жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚвҖңdataVеӨ§еұҸеңЁvueдёӯжҖҺд№ҲдҪҝз”ЁвҖқзҡ„зӣёе…ізҹҘиҜҶпјҢе°Ҹзј–йҖҡиҝҮе®һйҷ…жЎҲдҫӢеҗ‘еӨ§е®¶еұ•зӨәж“ҚдҪңиҝҮзЁӢпјҢж“ҚдҪңж–№жі•з®ҖеҚ•еҝ«жҚ·пјҢе®һз”ЁжҖ§ејәпјҢеёҢжңӣиҝҷзҜҮвҖңdataVеӨ§еұҸеңЁvueдёӯжҖҺд№ҲдҪҝз”ЁвҖқж–Үз« иғҪеё®еҠ©еӨ§е®¶и§ЈеҶій—®йўҳгҖӮ
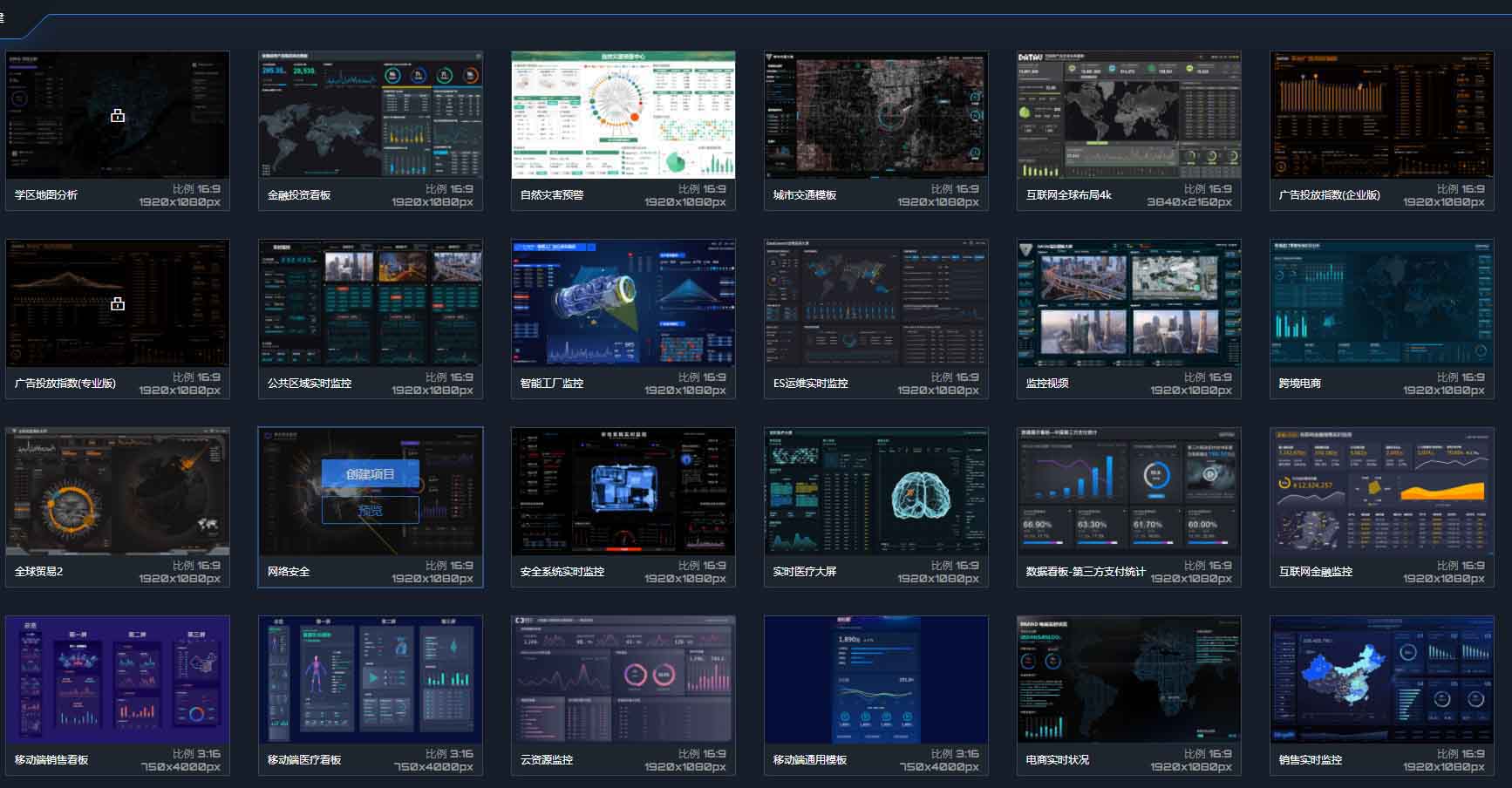
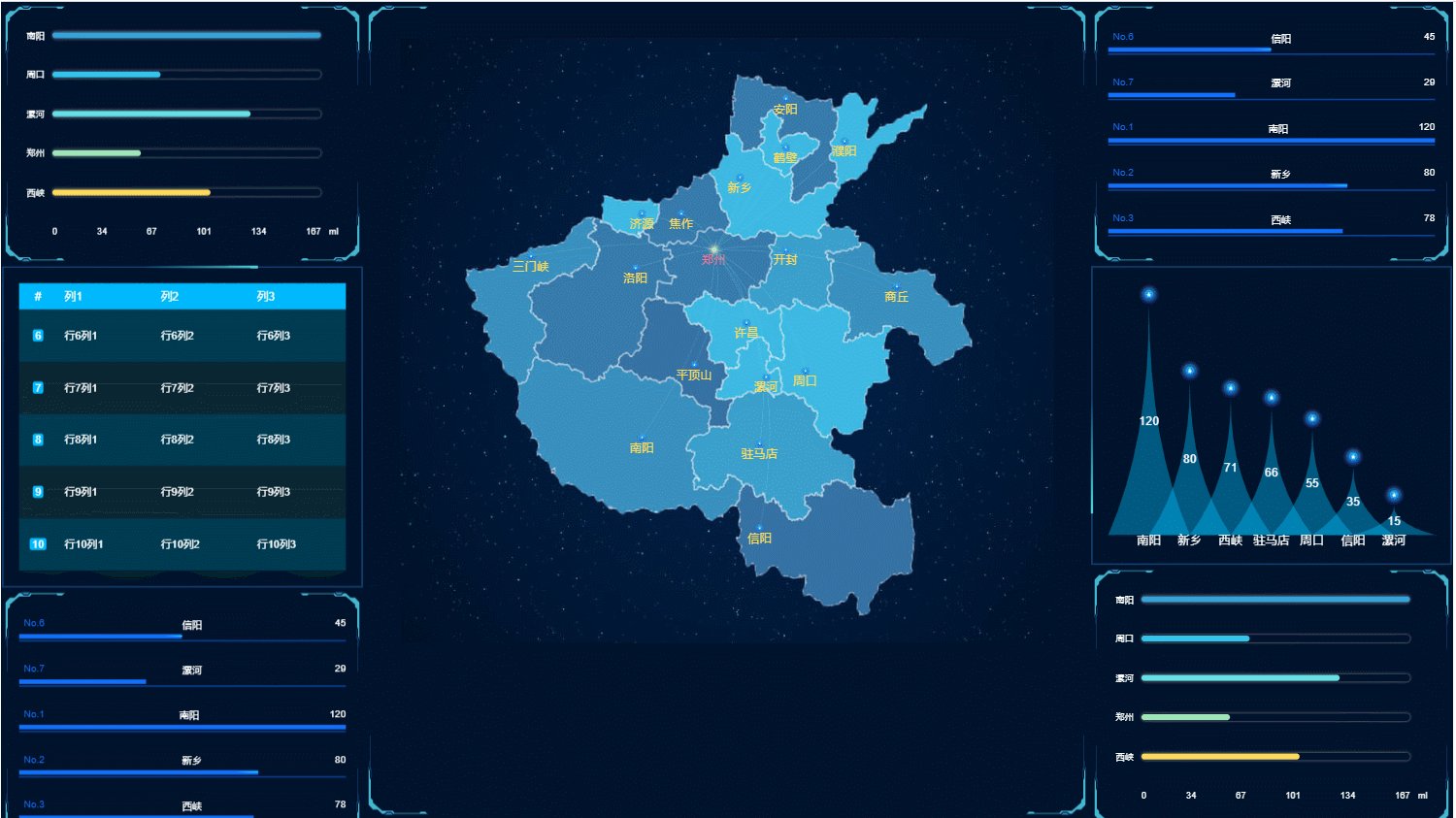
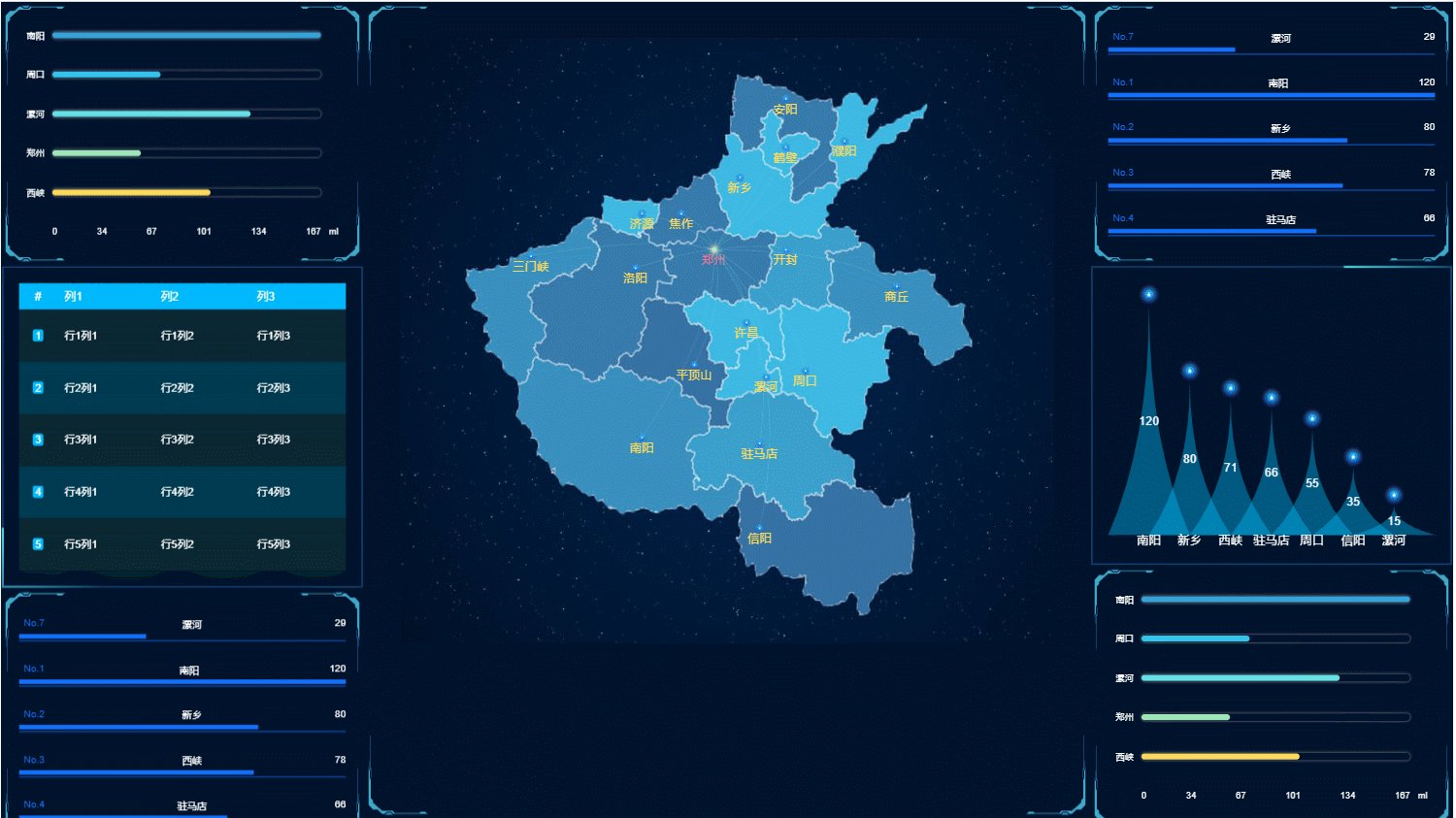
зӯ”пјҡеҗ„з§ҚеӣҫиЎЁеӨ§еұҸж•ҲжһңгҖӮпјҲд»ҘдёӢеӣҫжҳҜд»ҺdataVеҸҜи§ҶеҢ–е®ҳзҪ‘жҲӘеҮәжқҘзҡ„пјҢжӯӨж–Үз« дёҚи®ІdataVеҸҜи§ҶеҢ–——жӢ–жӢҪ+еӣҫеұӮзұ»дјјPSпјҢе®ҳзҪ‘жңүж•ҷзЁӢпјҢдёҚйңҖиҰҒзј–з ҒеҹәзЎҖпјҢйңҖиҰҒй’ұпјү

npm install @jiaminghi/data-view
пјҲ1пјүе…ЁеұҖеј•е…Ҙ
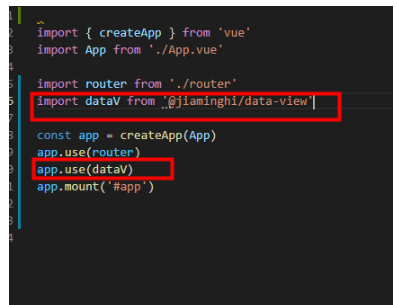
еңЁmain.jsдёӯпјҡ
// е°ҶиҮӘеҠЁжіЁеҶҢжүҖжңү组件дёәе…ЁеұҖ组件 import dataV from '@jiaminghi/data-view' Vue.use(dataV)
