本篇内容介绍了“jquery中each()函数怎么用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在jquery中,each()是一个遍历函数,可以用于遍历指定的对象和数组,该函数接受两个不可省略的参数,第一个参数指定需要遍历的对象或数组,第二个参数指定的用于循环执行的回到函数;语法为“$.each(object,callback)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,each()是一个遍历函数,可以用于遍历指定的对象和数组。
$.each()接受两个不可省略的参数:
| 参数 | 描述 |
|---|---|
| object | Object类型 指定需要遍历的对象或数组。 |
| callback | Function类型 指定的用于循环执行的回调函数。 |
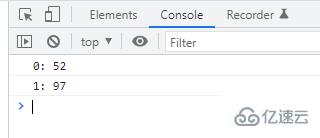
示例1:遍历数组元素
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$.each([52, 97], function(index, value) {
console.log(index + ': ' + value);
});
})
</script>
示例2:遍历对象属性
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function() {
var obj = {
"flammable": "inflammable",
"duh": "no duh"
};
$.each(obj, function(key, value) {
console.log(key + ': ' + value);
});
})
</script>
“jquery中each()函数怎么用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注亿速云网站,小编将为大家输出更多高质量的实用文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。