这篇文章主要介绍“webpack的打包流程和原理是什么”,在日常操作中,相信很多人在webpack的打包流程和原理是什么问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”webpack的打包流程和原理是什么”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!

1、什么是 require?
说到 require 首先想到的可能就是 import,import 是 es6 的一个语法标准,
– require 是运行时调用,因此 require 理论上可以运用在代码的任何地方;
– import 是编译时调用,因此必须放在文件开头;
在我们使用 Webpack 进行编译的时候会使用 babel 把 import 转译成 require,在 CommonJS 中,有一个全局性方法 require(),用于加载模块, AMD、CMD 也采用的 require 方式来引用。
例如:
var add = require('./a.js');
add(1,2)简单看来 require 其实就是一个函数,引用的 ./a.js 只是函数的一个参数。
2、什么是 exports?
在这里我们可以认为 exports 是一个对象,MDN export 可以看下具体用法。
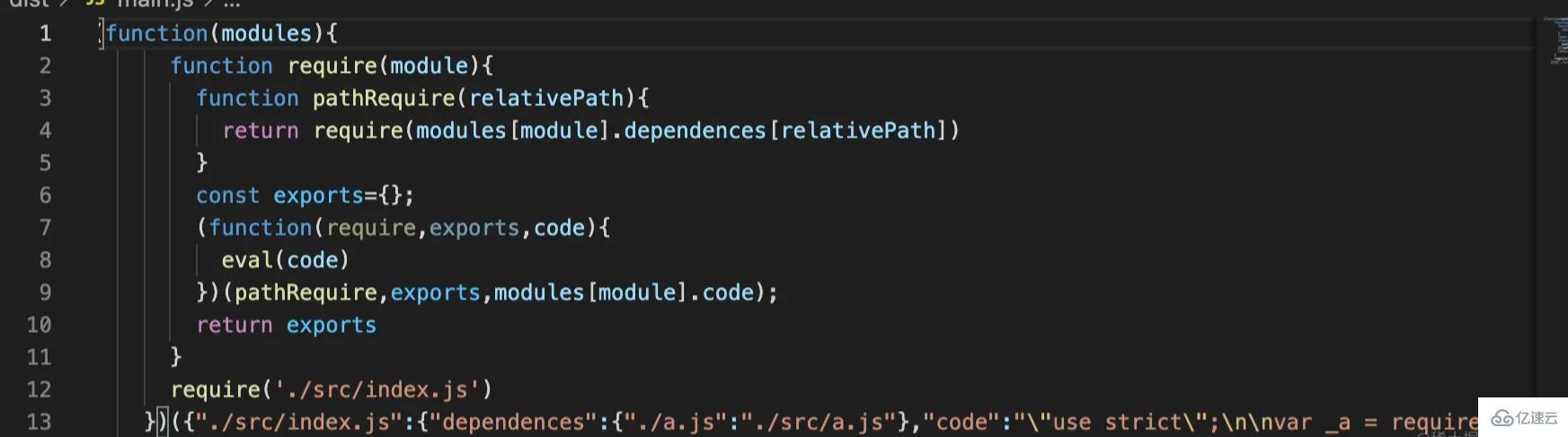
我们先看看下面我们打包后的代码结构,我们可以发现经过打包后会出现 require 和 exports。