еҸҜд»Ҙж”№жҲҗvue2дҪҝз”Ёпјҡ

пјҲ2пјүжҢүйңҖеј•е…Ҙ
import { borderBox1 } from '@jiaminghi/data-view'
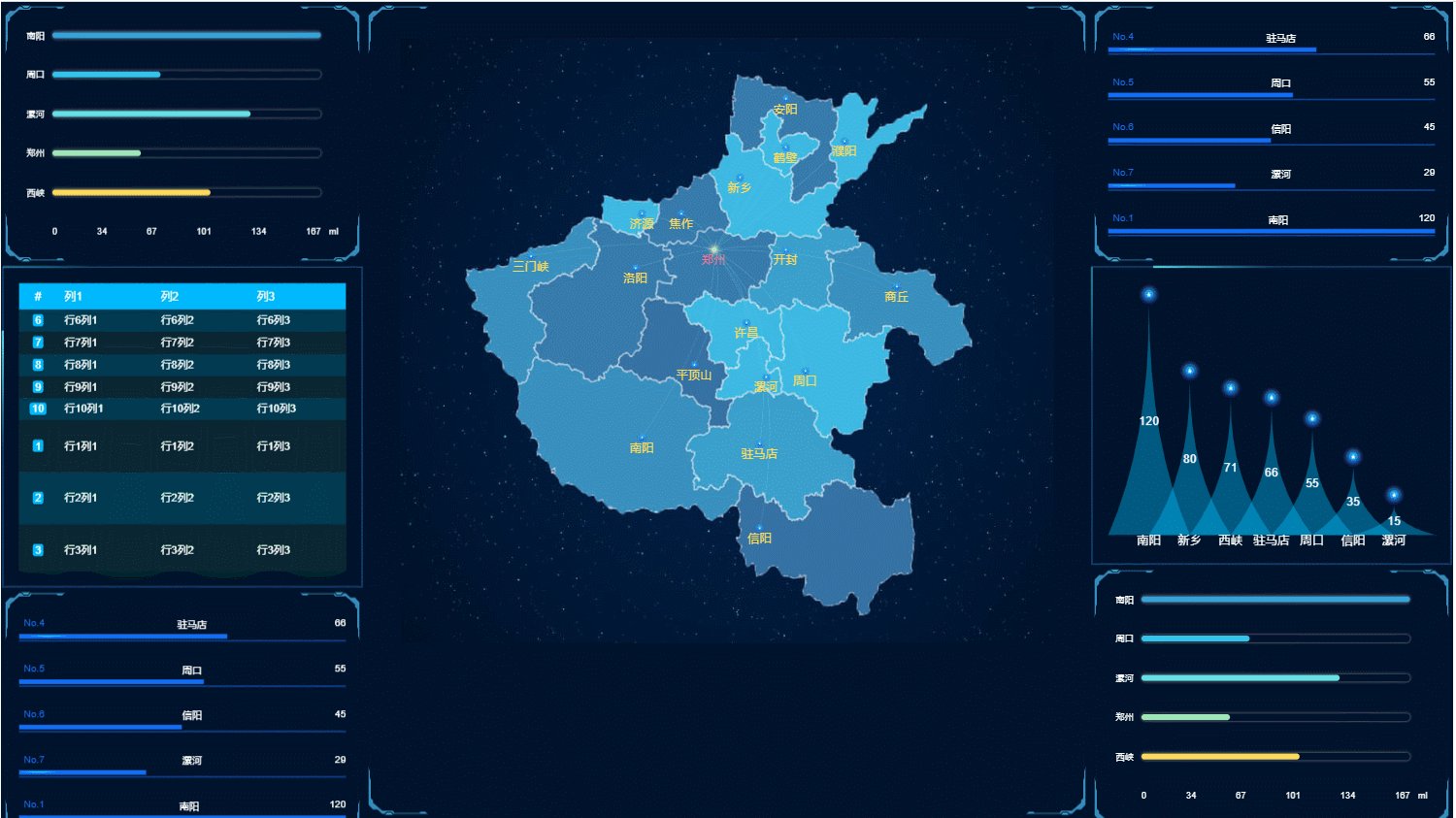
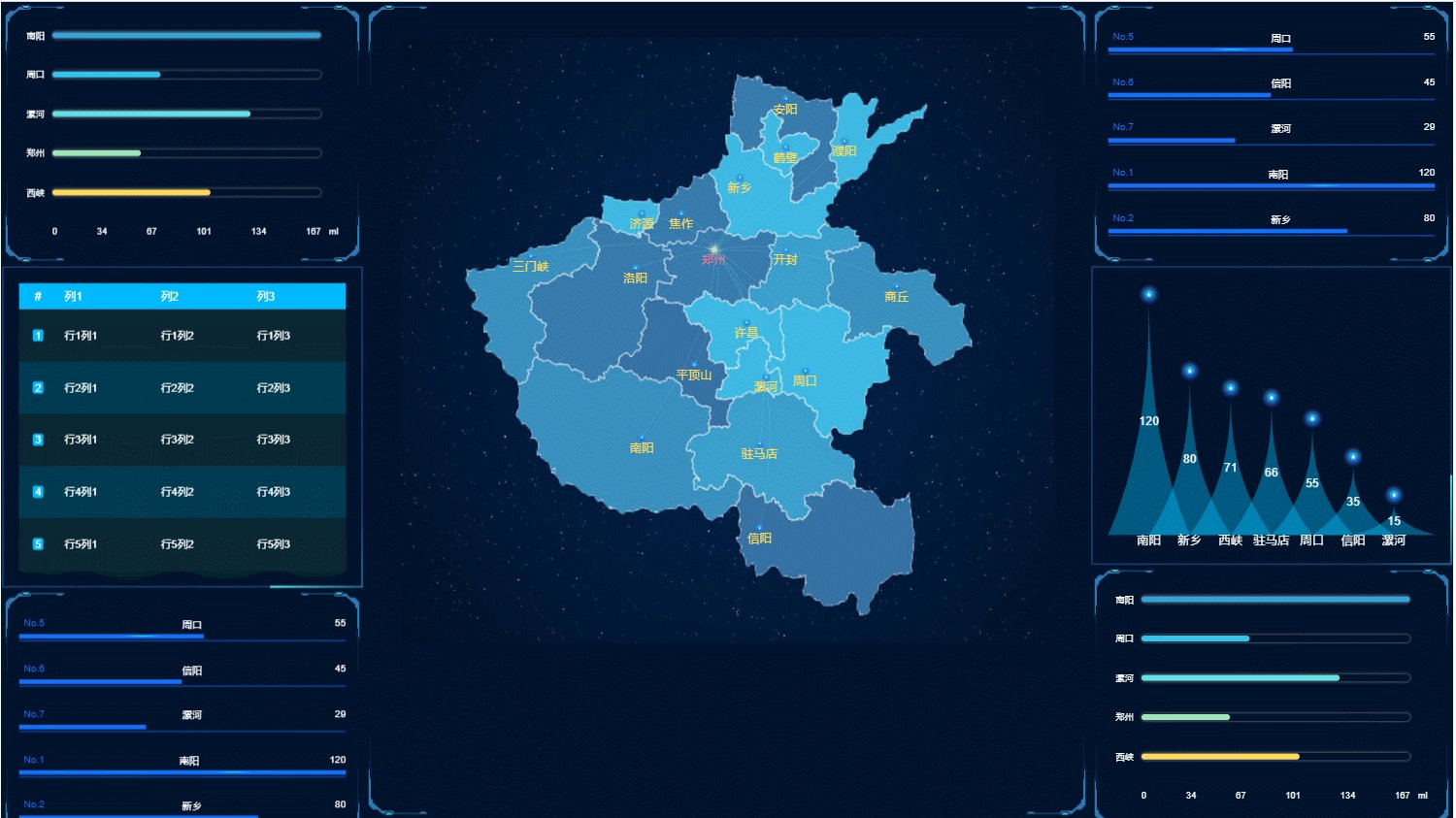
Vue.use(borderBox1)test1.vueж–Ү件дёӯпјҡпјҲеңЁдёӢйқўзҡ„demoдёӯжҲ‘дҪҝз”ЁдәҶиҫ№жЎҶгҖҒйЈһзәҝеӣҫеўһејәзүҲгҖҒй”ҘеҪўжҹұеӣҫгҖҒиғ¶еӣҠжҹұеӣҫгҖҒиҪ®ж’ӯиЎЁгҖҒжҺ’еҗҚиҪ®ж’ӯиЎЁзӯүпјҢеңЁе®һйҷ…ејҖеҸ‘дёӯзңӢжғ…еҶөдҪҝз”ЁпјҢд»ҘеҸҠеёғеұҖеқҮйңҖж №жҚ®е®һйҷ…ејҖеҸ‘жғ…еҶөи°ғж•ҙпјү
<template> <dv-full-screen-container class="container"> <div class="box left"> <dv-border-box-1 class="border-box"> <dv-capsule-chart :config="config7" class="charts" /> </dv-border-box-1> <dv-border-box-8 class="border-box"> <dv-scroll-board :config="config2" class="charts" /> </dv-border-box-8> <dv-border-box-1 class="border-box"> <dv-scroll-ranking-board :config="config3" class="charts" /> </dv-border-box-1> </div> <div class="box center"> <dv-border-box-1 class="border-box"> <dv-flyline-chart-enhanced :config="config5" :dev="true" class="charts" /> </dv-border-box-1> </div> <div class="box right"> <dv-border-box-1 class="border-box"> <dv-scroll-ranking-board :config="config3" class="charts" /> </dv-border-box-1> <dv-border-box-8 :reverse="true" class="border-box"> <dv-conical-column-chart :config="config6" class="charts" /> </dv-border-box-8> <dv-border-box-1 class="border-box"> <dv-capsule-chart :config="config7" class="charts" /> </dv-border-box-1> </div> </dv-full-screen-container> </template>
<script>
import {config1,config2,config3,config4,config5,config6,config7} from "./config.js"
export default {
name: "test1",
data: function() {
return {
config1,
config2,
config3,
config4,
config5,
config6,
config7
}
},
}
</script><style scoped>
.container{
display: flex;
flex-direction: row;
background-color: #01132C;
}
.left,.right{
width: 25%;
}
.center{
width: 50%;
}
.box{
display: flex;
flex-direction: column;
}
.charts{
width: 90%;
margin: 5%;
}
</style>config.jsж–Ү件дёӯпјҡ(йқҷжҖҒж•°жҚ®ж–Ү件пјҢеңЁе®һйҷ…ејҖеҸ‘дёӯеҸҜд»ҘжҚўжҲҗд»ҺеҗҺеҸ°иҺ·еҸ–зҡ„ж•°жҚ®пјӣжіЁж„ҸеӣҫзүҮзҡ„еј•з”Ё)
const config1={}
const config2={
header: ['еҲ—1', 'еҲ—2', 'еҲ—3'],
data: [
['иЎҢ1еҲ—1', 'иЎҢ1еҲ—2', 'иЎҢ1еҲ—3'],
['иЎҢ2еҲ—1', 'иЎҢ2еҲ—2', 'иЎҢ2еҲ—3'],
['иЎҢ3еҲ—1', 'иЎҢ3еҲ—2', 'иЎҢ3еҲ—3'],
['иЎҢ4еҲ—1', 'иЎҢ4еҲ—2', 'иЎҢ4еҲ—3'],
['иЎҢ5еҲ—1', 'иЎҢ5еҲ—2', 'иЎҢ5еҲ—3'],
['иЎҢ6еҲ—1', 'иЎҢ6еҲ—2', 'иЎҢ6еҲ—3'],
['иЎҢ7еҲ—1', 'иЎҢ7еҲ—2', 'иЎҢ7еҲ—3'],
