这篇文章主要介绍“怎么利用node实现发送QQ邮箱验证码”,在日常操作中,相信很多人在怎么利用node实现发送QQ邮箱验证码问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”怎么利用node实现发送QQ邮箱验证码”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
登录QQ邮箱网址,进入设置选择账户tab页翻到最低下开启此服务


思路
创建index.js文件
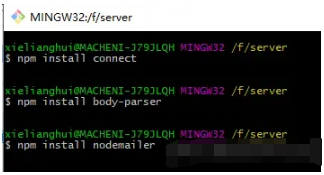
安装connect、body-parser、nodemailer模块
编写引入connect框架
编写引入bodyParser模块
引入nodemailer模块
使用cmd命令提示或者Git一次执行以下安装命令

引入各个模块
let connect = require('connect'), // 引入connect模块
bodyParser = require('body-parser'), // 引入body-parser解析模块
nodemailer = require('nodemailer'); // 引入nodemailer模块async function sendMail(text,receive) {
let user = "703669046@qq.com";//自己的邮箱
let pass = "sfsdfsdfsggxcew"; //qq邮箱授权码
let to = `${receive}@qq.com`; //对方的邮箱
let transporter = nodemailer.createTransport({
host: "smtp.qq.com",
port: 587,
secure: false,
auth: {
user: user, // 用户账号
pass: pass, //授权码,通过QQ获取
},
});
let info = await transporter.sendMail({
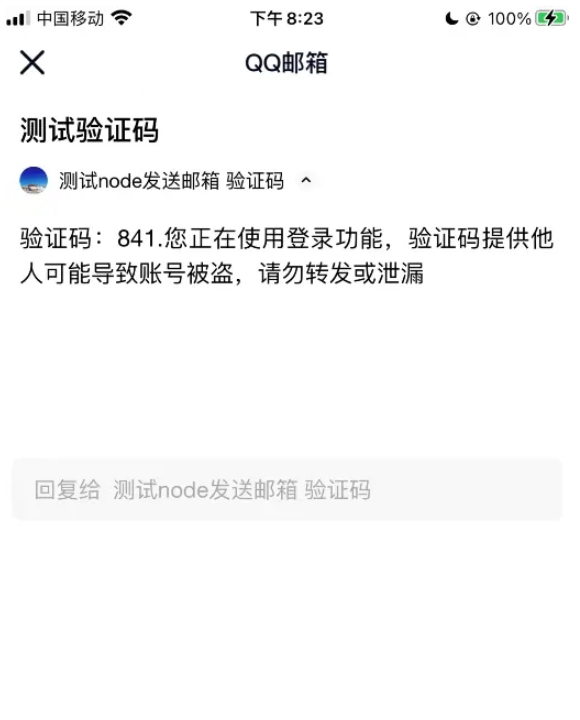
from: `测试node发送邮箱<${user}>验证码`, // sender address
to: `测试验证码<${to}>`, // list of receivers
subject: "测试验证码", // Subject line
text: text, // plain text body
});
}var app = connect()
.use(bodyParser.json()) //JSON解析
.use(bodyParser.urlencoded({ extended: true }))
//use()方法还有一个可选的路径字符串,对传入请求的URL的开始匹配。
//use方法来维护一个中间件队列 .use(function (req, res, next) {
//跨域处理
// Website you wish to allow to connect
res.setHeader('Access-Control-Allow-Origin', '*'); //允许任何源
// Request methods you wish to allow
res.setHeader('Access-Control-Allow-Methods', 'GET, POST, OPTIONS, PUT, PATCH, DELETE'); //允许任何方法
// Request headers you wish to allow
res.setHeader('Access-Control-Allow-Headers', '*'); //允许任何类型
res.writeHead(200, { "Content-Type": "text/plain;charset=utf-8" }); //utf-8转码
next(); //next 方法就是一个递归调用
}) .use('/emails', function (req, res, next) {
let qqEmail= req.body.email;
var obj = {
code:Math.ceil(Math.random()*1000)
};
let text=`验证码:${obj.code}.您正在使用登录功能,验证码提供他人可能导致账号被盗,请勿转发或泄漏`
sendMail(text,qqEmail)
res.end(JSON.stringify(obj))
next();
})在var app = connect()后面接上
.listen(3331);在index.js当前文件下开启cmd命令提示符或者Git命令框执行node index.js命令
我是使用vue-cli+elementui
html代码部分
<template>
<div>
<el-form
:model="ruleForm"
status-icon
ref="ruleForm"
label-width="100px"
class="demo-ruleForm"
>
<el-form-item label="QQ" prop="email">
<el-input type="email" v-model="ruleForm.email" autocomplete="off"></el-input>
<el-button @click="handleCode">获取验证码</el-button>
</el-form-item>
<el-form-item label="验证码" prop="code">
<el-input v-model.number="ruleForm.code"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('ruleForm')">提交</el-button>
<el-button @click="resetForm('ruleForm')">重置</el-button>
</el-form-item>
</el-form>
</div>
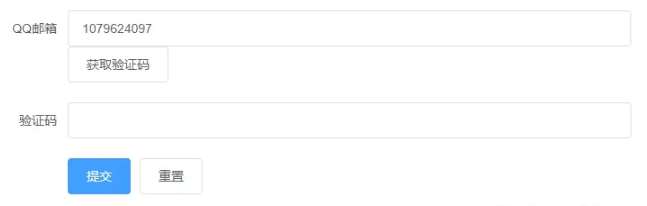
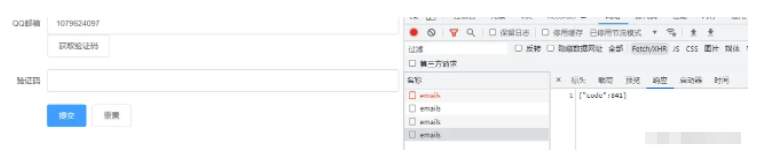
</template>效果图

import ajax from '../../utli/request'
export const getCheckCode = param => ajax.$post('/emails', param || {});<script>
import {getCheckCode} from './api/form'
export default {
data() {
return {
ruleForm: {
email: "",
checkPass: "",
code: ""
},
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate(valid => {
if (valid) {
alert("submit!");
} else {
console.log("error submit!!");
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
},
async handleCode(){
let params= {
email:this.ruleForm.email
}
let res = await getCheckCode(params);
if(res.state==200){
console.log(res)
}
}
}
};
</script>

到此,关于“怎么利用node实现发送QQ邮箱验证码”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。