并不是所有的浏览器都能执行 require exports,必须自己去实现一下 require 和 exports 才能保证代码的正常运行。打包后的代码就是一个自执行函数,参数有依赖信息,以及文件的 code,执行的函数体通过 eval 执行 code。

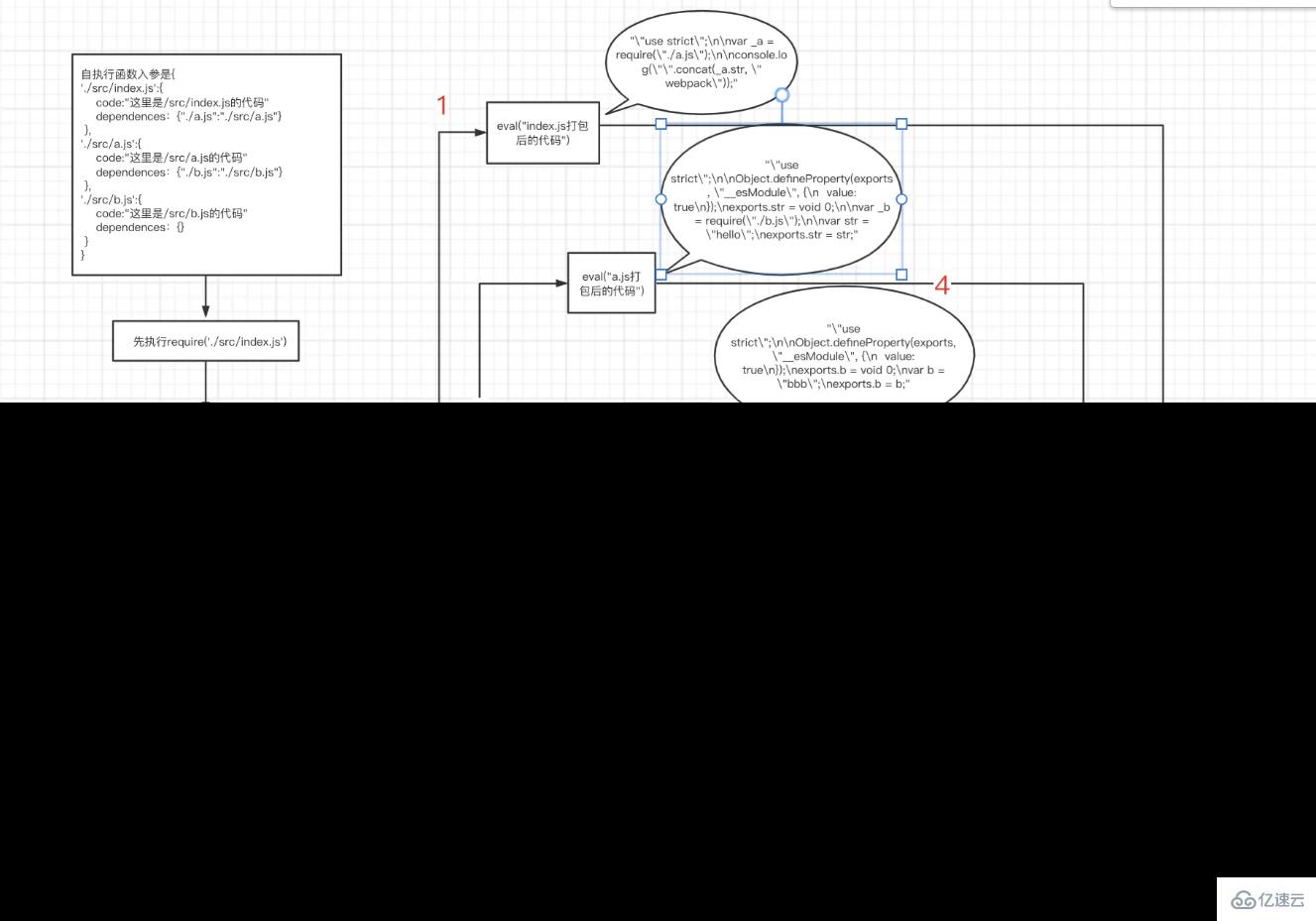
总体设计图如下:

第一步:编写我们的配置文件
配置文件中配置了我们打包的入口 entry 以及打包后的出口 output 为后面的生成文件做好准备。
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "./dist"),//打包后输出的文件地址,需要绝对路径因此需要path
filename:"main.js"
},
mode:"development"第二步:模块分析
整体思路:可以总结来说就是利用 fs 文件读取入口文件 通过 AST 获取到 import 依赖的文件的路径,如果依赖文件 依然有依赖一直递归下去直至依赖分析清楚,维护在一个 map 里面。
细节拆解:有人会有疑惑为什么用 AST 因为 AST 天生有这个功能,它的 ImportDeclaration 能帮我们快速过滤出 import 语法,当然用正则匹配也是可以的,毕竟文件读取完就是一个字符串,通过编写牛逼的正则获取文件依赖路径,但是不够 elegant。
index.js文件
import { str } from "./a.js";
console.log(`${str} Webpack`)a.js文件
import { b} from "./b.js"