['иЎҢ8еҲ—1', 'иЎҢ8еҲ—2', 'иЎҢ8еҲ—3'],
['иЎҢ9еҲ—1', 'иЎҢ9еҲ—2', 'иЎҢ9еҲ—3'],
['иЎҢ10еҲ—1', 'иЎҢ10еҲ—2', 'иЎҢ10еҲ—3']
],
index: true,
columnWidth: [50],
align: ['center'],
carousel: 'page'
}
const config3={
data: [
{
name: 'е‘ЁеҸЈ',
value: 55
},
{
name: 'еҚ—йҳі',
value: 120
},
{
name: 'иҘҝеіЎ',
value: 78
},
{
name: '驻马еә—',
value: 66
},
{
name: 'ж–°д№Ў',
value: 80
},
{
name: 'дҝЎйҳі',
value: 45
},
{
name: 'жјҜжІі',
value: 29
}
]
}
const config4={}
const config5={
points: [
{
name: 'йғ‘е·һ',
coordinate: [0.48, 0.35],
icon: {
src: require('@/assets/mapCenterPoint.png'),
width: 30,
height: 30
},
text: {
color: '#fb7293'
}
},
{
name: 'ж–°д№Ў',
coordinate: [0.52, 0.23]
},
{
name: 'з„ҰдҪң',
coordinate: [0.43, 0.29]
},
{
name: 'ејҖе°Ғ',
coordinate: [0.59, 0.35]
},
{
name: 'и®ёжҳҢ',
coordinate: [0.53, 0.47]
