这篇文章主要介绍“css3中rotateX旋转方向实例分析”,在日常操作中,相信很多人在css3中rotateX旋转方向实例分析问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css3中rotateX旋转方向实例分析”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
css3中rotateX的旋转方向:1、当rotateX()方法的旋转角度值为正数值时,元素的旋转方向是面对x轴正方向的逆时针方向;2、当rotateX()方法的旋转角度值为负数值时,元素的旋转方向是面对x轴正方向的顺时针方向。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
在制作网页的过程中,我们会经常让元素进行旋转,来形成一定的立体感,或是配合关键帧(@keyframe)做成动画特效,使得页面更加美观。
在css3中我们可以借助transform:rotate();来实现元素的旋转。
在默认状态下,角度为正值时,元素绕z轴顺时针旋转。
transform: rotate(45deg);//绕z轴顺时针旋转45°

对初学者来说,元素在平面上旋转还是比较容易判断方向,但是在三维空间就比较困难了。
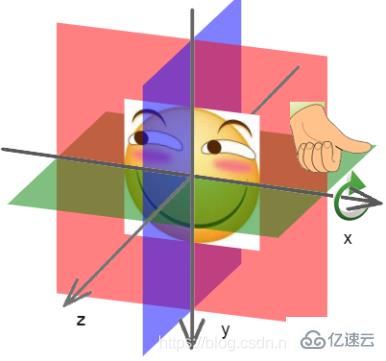
还记得以前物理课本上用安培定则判断磁场方向么,类似的,空间想象能力较弱的朋友可以借助左手来判断图片旋转方向。
使用方法:
轻握左手,大拇指指向旋转轴正方向,四指指向的方向就是旋转方向。
示例:
transform: rotateX(45deg);//以x为轴顺时针旋转45°预测图片旋转方向如箭头所示:
实际旋转情况:
使用时需要注意y轴是向下的
到此,关于“css3中rotateX旋转方向实例分析”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。