这篇“vue数据字典取键值的方式是什么”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue数据字典取键值的方式是什么”文章吧。
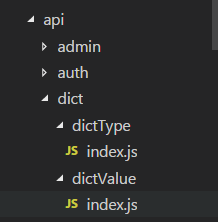
首先:项目里的数据字典路由已经配好


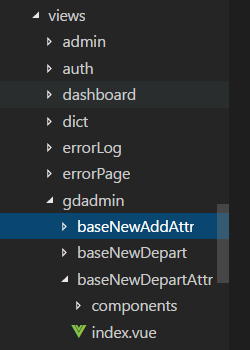
进入项目页面

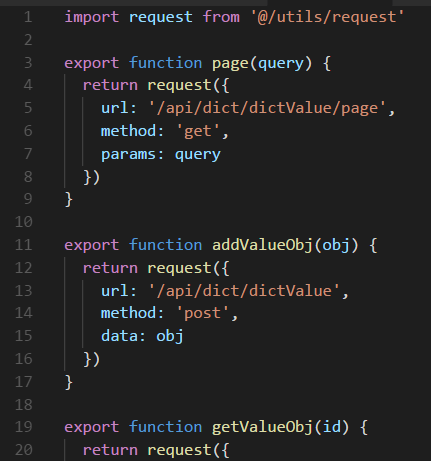
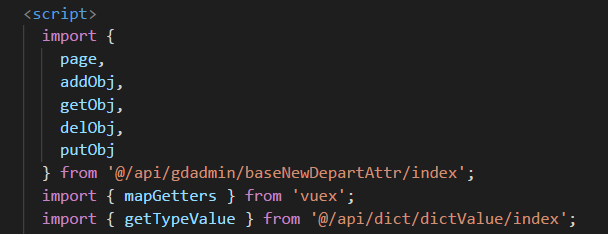
引入数据字典
import { getTypeValue } from '@/api/dict/dictValue/index';
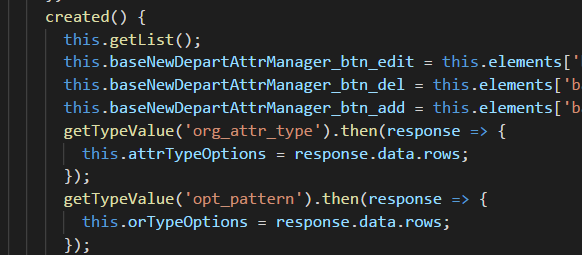
创建前获取到字典
getTypeValue('org_attr_type').then(response => {
this.attrTypeOptions = response.data.rows;
});
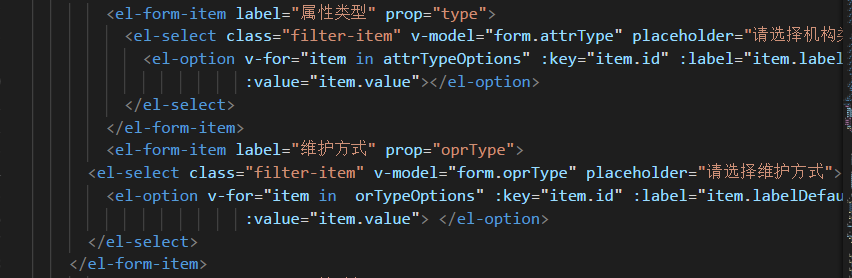
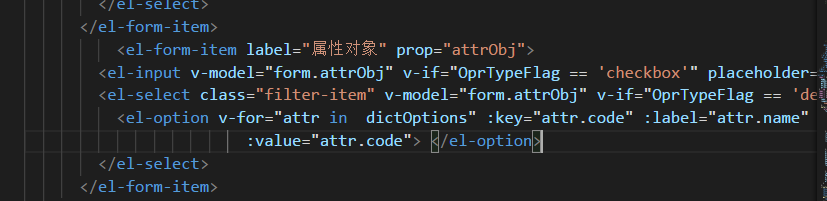
设置el下拉框

注意上面的写法是错误的,注意:key,:label, :value值

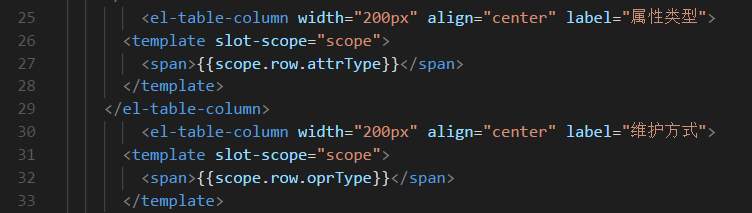
搜索列表也显示

我们在项目中经常会遇到一个字典问题,就是一个从后台获取的一个固定的数组,然后在系统中的很多地方都会通过select选择框用到。如果每次用的时候获取,就会经常出现两个问题:
1.这个数组数据量过大的时候,有可能点击select下拉框,数据还没有返回来,导致select无法选择;
2.每次都重新请求后台,当数据量过大,且同一页面其他接口也比较多时,导致页面加载缓慢。
那怎么解决呢?如下:
内容如下:
//系统中封装好的axios
import { httpPost } from '@/utils/axios'
export function getDict(obj) {
//这个dictList中的键名都是字典名称,即传入对应名称可获取对应list
const dictList = {
graduateSchool: [],
major: [],
topDegree: [],
sex: [],
title: [],
workUnit: [],
place: [],
expertType: [],
}
for (let k in dictList) {
httpPost('/sysdict/findByDictType', { dictType: `${k}` })
.then((res) => {
obj[k] = res.data
})
}
}并对字典进行全局声明:
import { getDict } from "@/utils/dict.js"
Vue.prototype.$dictObject = {}
getDict(Vue.prototype.$dictObject)“$dictObject.字典名” 来代替对应的list了:
<el-form-item label="专业" prop="majorId">
<el-select v-model="dataForm.majorId" placeholder="请选择专业">
<el-option
v-for="item in $dictObject.major"
:key="item.id"
:label="item.dictName"
:value="item.id">
</el-option>
</el-select>
</el-form-item>以上就是关于“vue数据字典取键值的方式是什么”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。