},
{
name: 'е№ійЎ¶еұұ',
coordinate: [0.45, 0.54]
},
{
name: 'жҙӣйҳі',
coordinate: [0.36, 0.38]
},
{
name: 'е‘ЁеҸЈ',
coordinate: [0.62, 0.55]
},
{
name: 'жјҜжІі',
coordinate: [0.56, 0.56]
},
{
name: 'еҚ—йҳі',
coordinate: [0.37, 0.66]
},
{
name: 'дҝЎйҳі',
coordinate: [0.55, 0.81]
},
{
name: '驻马еә—',
coordinate: [0.55, 0.67]
},
{
name: 'жөҺжәҗ',
coordinate: [0.37, 0.29]
},
{
name: 'дёүй—ЁеіЎ',
coordinate: [0.20, 0.36]
},
{
name: 'е•Ҷдёҳ',
coordinate: [0.76, 0.41]
},
{
name: 'й№ӨеЈҒ',
coordinate: [0.59, 0.18]
},
{
name: 'жҝ®йҳі',
coordinate: [0.68, 0.17]
},
{
name: 'е®үйҳі',
coordinate: [0.59, 0.10]
}
],
lines: [
{
source: 'ж–°д№Ў',
target: 'йғ‘е·һ'
},
{
source: 'з„ҰдҪң',
target: 'йғ‘е·һ'
},
{
source: 'ејҖе°Ғ',
target: 'йғ‘е·һ'
},
{
source: 'и®ёжҳҢ',
target: 'йғ‘е·һ'
},
{
source: 'е№ійЎ¶еұұ',
