这篇文章主要介绍“vue+elementUI怎么实现点击按钮互斥效果”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue+elementUI怎么实现点击按钮互斥效果”文章能帮助大家解决问题。
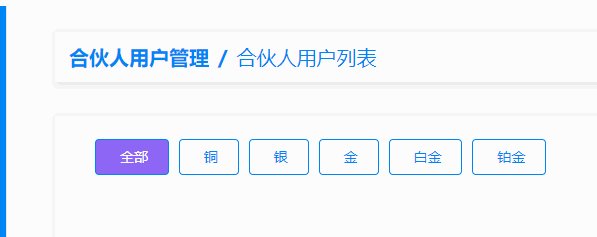
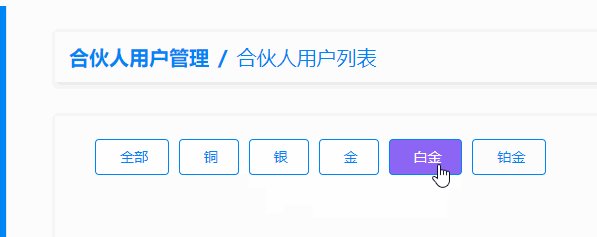
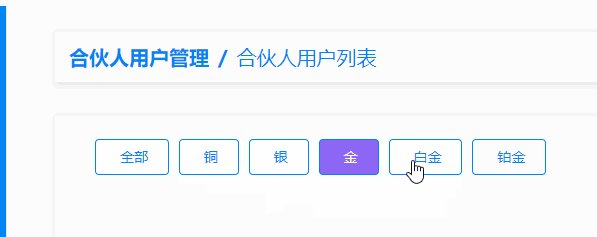
先看看实现的效果吧!

一.html代码
<!-- 等级筛选 -->
<div class="level-screening">
<el-button
size="medium"
type="primary"
:class="index==itemType?'highlight':''"
v-for="(item,index) in levelList"
:key="index"
@click.prevent="materTay(index,item.code)"
>
{{ item.codeValue }}</el-button
>
</div>二.css(less)代码
.level-screening {
padding-left: 40px;
box-sizing: border-box;
height: 120px;
text-align: left;
line-height: 80px;
.el-button {
border-color: #0085f4;
background-color: #fff;
color: #0085f4;
}
.highlight {
background-color: #8e66f6 !important;
color: #fff;
}
}三.js代码
export default {
data() {
return {
levelList: [
{
code: '',
codeValue: '全部'
},
{
code: '',
codeValue: '铜'
},
{
code: '',
codeValue: '银'
},
{
code: '',
codeValue: '金'
},
{
code: '',
codeValue: '白金'
},
{
code: '',
codeValue: '铂金'
}
], // 等级筛选数据
itemType: 0, // 等级筛选选中的标识
materialCode: '' // 分类的code值
}
},
methods: {
// 等级筛选互斥效果
materTay(itemType, code) {
// 等级筛选选中的标识-高亮效果
this.itemType = itemType
// 分类的code值
this.materialCode = code
}
}
}关于“vue+elementUI怎么实现点击按钮互斥效果”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。