本文小编为大家详细介绍“如何使用github部署前端vue项目”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何使用github部署前端vue项目”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
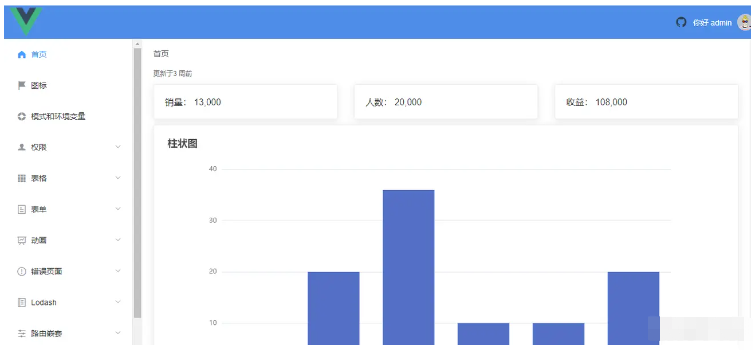
先整出一个项目,为了贴合实际应用场景,我这里用的是vue项目,用我自己写的脚手架vue2-admin-cli,创建一个vue-admin项目出来。
// 全局安装脚手架
npm install -g vue2-admin-cli
# or
yarn global add vue2-admin-cli
// 创建项目
vue2-admin-cli init <project_name>
// yarn 安装依赖(国内建议增加淘宝镜像源,不然很慢,你懂的 ????) `yarn`
yarn serve //启动项目出来了

接下来打包,执行yarn build:prod生产环境压缩编译
package.json
"scripts": {
"serve": "vue-cli-service serve --port 80 --open",
"build": "vue-cli-service build",
"build:qa": "vue-cli-service build --mode qa",
"build:pre": "vue-cli-service build --mode pre",
"build:prod": "vue-cli-service build --mode prod",
"lint": "vue-cli-service lint",
"inspect": "vue-cli-service inspect"
}dist目录下已经有编译产物了