target: 'йғ‘е·һ'
},
{
source: 'жҙӣйҳі',
target: 'йғ‘е·һ'
},
{
source: 'е‘ЁеҸЈ',
target: 'йғ‘е·һ'
},
{
source: 'жјҜжІі',
target: 'йғ‘е·һ'
},
{
source: 'еҚ—йҳі',
target: 'йғ‘е·һ'
},
{
source: 'дҝЎйҳі',
target: 'йғ‘е·һ'
},
{
source: '驻马еә—',
target: 'йғ‘е·һ'
},
{
source: 'жөҺжәҗ',
target: 'йғ‘е·һ'
},
{
source: 'дёүй—ЁеіЎ',
target: 'йғ‘е·һ'
},
{
source: 'е•Ҷдёҳ',
target: 'йғ‘е·һ'
},
{
source: 'й№ӨеЈҒ',
target: 'йғ‘е·һ'
},
{
source: 'жҝ®йҳі',
target: 'йғ‘е·һ'
},
{
source: 'е®үйҳі',
target: 'йғ‘е·һ'
}
],
icon: {
show: true,
src: require('@/assets/mapPoint.png')
},
text: {
show: true,
},
bgImgSrc: require('@/assets/map.jpg')
}
const config6={
data: [
{
name: 'е‘ЁеҸЈ',
value: 55
},
{
name: 'еҚ—йҳі',
value: 120
},
{
name: 'иҘҝеіЎ',
value: 71
},
{
name: '驻马еә—',
value: 66
},
{
name: 'ж–°д№Ў',
