这篇文章主要介绍怎么用Vue+Element做个小页面,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
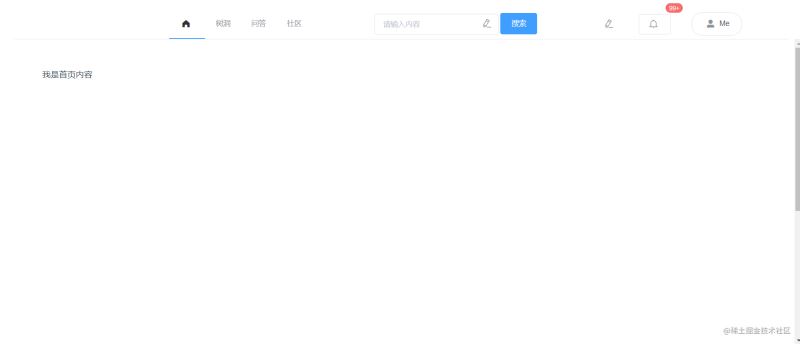
效果


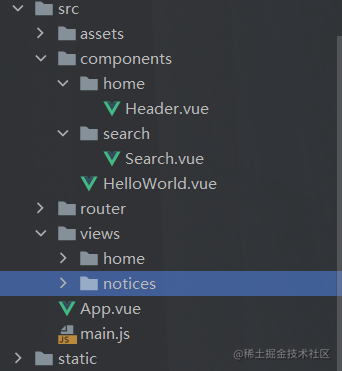
这个的话可以看到分了一些组件嘛。然后总体还是vue+elementui 后面活下来了再用uniapp做移动端嘛。
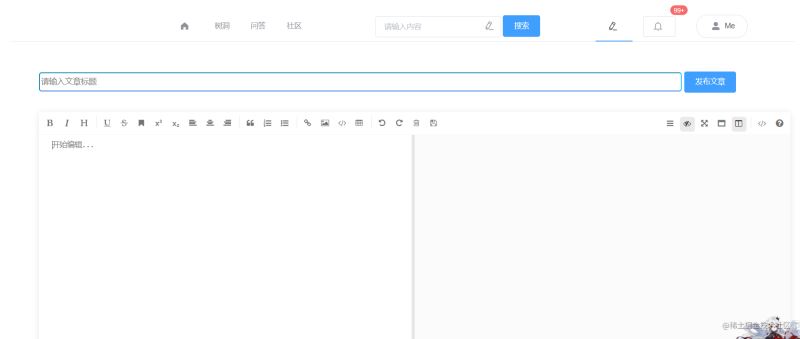
这个是咱们比较主要的功能嘛。
也是用了meavon这个开源的Markdown组件嘛。

