这篇文章主要介绍“vue怎么实现动态列表尾部添加数据执行动画”,在日常操作中,相信很多人在vue怎么实现动态列表尾部添加数据执行动画问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue怎么实现动态列表尾部添加数据执行动画”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

动态控制节点数量(目前只显示6个节点)
尾部添加几个item,头部则删除几个item
触发 transition-group 动画
splice 的使用方法
代码:
<style lang="scss">
.content {
display: flex;
width: 600px;
height: 50px;
margin: 100px auto;
}
.list-complete-item {
transition: all 1s;
display: inline-block;
width: 100px;
text-align: center;
line-height: 50px;
font-size: 18px;
}
.list-complete-enter,
.list-complete-leave-to {
opacity: 0;
transform: translateX(-30px);
}
.list-complete-leave-active {
position: absolute;
}
</style><template>
<div class="vueBox">
<transition-group class="content" name="list-complete" tag="div">
<span
v-for="item in list"
v-bind:key="item.value"
class="list-complete-item"
>
{{ item.name }}
</span>
</transition-group>
</div>
</template><script>
export default {
name: "slideanimation",
data() {
return {
list: [
{
name: "苹果",
value: "1.68",
},
{
name: "橘子",
value: "0.9",
},
{
name: "香蕉",
value: "2.58",
},
{
name: "猕猴桃",
value: "3.2",
},
{
name: "灵梦",
value: "1.2",
},
{
name: "李子",
value: "13.2",
},
],
};
},
mounted() {
// 定时模拟的socket的 推送数据, 需求: 页面只显示6个节点,推送几个新的数据,则删除头部几个数组。
setInterval(() => {
this.animation();
}, 3000);
},
methods: {
// 生成指定 随机范围的 整数
randomNum(minNum, maxNum) {
switch (arguments.length) {
case 1:
return parseInt(Math.random() * minNum + 1, 10);
break;
case 2:
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10);
break;
default:
return 0;
break;
}
},
animation() {
let newItems = [...this.list];
// 来一波随机个数,随机数组
let randomCount = 1,
addItems = [];
randomCount = this.randomNum(1, 3);
console.info("生成随机数 - 尾部添加 - 头部删除", randomCount);
Array.from(new Array(randomCount), (n, i) => i).forEach(() =>
addItems.push({
name: (Math.random(0, 1) * 1000).toFixed(0),
value: Math.random(0, 1),
})
);
// 删除 数组 头部 几个item
newItems.splice(0, randomCount);
// 数组 尾部 添加 几个item
newItems.splice(newItems.length, 0, ...addItems);
// 触发 transition-group 动画
this.list = [...newItems];
},
},
};
</script>npm install wowjs --save-devanimate.css会自动安装。
import 'wowjs/css/libs/animate.css在组件需要的地方引入wowjs
有两种使用方式:
第一种:
import {WOW} from 'wowjs'
mounted() {
new WOW().init()
}第二种:
import WOW from 'wowjs'
mounted() {
new WOW.WOW().init()
}wow实例化里面的配置参数

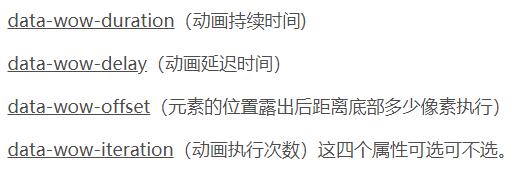
自己选择性添加配置参数

infinite无限次播放
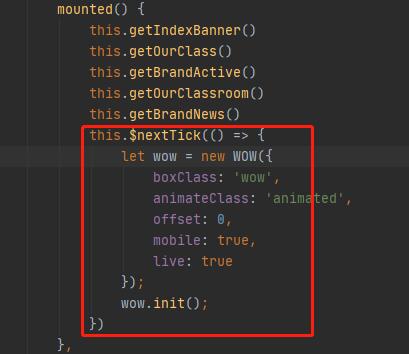
如过添加动画的元素渲染数据是请求接口渲染的 那么实例化wow一定得在接口请求结束之后使用this.$nextTick()在这个函数里面执行
到此,关于“vue怎么实现动态列表尾部添加数据执行动画”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。