这篇文章主要介绍“el-table表格组件中插槽scope.row如何使用”,在日常操作中,相信很多人在el-table表格组件中插槽scope.row如何使用问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”el-table表格组件中插槽scope.row如何使用”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
要实现点击查看显示后端返回的字段并以文字渲染到页面上,就要是使用到插槽
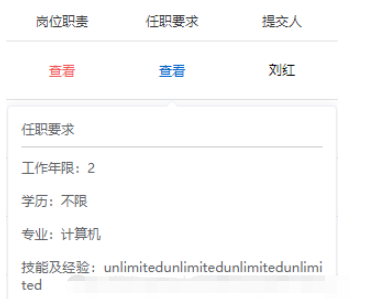
下图是要实现的:

<el-table-column label="任职要求" width="100" align="center">
<template slot-scope="scope">
<el-popover placement="bottom" width="300" trigger="click">
<div>
<div class="line">任职要求</div>
<div class="heighth">
工作年限:<span>{{ scope.row.worked_year }}</span>
</div>
//给学历定义一个edutype方法,通过scope.row传参
<div class="heighth">
学历:<span>{{ edutype(scope.row.education) }}</span>
</div>
<div class="heighth">
专业:<span>{{ scope.row.major }}</span>
</div>
<div class="heighth">
技能及经验:<span>{{ scope.row.experience_skills }}</span>
</div>
</div>
<el-button slot="reference" type="text">查看</el-button>
</el-popover>
</template>
</el-table-column> methods: {
//通过row接受参数
edutype(row) {
// console.log(row);
if (row == "primary school") {
return "小学";
}
if (row == "junior high school") {
return "初中";
}
if (row == "senior high school") {
return "高中";
}
if (row == "technical secondary school") {
return "中专";
}
if (row == "junior college") {
return "大专";
}
if (row == "undergraduate") {
return "本科";
}
if (row == "graduate student") {
return "研究生";
}
if (row == "unlimited") {
return "不限";
}
}
}这样就实现啦。。。。。
根据后端传来的mg_state的bool型数据来渲染开关状态,当为true时,开关打开;为false时关闭
状态开关属于单元格,也属于一行,如果我们拿到这一行的数据,就可以.mg_state具体值,则可以按需渲染效果。所以想到用作用域插槽来渲染状态这一列
<el-table :data="userlist" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" >
<template slot-scope="scope">
<el-switch v-model="scope.row.mg_state"></el-switch>
</template>
</el-table-column>
<el-table-column label="操作"> </el-table-column>
</el-table>data=“userList”
表格绑定了用于存储数据的数组,里面每一个元素都是数据对象
首先在状态这一列中定义了一个作用域插槽
通过slot-scope="scope"来接收作用域插槽的数据(添加属性slot-scope,并且定义对象scope)
scope.row
scope有一个属性row(ElementUI文档),scope.row可以拿到对应行的数据
v-model=“scope.row.mg_state”
需要把这个开关的状态绑定到scope.row.mg_state属性上
ElementUI文档

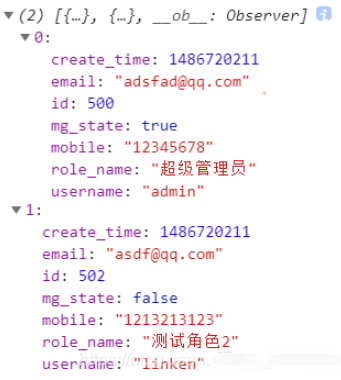
userList数据如下:

效果

到此,关于“el-table表格组件中插槽scope.row如何使用”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。