这篇“vue怎么使用el-table循环生成表格”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“vue怎么使用el-table循环生成表格”文章吧。
vue项目中使用element框架,提供的table组件使用起来过于繁杂,改成配置模式,循环生成表格!
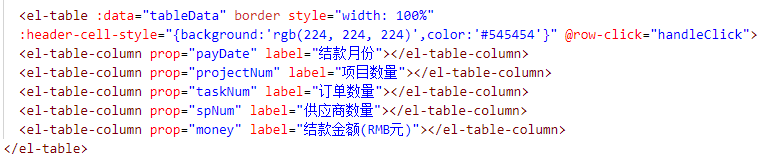
配置前:

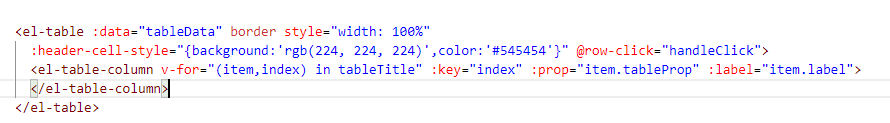
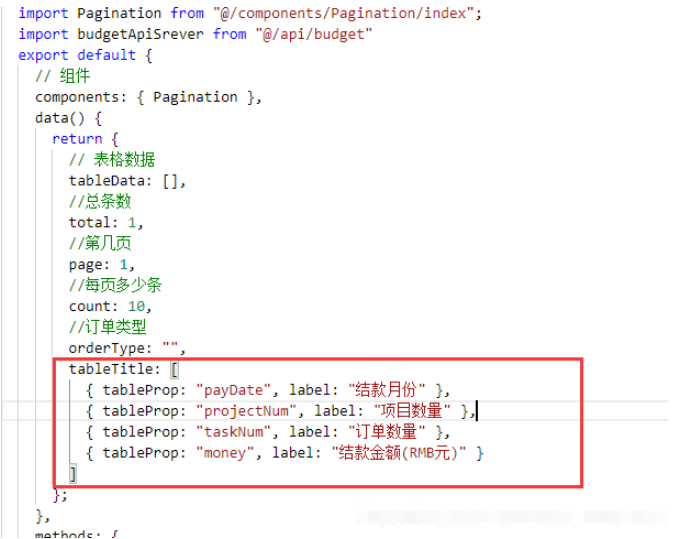
配置后:


<template>
<div class="hello">
<EncapTable ref="items" :Data="Data"></EncapTable>
</div>
</template><script>
import EncapTable from "./EncapTable";
export default {
name: "HelloWorld",
components: {
// 注册组件
EncapTable
},
data() {
return {
Data: {
tableData: [
// 表单数据
{
date: "2016-05-02",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄"
},
{
date: "2016-05-04",
name: "王小虎",
address: "上海市普陀区金沙江路 1517 弄"
},
{
date: "2016-05-01",
name: "王小虎",
address: "上海市普陀区金沙江路 1519 弄"
},
{
date: "2016-05-03",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄"
}
],
tableTitle: [
// 用于动态循环表头
{
prop: "date",
label: "日期"
},
{
prop: "name",
label: "姓名"
},
{
prop: "address",
label: "地址"
}
],
// 一页显示多少条
pageSize: 10,
// 是否显示编辑和删除
showEditAndDelete: true
}
};
},
mounted() {}
};
</script>
<style scoped></style>以上就是关于“vue怎么使用el-table循环生成表格”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。