这篇文章主要讲解了“webpack-cli在webpack打包中的作用是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“webpack-cli在webpack打包中的作用是什么”吧!
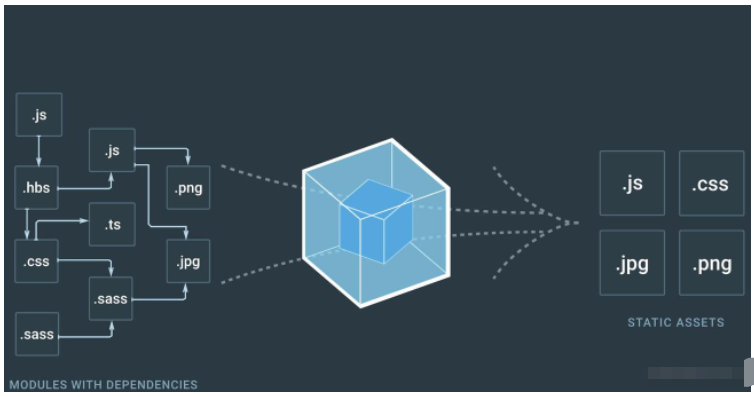
webpack 是一个静态的模块化打包工具,为现代的JavaScript应用程序服务

打包 bundler:webpack可以帮助我们进行打包,所以它是一个打包工具
静态的static:将代码打包成最终的静态资源(部署到静态服务器)
模块化module:webpack默认支持各种模块化开发,ES Module、CommonJS、AMD等
现代modern:前端开发的各种问题,催生了webpack的出现
webpack 安装
npm install webapck webpack-cli --save-devwebpack 从 4.0 版本开始,在安装时,就必须要安装这两个东西。
webpack 是打包代码时依赖的核心内容,而 webpack-cli 是一个用来在命令行中运行 webpack 的工具。
但,webpack-cli对于打包文件不是必要的,这是为什么呢?
以 npm run build 命令来解析 webpack-cli 在代码打包中的作用,wk.config.js 为自定义webpack 配置文件
"scripts": {
"build": "webpack --config wk.config.js"
}当在命令行中执行 npm run build 时,会执行node_modules/.bin下的webpack可执行文件

这里有三个可执行文件,分别对应不同的平台
# unix 系统默认可执行文件,必须输入完整文件名
webpack
# windows cmd 中默认的可执行文件
webpack.cmd
# windows PowerShell 中可执行文件,可以跨平台
webpack.ps1以webpack可执行文件内容为例:
#!/bin/sh
basedir=$(dirname "$(echo "$0" | sed -e 's,\,/,g')")
case `uname` in
*CYGWIN*|*MINGW*|*MSYS*) basedir=`cygpath -w "$basedir"`;;
esac
if [ -x "$basedir/node" ]; then
"$basedir/node" "$basedir/../webpack/bin/webpack.js" "$@"
ret=$?
else
node "$basedir/../webpack/bin/webpack.js" "$@"
ret=$?
fi
exit $ret从代码中可以看到,会执行node_modules/webpack/bin/ 目录下的webpack.js,该文件主要代码如下:
// 该函数用于执行命令,例如用于下载需要的包
const runCommand = (command ,args) => {}
// 判断该包是否安装
const isInstalled = packageName => {}
// 该函数用于执行webpack-cli包中bin目录下的cli.js文件
const runCli = cli => {
const path = require("path");
const pkgPath = require.resolve(`${cli.package}/package.json`);
// pkgPath: D:\webpack\node_modules\webpack-cli\package.json
const pkg = require(pkgPath);
// pkg: webpack-cli的package.json 中的配置
// path.resolve(path.dirname(pkgPath), pkg.bin[cli.binName]): D:\webpack\node_modules\webpack-cli\bin\cli.js
require(path.resolve(path.dirname(pkgPath), pkg.bin[cli.binName]));
}
if (!cli.installed) {
// 判断 webpack-cli 是否安装
// 如果没有安装,询问用于是否安装 webpack-cli
...
...
} else {
runCli(cli);
}该文件最重要的函数就是 runCli ,该函数可以执行 webpack-cli 包中bin目录下的cli.js 文件,也就是说在此之前的步骤只是为了找到cli.js文件,在此之后,webpack-cli 才发挥作用。
同时,webpack.js 文件也做了一些辅助判断,首先查看你是否安装了webpack-cli,如果没有安装,就会询问你是否安装(或手动安装)该包,如果选择不安装,那么程序运行到这就停止了。
接着打开webpack-cli/bin/cli.js
#!/usr/bin/env node
"use strict";
const importLocal = require("import-local");
const runCLI = require("../lib/bootstrap");
if (!process.env.WEBPACK_CLI_SKIP_IMPORT_LOCAL) {
// Prefer the local installation of `webpack-cli`
if (importLocal(__filename)) {
return;
}
}
process.title = "webpack";
runCLI(process.argv);该文件的主要函数为 runCLI,而 runCLI 又来自 bootstrap.js 文件,打开 bootstrap.js 文件
const WebpackCLI = require("./webpack-cli");
const runCLI = async (args) => {
// Create a new instance of the CLI object
const cli = new WebpackCLI();
try {
await cli.run(args);
} catch (error) {
cli.logger.error(error);
process.exit(2);
}
};
module.exports = runCLI;注意,到了这里才真正用到了 webpack-cli 暴露出的接口,cli.run(args) 用来处理命令行参数,此时args参数为:
[
'E:\nodejs\node.exe',
'D:\webpack\node_modules\webpack\bin\webpack.js',
'--config',
'wk.config.js'
]最终,从以上整个过程,我们可以知道 webpack-cli 是用来处理命令行参数,并通过参数构建 compiler 对象,然后才是对代码进行打包的过程。
这同时也解决了前文提出的问题,为什么webpack-cli对于文件打包不是必需的。 既然 webpack-cli
只是为了处理命令行参数,那我们同样可以构建自己的cli来处理参数,比如 lyx-cli。在第三方框架中,React 和 Vue(未使用Vite的版本)也没有使用 webpack-cli.
三面面试官:运行 npm run xxx 的时候发生了什么? - 掘金 (juejin.cn)
命令行接口(CLI) | webpack 中文文档 (docschina.org)
感谢各位的阅读,以上就是“webpack-cli在webpack打包中的作用是什么”的内容了,经过本文的学习后,相信大家对webpack-cli在webpack打包中的作用是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是亿速云,小编将为大家推送更多相关知识点的文章,欢迎关注!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。