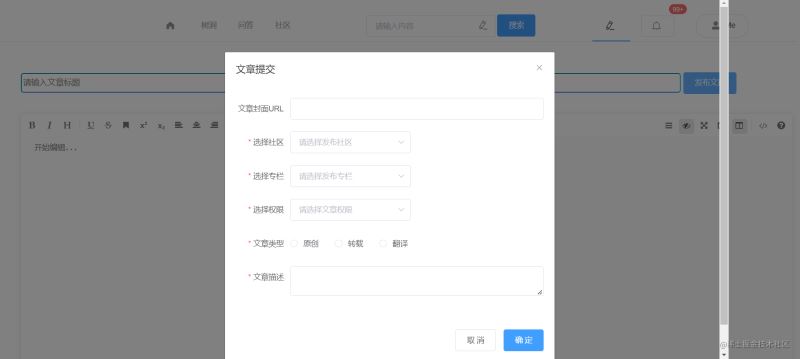
然后是文章上传嘛,这里有个弹窗嘛。

代码如下
<template>
<div id="main">
<div>
<div>
<input type="text" v-model="form.title" placeholder="请输入文章标题" required>
<el-button @click="submit" type="primary">发布文章</el-button>
</div>
<mavon-editor
v-model="form.value"
ref="md"
@change="change"
/>
</div>
<el-dialog
title="文章提交"
:visible.sync="dialogFormVisible"
>
<el-form :model="ruleForm"
:rules="rules"
ref="ruleForm"
label-width="100px"
class="demo-ruleForm">
<el-form-item label="文章封面URL" >
<el-input v-model="ruleForm.url"></el-input>
</el-form-item>
<el-form-item label="选择社区" prop="community">
<el-select v-model="ruleForm.community" placeholder="请选择发布社区">
<el-option label="社区一" value="A"></el-option>
<el-option label="社区二" value="B"></el-option>
</el-select>
</el-form-item>
<el-form-item label="选择专栏" prop="community">
<el-select v-model="ruleForm.column" placeholder="请选择发布专栏">
<el-option label="java" value="java"></el-option>
<el-option label="python" value="python"></el-option>
</el-select>
</el-form-item>
<el-form-item label="选择权限" prop="level">
<el-select v-model="ruleForm.level" placeholder="请选择文章权限">
<el-option label="私密" value="0"></el-option>
<el-option label="公开阅览" value="1"></el-option>
<el-option label="公开读写权限" value="2"></el-option>
<el-option label="完全公开(所有人持有)" value="3"></el-option>
</el-select>
</el-form-item>
<el-form-item label="文章类型" prop="type">
<el-radio-group v-model="ruleForm.type">
<el-radio label="原创" value="0"></el-radio>
<el-radio label="转载" value="1"></el-radio>
<el-radio label="翻译" value="2"></el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="文章描述" prop="desc">
<el-input type="textarea" v-model="ruleForm.desc"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="submitForm('ruleForm')">确 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { mavonEditor } from 'mavon-editor' //引入mavon-editor组件
import 'mavon-editor/dist/css/index.css' //引入组件的样式
export default {
// 注册
name: "writeblog",
components: {
mavonEditor,
},
data() {
return {
dialogFormVisible: false,
form: {
value:'', // 输入的markdown
html:'', // 及时转的html
ruleForm:this.ruleForm,
title: '',
},
ruleForm: {
url: '',
community:"",
column: '',
level:'',
desc: '',
type:'',
},
rules: {
desc: [
{ required: true, message: '请输入文章描述', trigger: 'blur' },
{ min: 1, max: 150, message: '长度在 1 到 150 个字符', trigger: 'blur' }
],
community: [
{ required: true, message: '请选择发布社区', trigger: 'blur' },
],
level:[
{ required: true, message: '请选择文章权限', trigger: 'blur' },
],
type: [
{ required: true, message: '请选择文章类型', trigger: 'change' }
],
}
}
},
methods: {
// 所有操作都会被解析重新渲染
change(value, render){ //value为编辑器中的实际内容,即markdown的内容,render为被解析成的html的内容
this.form.html = render;
},
// 提交
submit(){
//点击提交后既可以获取html内容,又可以获得markdown的内容,之后存入到服务端就可以了
console.log(this.form.value);
console.log(this.form.html);
this.dialogFormVisible=true;
},
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
if (this.form.title===""){
alert("标题不能为空")
return
}
alert('submit!');
this.dialogFormVisible = false;
console.log(this.ruleForm)
} else {
console.log('error submit!!');
return false;
}
});
},
},
mounted() {
}
}
</script>
<style scoped>
#center {
margin-top: 5%;
width: 96%;
height: 96%;
border: 1px;
}
img {
margin: auto;
margin-left: 30%;
height: 40%;
width: 40%;
position: relative;
top: 10%;
}
input {
width: 85%;
height: 30px;
border-width: 2px;
border-radius: 5px;
border-color: #00c4ff;
border-bottom-color: #2C7EEA;
color: #586e75;
font-size: 15px;
}
</style>这次的前端代码其实是完全重构,原来上个学期期末写的玩意咋说呢,还不如我以前直接用Django做的Dome。做着做着变成了个人博客,然后又重新改回多人社区,赶鸭子上架连文档都没有搞好,所有后面我直接摆烂了,本来寒假要动工的,但是学习任务拉满,唉。
这个也是一个比较重要的模块,因为这个消息可以把几个模块联合起来。

