这篇文章主要介绍了vue怎么通过params和query传值的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇vue怎么通过params和query传值文章都会有所收获,下面我们一起来看看吧。
在许多跳转的同时需要完成携带参数,并且在刷新的同时不丢失参数。
$router:是路由操作对象,只写对象
$route:路由信息对象,只读对象
在需要传值的页面:
this.$router.push({
path: '/tasks',//通过path跳转
query: {
id : id,
formId : formId
}
})设置的router:
{
path: '/tasks',
name: 'tasks-detail',
component: () => import('@/views/todo/detail.vue')
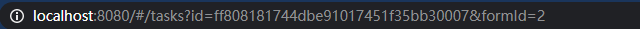
},在地址栏便会是这样的格式显示出参数,很像get请求的形式

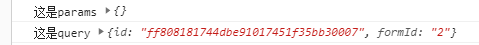
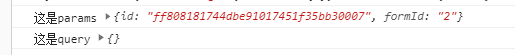
通过在跳转的页面运用this.$route的方法得到传参


因为存放在地址栏所以刷新也会通过this.$route拿到。
如果要做到刷新不还能获取,其实也是在地址栏另一形式的存参在需要传值的页面:
this.$router.push({
path : `/tasks/${item.id}/${item.formId}`,
})设置的router:
{
path: '/tasks/:id/:formId',
name: 'tasks-detail',
component: () => import('@/views/todo/detail.vue')
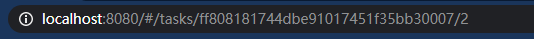
},在地址栏便会是这样的格式显示出参数,一一对应


同样也刷新不会改变,如果是通过params传参的形式刷新参数便会丢失,类似下面这种
path:'/tasks',
params: {
id : item.id,
formId : item.formId
}如果要做到刷新不还能获取,同样也是地址栏另一形式的存参在需要传值的页面:
this.$router.push({
path: '/tasks/' + item.id,
query: {
formId : item.formId
},
})设置的router:
{
path: '/tasks/:taskId',
name: 'tasks-detail',
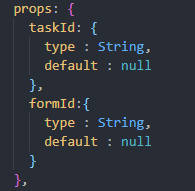
props: (route) => ({ ...route.query, ...route.params }),//可以运用props结合扩展运算符获取参数
component: () => import('@/views/todo/detail.vue')
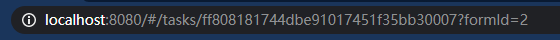
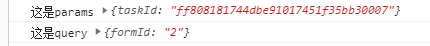
},在地址栏便会是这样的格式显示出参数


同样也刷新不会改变,地址栏更能看出结合版,这种混合运用利用props更方便接收值

关于“vue怎么通过params和query传值”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“vue怎么通过params和query传值”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。