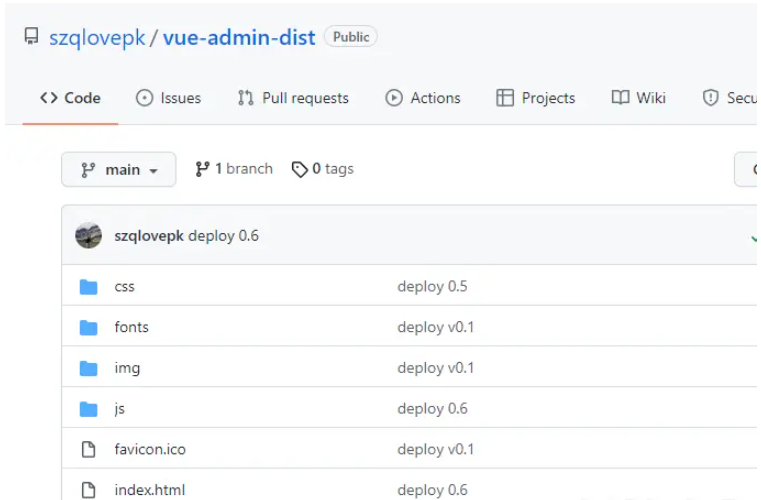
新建一个仓库用来放dist下的产物

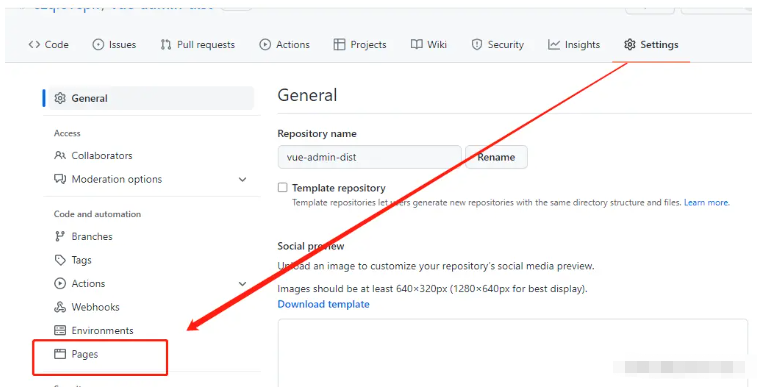
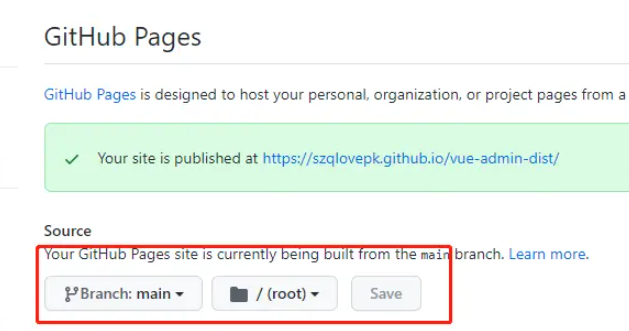
到项目的setting下找到page

傻瓜式操作来了哈????????????????,选好分支和目录点击save,地址就生成了,多刷新几次等待部署完成,默认生成的地址的pathname里面会带上你的project名称

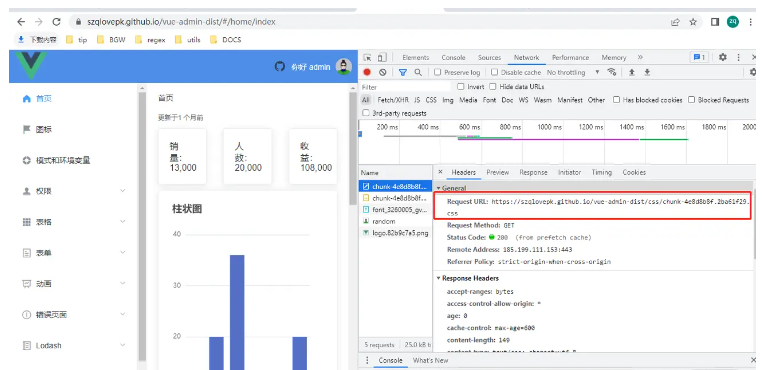
点进去以后——白屏,打开network去看资源的请求,发现js和css的请求路径全是有问题的
这样才是正确的请求
@import url(//at.alicdn.com/t/font_3260005_gv26iyrvrw.css);#app{font-family:Avenir,Helvetica,Arial,sans-serif;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale;color:#2c3e50}#nav{padding:30px}#nav a{font-weight:700;color:#2c3e50}#nav a.router-link-exact-active{color:#42b983}.dashboard__header[data-v-0c009bf9]{padding:0 10px;background:#4e8de7;display:flex;align-items:center;justify-content:space-between}.dashboard__logo[data-v-0c009bf9]{width:60px;height:60px}.dashboard__info[data-v-0c009bf9]{display:flex;align-items:center}.dashboard__info .name[data-v-0c009bf9]{color:#fff;margin:0 10px}.dashboard__info .font[data-v-0c009bf9]{font-size:22px;cursor:pointer}.SubMenu__container a[data-v-88c88832]{text-decoration:none}.SubMenu__container[data-v-88c88832] .el-menu-item,.SubMenu__container[data-v-88c88832] .el-submenu__title{display:flex;align-items:center}[data-v-a909279a] .w-e-content-mantle{background:#f1f3f4}.background{background:url(https://t7.baidu.com/it/u=1595072465,3644073269&fm=193&f=GIF) no-repeat 50%/cover}
实际上的请求 file not found 404
有点部署项目经验的都知道这里是打包编译后的文件路径配置有问题,于是我把vue.config.js里的publicPath从"/"(根目录下)换成了"./"(当前目录下),实际用服务器部署的时候可能还会把资源放到某个目录下,publicPath需要和文件路径对应上,具体场景看下network的请求去调试即可✨✨
module.exports = {
publicPath: "./",
devServer: {
disableHostCheck: true, // 关闭host检查
},
};重新推送编译后的dist产物然后刷新page链接,资源请求正确,页面成功加载

读到这里,这篇“如何使用github部署前端vue项目”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。