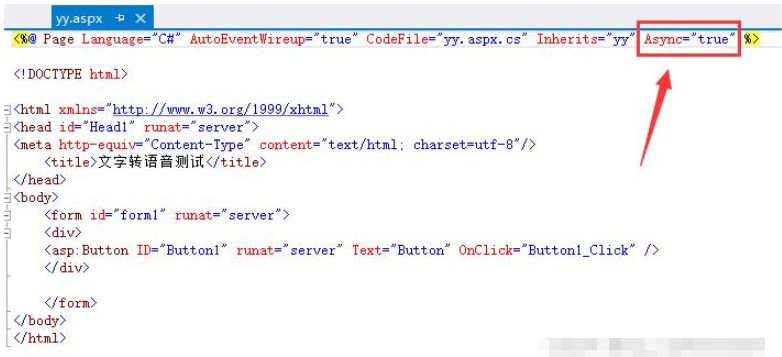
1.页面需要设置为异步

2.通过委托代理的方式调用,防止页面无响应
3.页面代码如下:
aspx:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="yy.aspx.cs" Inherits="yy" Async="true" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>文字转语音测试</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" Text="Button" OnClick="Button1_Click" />
</div>
</form>
</body>
</html>aspx.cs:
using System;
using System.Collections.Generic;
using System.Globalization;
using System.Linq;
using System.Speech.Synthesis;
using System.Threading.Tasks;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class yy : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
/// <summary>
/// 文字转语音
/// </summary>
/// <param name="content">语音内容</param>
delegate void MyDelegate(string content);
string content = "有新的订单,请及时处理";
SpeechSynthesizer synthesizer = new SpeechSynthesizer(); //点击开始按钮
//开始朗读
private void speakParagh(string text)
{
synthesizer.Speak(text);
}
//朗读结束后释放资源
private void Completed(IAsyncResult result)
{
synthesizer.SpeakAsyncCancelAll();
}
protected void Button1_Click(object sender, EventArgs e)
{
try
{
MyDelegate myDelegate = new MyDelegate(speakParagh); //异步调用委托
myDelegate.BeginInvoke(content, new AsyncCallback(Completed), null); //在启动异步线程后,主线程可以继续工作而不需要等待
}
catch (Exception ex)
{
Console.WriteLine("报错:" + ex.Message);
}
}
}关于“C#怎么实现文本转语音功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。