本篇内容介绍了“vue中不同情况下如何进行通讯”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

同浏览器同页签内主要涉及的就是父子组件的传值。
对于状态管理器的概念大家应该也不会陌生。
多个组件可以共享一个或者多个状态值。不管组件的层级有多深都可以正常访问。所以这是一种官方直接支持的通讯方式。
注意:对于小型单页应用而言,该选择并不是很建议,对于小型项目而言使用vuex反而会变得更加繁琐,就像是一个75斤150cm的人,穿了一件170cm110斤人的衣服一样,看着就很松松垮垮撑不起来。
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在其上下游关系成立的时间里始终生效。
就是相当于有一个N层楼的楼房,最顶层的是父级组件,每层楼之间会公用一个管子,这个管子就是provide。而管子在每层楼都有一个出口叫:inject
注意:provide 和 inject 绑定并不是可响应的。不过如果你传入了一个可监听的对象,那么其对象的 property 还是可响应的。
让咱们来看看代码
// parent.vue
// 此处忽略template模板的东西
<script>
export default {
name: 'parent',
// provide有两种写法
// 第一种
provide: {
a: 1,
b: 2
}
// 第二种
provide() {
return {
a: 1,
b: 2
}
}
}
</script>// child.vue
// 此处忽略template模板的东西
<script>
export default {
name: 'child',
// inject
// 第一种
inject: [ 'a', 'b' ]
// 第二种
inject: {
abc: { // 可以指定任意不与data,props冲突的变量名,然后指定是指向provide中的哪个变量
from: 'a',
default: 'sfd' // 如果默认值不是基本数据类型,那就得改用:default: () => {a:1,b:2}
},
b: {
default: '33'
}
}
}
</script>正经的props/$emit可太常见了,都是用烂了的,就不用写示例代码了吧。
只适用于相邻级别的父子组件之间传值
对于多级组件的传值虽然也能用props传,但是吧,这样的话会让代码很难维护,极其不推荐。
问题:
不方便维护:如果在项目里用的多了,可能出现方法名冲突导致异常的问题,而且比较不方便排查。
示例:
// utils/eventBus.js
import Vue from 'vue'
const EventBus = new Vue()
export default EventBus// main.js
// 进行全局挂载
import eventBus from '@/utils/eventBus'
Vue.prototype.$eventBos = eventBus// views/parent.vue
<template>
<div>
<button @click="test">测试</button>
</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {
test() {
this.$eventBus.$emit('testBus', 'test')
}
}
}// views/child.vue
<template>
<div>
{{ testContent }} <!-- test -->
</div>
</template>
<script>
export default {
data() {
return {
testContent: ''
}
},
mounted() {
this.$eventBus.$on('test', e => this.testContent = e)
}
}$attrs
从父组件传给自定义子组件的属性,如果没有 prop 接收会自动设置到子组件内部的最外层标签上,如果是 class 和 style 的话,会合并最外层标签的 class 和 style。
如果子组件中不想继承父组件传入的非 prop 属性,可以使用 inheritAttrs 禁用继承,然后通过 v-bind="$attrs" 把外部传入的 非 prop 属性设置给希望的标签上,但是这不会改变 class 和 style
官方解释:
当父组件向子组件传值,但是子组件并没有全部将传过来的值在props中声明时,在子组件里就可以通过$attrs来代理获取所有父组件传过来的值。
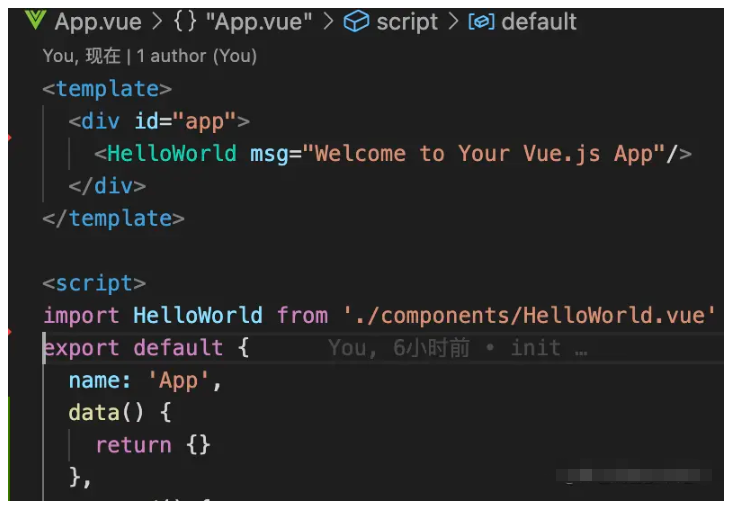
示例:这是父组件



