这篇文章主要讲解了“Vant主题定制怎么修改颜色样式”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vant主题定制怎么修改颜色样式”吧!
需要修改vant组件的颜色或其他的样式时,可以用以下方法进行自定义修改。

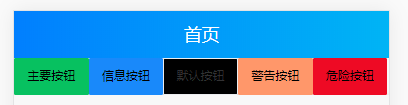
一个简单的效果:

用Vant官方提供的方法进行定制:
1.main.js引入样式原文件
// 引入全部样式
import 'vant/lib/index.less';
// 引入单个组件样式
import 'vant/lib/button/style/less';2.创建less文件

3.修改配置
用vue-cli搭建的可以直接在vue.config.js中更改配置:
const path = require("path");
//less文件的路径
const myTheme = path.resolve(__dirname, "./src/assets/less/vantChange.less");
module.exports = {
css: {
loaderOptions: {
less: {
modifyVars: {
hack: `true; @import "${myTheme}";`
}
},
}
},
}4.修改样式
参考官网提供的样式变量


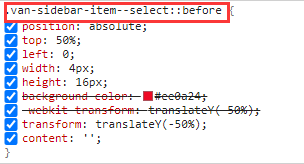
1.找到class类名
在控制台选中元素,获取class类名,双击选中复制

2.修改样式
<style lang="less" scoped>
.van-sidebar-item--select::before{
background-color:#CCCCFF;
}
.van-sidebar-item--select, .van-sidebar-item--select:active{
background-color:#FFCCCC;
color:white;
}
</style>修改前:

修改后
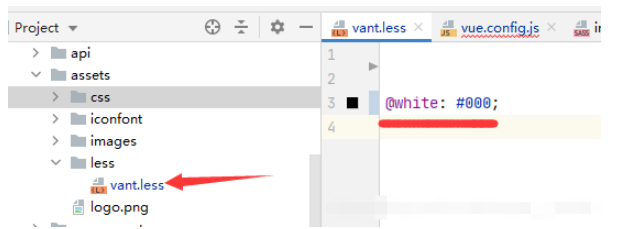
// less文件代码 @white: #000;

1、 在main.js 中引入
import 'vant/lib/index.less';2、新建less 文件,用来覆盖修改 框架里的颜色

3、安装less和 less-loader, less-loader徐、需安装5.0.0版本
npm install less --save-dev
npm install less less-loader@5.0.0 --save-dev4、在vue.config.js 文件中添加以代码
// 需要放在module.exports对象里
chainWebpack: config => {
const types = ['vue-modules', 'vue', 'normal-modules', 'normal']
types.forEach(type => addStyleResource(config.module.rule('less').oneOf(type)))
},
// 此函数为方法体,需放在对象的外面
function addStyleResource(rule) {
rule.use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
path.resolve(__dirname, './src/assets/less/vant.less'), // 需要全局导入的less
],
})
}完整的代码为:
function addStyleResource(rule) {
rule.use('style-resource')
.loader('style-resources-loader')
.options({
patterns: [
path.resolve(__dirname, './src/assets/less/vant.less'), // 需要全局导入的less
],
})
}
module.exports = {
css: {
extract: IS_PROD, // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
sourceMap: false,
loaderOptions: {
// less加载器
less: {
javascriptEnabled: true,
modifyVars: {
// 直接覆盖变量
// 'text-color': 'red',
// 或者可以通过 less 文件覆盖(文件路径为绝对路径)
'hack': `true; @import "${resolve('./src/assets/less/vant.less')}";`
}
},
scss: {
// 向全局sass样式传入共享的全局变量, $src可以配置图片cdn前缀
// 详情: https://cli.vuejs.org/guide/css.html#passing-options-to-pre-processor-loaders
// prependData: `
// @import "assets/css/mixin.scss";
// @import "assets/css/variables.scss";
// $cdn: "${defaultSettings.$cdn}";
// `
}
}
},
// 对象参数
chainWebpack: config => {
const types = ['vue-modules', 'vue', 'normal-modules', 'normal']
types.forEach(type => addStyleResource(config.module.rule('less').oneOf(type)))
}
}感谢各位的阅读,以上就是“Vant主题定制怎么修改颜色样式”的内容了,经过本文的学习后,相信大家对Vant主题定制怎么修改颜色样式这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。