export const str = "hello"b.js 文件
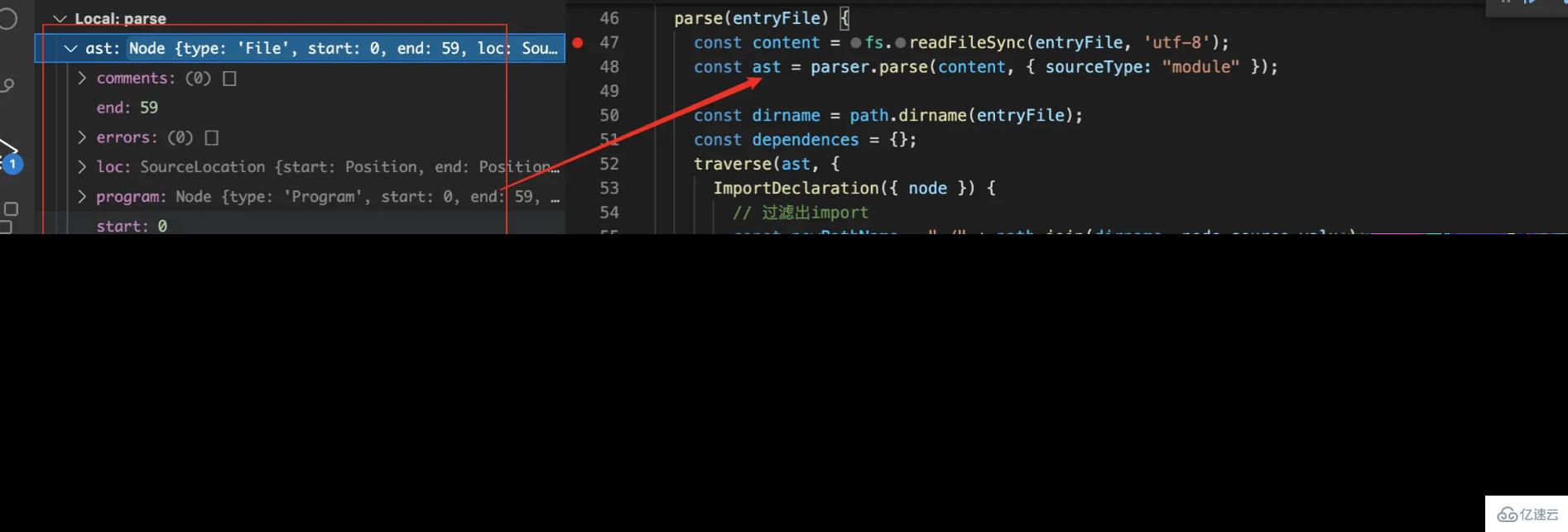
export const b="bbb"模块分析:利用 AST 的 @babel/parser 将文件读取的字符串转换成 AST 树,@babel/traverse 进行语法分析,利用 ImportDeclaration 过滤出 import 找出文件依赖。
const content = fs.readFileSync(entryFile, "utf-8");
const ast = parser.parse(content, { sourceType: "module" });
const dirname = path.dirname(entryFile);
const dependents = {};
traverse(ast, {
ImportDeclaration({ node }) {
// 过滤出import
const newPathName = "./" + path.join(dirname, node.source.value);
dependents[node.source.value] = newPathName;
}
})
const { code } = transformFromAst(ast, null, {
presets: ["@babel/preset-env"]
})
return {
entryFile,
dependents,
code
}结果如下:

