本篇内容介绍了“Android studio怎么实现动态背景页面”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
第一步:
在res目录下创建raw文件夹,并把想要导入的视频放在里面
可以用格式工厂先把视频格式化,以免视频内存过大无法运行。
第二步:配置页面布局xml文件
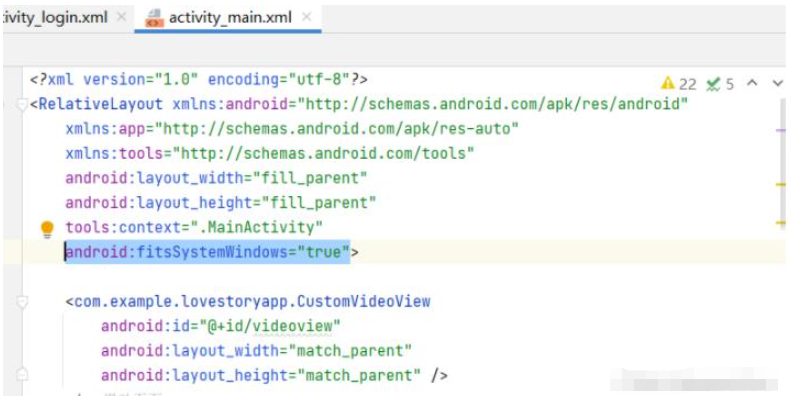
1.在activity_main.xml文件里加入以下代码:

//放在大布局框架里
android:fitsSystemWindows="true"
//放在布局框架内
<com.example.lovestoryapp.CustomVideoView
android:id="@+id/videoview"
android:layout_width="match_parent"
android:layout_height="match_parent" />2.在layout文件夹里创建videoview.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<VideoView
android:id="@+id/videoview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginBottom="-150dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentBottom="true"
android:layout_alignParentTop="true" />
</RelativeLayout>第三步:配置java文件
1.创建java文件 CustomVideoView.java
package com.example.lovestoryapp;
import android.content.Context;
import android.media.MediaPlayer;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.widget.VideoView;
public class CustomVideoView extends VideoView {
public CustomVideoView(Context context) {
super(context);
}
public CustomVideoView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomVideoView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//我们重新计算高度
int width = getDefaultSize(0, widthMeasureSpec);
int height = getDefaultSize(0, heightMeasureSpec);
setMeasuredDimension(width, height);
}
@Override
public void setOnPreparedListener(MediaPlayer.OnPreparedListener l) {
super.setOnPreparedListener(l);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return super.onKeyDown(keyCode, event);
}
}2.在MainActivity.java的Activity方法中加入以下代码
//找VideoView控件
customVideoView = (CustomVideoView)findViewById(R.id.videoview);
//加载视频文件
customVideoView.setVideoURI(Uri.parse("android.resource://"+getPackageName()+"/"+R.raw.shipin1));
//播放
customVideoView.start();
//循环播放
customVideoView.setOnCompletionListener(new MediaPlayer.OnCompletionListener() {
@Override
public void onCompletion(MediaPlayer mediaPlayer) {
customVideoView.start();
}
});
}第四步:运行至模拟器
“Android studio怎么实现动态背景页面”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。