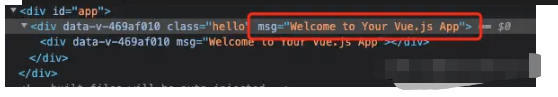
此时,通过dom可以发现,所有没有声明的信息,全部出现在了子组件的根元素上。
如果要让没有声明的信息不出现在子组件的根元素上,那就在子组件与data同级的位置加个属性:inheritAttrs: false;这样就不会未通过props接收的变量就不会出现在子组件的根元素上了
至于怎么传递给子组件的子组件的子组件的子组件....等,那就需要给子组件的子组件依次都绑定:v-bind="$attrs"即可。
注意这样只适用于传递数据。
这是dom展示:
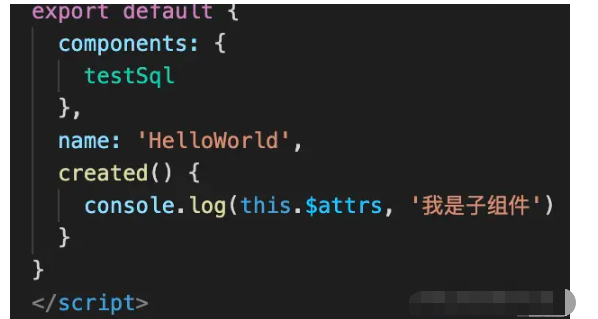
这是子组件: 没有声明props
$listeners
官方解释:包含了父作用域中的 (不含 .native 修饰器的) v-on 事件监听器。它可以通过 v-on="$listeners" 传入内部组件——在创建更高层次的组件时非常有用
当父组件向子组件传递回调时,子组件可以通过$listeners代理所有回调。
示例:这是父组件

这是子组件

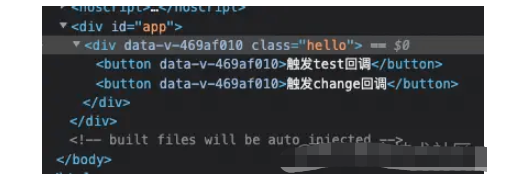
这是执行展示:

同时可以发现子组件加上inheritAttrs:false之后根组件里的未声明props接受的变量消失了

最后:建议最好不要用这个玩意,虽然他们都可以相对便捷的将第一级组件的属性,方法回调传递给N级子组件中的任一级,但是之后进行bug定位,或者分析需求将会是一个比较大的挑战。
同浏览器的不同页签之间的通讯,大多数的场景是:项目里的增删改查都是打开的新页面,然后新增结束后就触发列表页重新获取列表。这种场景下有什么方法呢?
// 需要监听的页面
mounted() {
window.addEventListener('storage', this.storageEvent);
},
beforeDestroy() {
window.removeEventListener()
}
methods: {
storageEvent(e) {
console.log("storage值发生变化后触发:", e)
}
}切记:第一条:要记得将监听的事件在组件销毁之前解除监听。否则会给你惊”喜“
切记:第二条:其中监听方法回调一定要在methods中定义,然后通过this进行引用,否则你在解除事件监听的时候将无效。
“vue中不同情况下如何进行通讯”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。