value: 80
},
{
name: 'дҝЎйҳі',
value: 35
},
{
name: 'жјҜжІі',
value: 15
}
],
img: [
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png'),
require('@/assets/mapPoint.png')
],
showValue: true
}
const config7={
data: [
{
name: 'еҚ—йҳі',
value: 167
},
{
name: 'е‘ЁеҸЈ',
value: 67
},
{
name: 'жјҜжІі',
value: 123
},
{
name: 'йғ‘е·һ',
value: 55
},
{
name: 'иҘҝеіЎ',
value: 98
},
],
unit: 'ml'
}
export { config1,config2,config3,config4,config5,config6,config7}
е…ідәҺвҖңdataVеӨ§еұҸеңЁvueдёӯжҖҺд№ҲдҪҝз”ЁвҖқзҡ„еҶ…е®№е°ұд»Ӣз»ҚеҲ°иҝҷйҮҢдәҶпјҢж„ҹи°ўеӨ§е®¶зҡ„йҳ…иҜ»гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡиЎҢдёҡзӣёе…ізҡ„зҹҘиҜҶпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢе°Ҹзј–жҜҸеӨ©йғҪдјҡдёәеӨ§е®¶жӣҙж–°дёҚеҗҢзҡ„зҹҘиҜҶзӮ№гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