今天小编给大家分享一下vue中传参params和data的区别是什么的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
前端请求方式为post
import request from '@/utils/request'
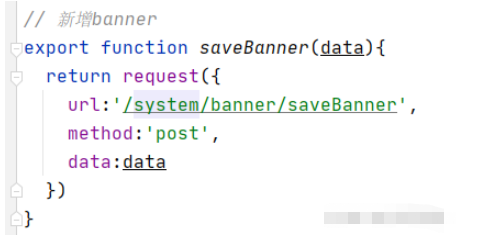
// 新增banner
export function saveBanner(data){
return request({
url:'/system/banner/saveBanner',
method:'post',
data:data
})
}
后端接口接收
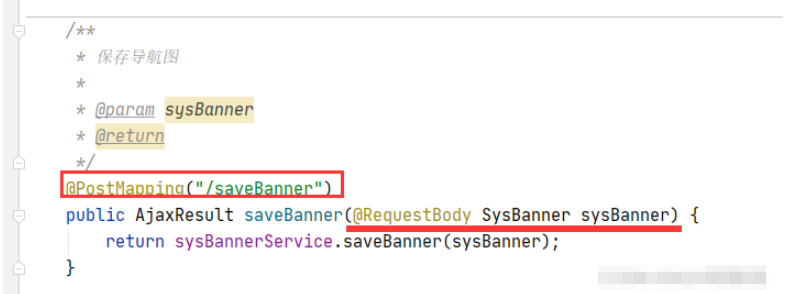
/**
* 保存导航图
*
* @param sysBanner
* @return
*/
@PostMapping("/saveBanner")
public AjaxResult saveBanner(@RequestBody SysBanner sysBanner) {
return sysBannerService.saveBanner(sysBanner);
}
前端请求

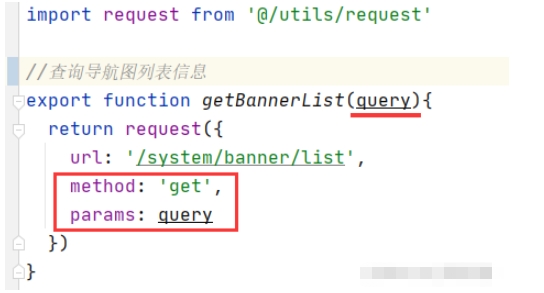
//查询导航图列表信息
export function getBannerList(query){
return request({
url: '/system/banner/list',
method: 'get',
params: query
})
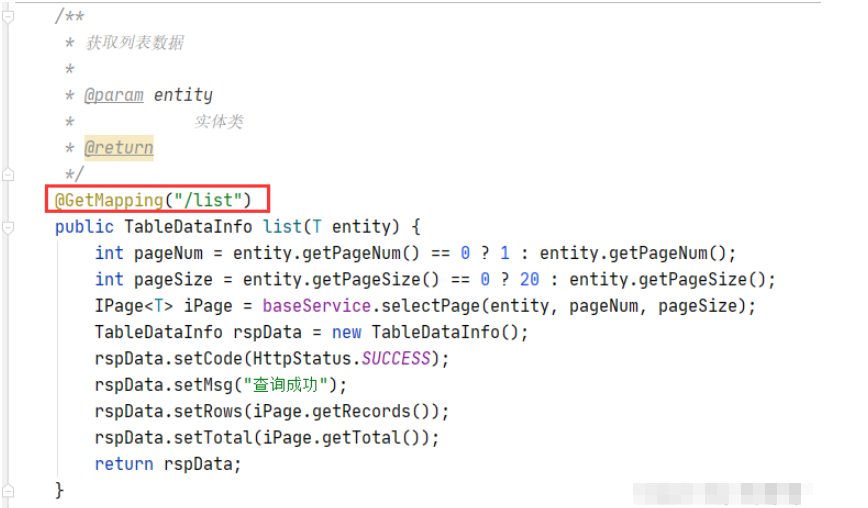
}后端接收
接收时的请求方式为GetMapping
并且入参也不需要@RequestBody注解

以上就是“vue中传参params和data的区别是什么”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。