先来说说那个标号

是咋来的,这个其实就是elementui里面的这个

然后是咱页面

后面的几个其实是类似的

这个你们直接看着写
首先是咱的消息导航代码
<template>
<div>
<el-container >
<el-aside width="200px" >
<el-menu :default-openeds="['1']">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>问答消息</template>
<el-menu-item-group>
<router-link class="alink" to="/notices/aComment">
<el-menu-item index="1-1">
<el-badge :value="5" :max="99" class="item">
评论消息
</el-badge>
</el-menu-item>
</router-link>
<router-link class="alink" to="/notices/thumbNews">
<el-menu-item index="1-2">
点赞消息
</el-menu-item>
</router-link>
<router-link to="/notices/replyMessage" class="alink">
<el-menu-item index="1-3">
回答消息
</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-message"></i>文章消息</template>
<el-menu-item-group>
<router-link to="/notices/articleComment" class="alink">
<el-menu-item index="2-1">
文章评论
</el-menu-item>
</router-link>
<router-link class="alink" to="/notices/thumbArticles">
<el-menu-item index="2-2">
文章点赞
</el-menu-item>
</router-link>
<router-link class="alink" to="/notices/articlePush">
<el-menu-item index="2-3">
文章push
</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-message-solid"></i>系统通知</template>
<el-menu-item-group>
<router-link class="alink" to="/notices/auditInformation">
<el-menu-item index="3-1">
审核消息
</el-menu-item>
</router-link>
<router-link class="alink" to="/notices/activeMessage">
<el-menu-item index="3-2">
活动消息
</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
<el-submenu index="4">
<template slot="title"><i class="el-icon-s-custom"></i>好友</template>
<el-menu-item-group>
<router-link class="alink" to="/notices/friendVerification">
<el-menu-item index="4-1">
好友验证
</el-menu-item>
</router-link>
<router-link class="alink" to="/notices/friendsMessage">
<el-menu-item index="4-2">
好友消息
</el-menu-item>
</router-link>
</el-menu-item-group>
</el-submenu>
<el-submenu index="5">
<template slot="title"><i class="el-icon-setting"></i>设置</template>
<router-link class="alink" to="/notices/noticesettings">
<el-menu-item-group>
<el-menu-item index="5-1">消息设置</el-menu-item>
</el-menu-item-group>
</router-link>
</el-submenu>
</el-menu>
</el-aside>
<el-container
style="background-image: url(/static/logo/noticesbg.jpg);
background-repeat: no-repeat;
background-size:100% 100%;
"
>
<el-main>
<div >
<router-view></router-view>
</div>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: "notices",
data() {
return {
}
},
}
</script>
<style scoped>
.el-header {
background-color: #e5efe2;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
.router-link-active {
text-decoration: none;
}
.alink{
text-decoration: none;
}
</style><template>
<div >
<br>
<div class="head" >
<el-button type="primary" plain>清空所有</el-button>
</div>
<br>
<div class="main">
<el-card shadow="hover" v-for="(message,index) in Messages" :key="index">
<div >
<div >
<img
src="/static/temporary/headpic.jpg"
class="image"
>
</div>
<div >
<p class="message">{{message.from}} 评论了你 <i class="el-icon-info"></i></p>
<p
>
{{message.info}}</p>
<p class="message">
来自问答:{{message.quiz}}
</p>
</div>
<div >
<p>
<el-button icon="el-icon-delete" ></el-button>
</p>
<p>
{{message.data}}
</p>
</div>
</div>
<br>
</el-card>
</div>
<br>
<div class="footer" >
<div class="block" >
<el-pagination
background
layout="total, prev, pager, next, jumper"
:total=total>
</el-pagination>
</div>
</div>
</div>
</template>
<script>
export default {
name: "aComment",
data(){
return{
total: 999,
Messages:[
{"info":"Huterox is best 并且非常地帅气","from":"Futerox","quiz":"小姐姐老是不回你信息怎么办","data":"2022-3-27"},
{"info":"Huterox is best 并且非常地帅气","from":"Futerox","quiz":"小姐姐老是不回你信息怎么办","data":"2022-3-27"},
{"info":"Huterox is best 并且非常地帅气","from":"Futerox","quiz":"小姐姐老是不回你信息怎么办","data":"2022-3-27"},
{"info":"Huterox is best 并且非常地帅气","from":"Futerox","quiz":"小姐姐老是不回你信息怎么办","data":"2022-3-27"},
{"info":"Huterox is best 并且非常地帅气","from":"Futerox","quiz":"小姐姐老是不回你信息怎么办","data":"2022-3-27"},
]
}
},
}
</script>
<style scoped>
.message{
width: 20em;
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
}
</style>这个不一样的是咱的设置模块

<template>
<div >
<el-card shadow="hover">
<div >
<p>
问答评论消息提醒
</p>
</div>
<div >
<p>
<el-switch
v-model="askcommentvalue"
active-text="开启"
>
</el-switch>
</p>
</div>
</el-card>
<el-card shadow="hover">
<div >
<p>
问答回答消息提醒
</p>
</div>
<div >
<p>
<el-switch
v-model="askanswervalue"
active-text="开启"
>
</el-switch>
</p>
</div>
</el-card>
<el-card shadow="hover">
<div >
<p>
文章评论消息提醒
</p>
</div>
<div >
<p>
<el-switch
v-model="articlecomment"
active-text="开启"
>
</el-switch>
</p>
</div>
</el-card>
<el-card shadow="hover">
<div >
<p>
文章点赞消息提醒
</p>
</div>
<div >
<p>
<el-switch
v-model="articlethumb"
active-text="开启"
>
</el-switch>
</p>
</div>
</el-card>
</div>
</template>
<script>
export default {
name: "noticesettings",
data() {
return {
askcommentvalue: true,
askanswervalue: true,
articlecomment: true,
articlethumb: true,
}
},
}
</script>
<style scoped>
</style>以上是“怎么用Vue+Element做个小页面”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。