利用递归或是循环逐个 import 文件进行依赖分析,这块注意,我们是使用 for 循环实现了分析所有依赖,之所以循环可以分析所有依赖,注意 modules 的长度是变化的,当有依赖的时候 .modules.push 新的依赖,modules.length 就会变化。
for (let i = 0; i < this.modules.length; i++) {
const item = this.modules[i];
const { dependents } = item;
if (dependents) {
for (let j in dependents) {
this.modules.push(this.parse(dependents[j]));
}
}
}第三步:编写 WebpackBootstrap 函数+生成输出文件
编写 WebpackBootstrap 函数:这里我们需要做的首先是 WebpackBootstrap 函数,编译后我们源代码的 import 会被解析成 require 浏览器既然不认识 require ,那我们就先声明它,毕竟 require 就是一个方法,在编写函数的时候还需要注意的是作用域隔离,防止变量污染。我们代码中 exports 也需要我们声明一下,保证代码在执行的时候 exports 已经存在。
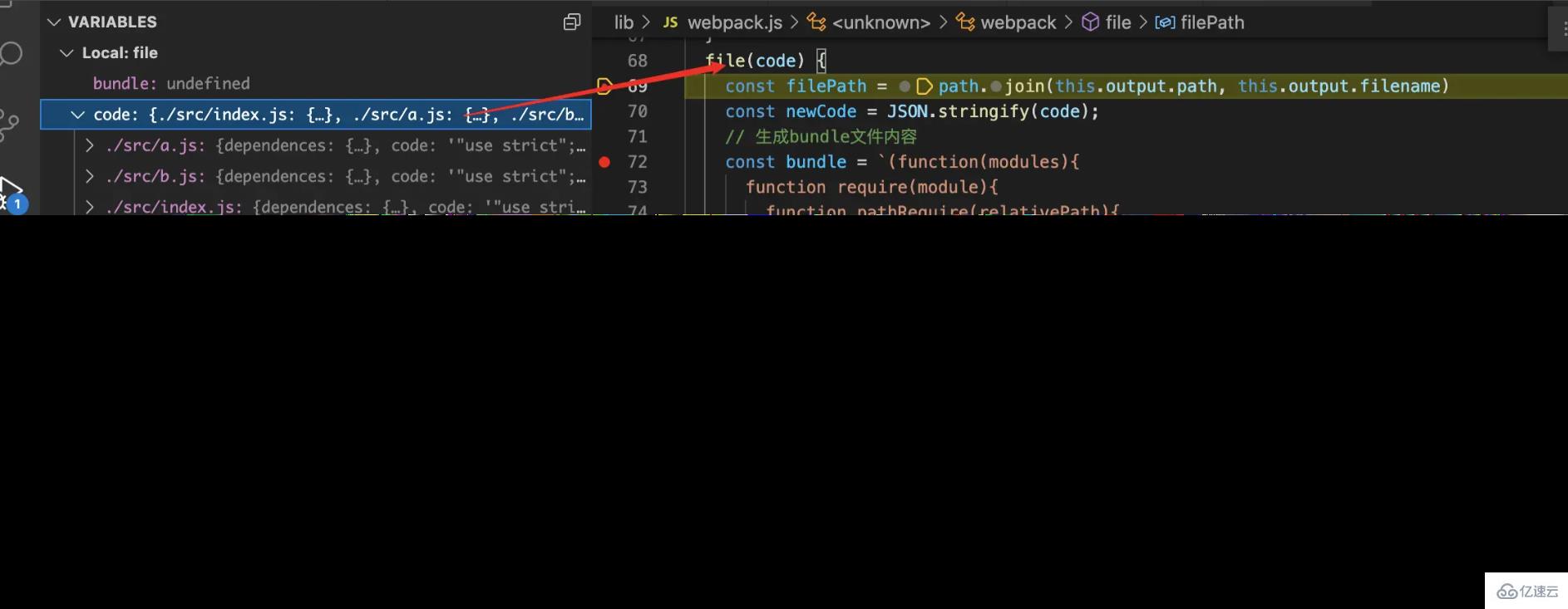
生成输出文件:生成文件的地址我们在配置文件已经写好了,再用 fs.writeFileSync 写入到输出文件夹即可。
file(code) {
const filePath = path.join(this.output.path, this.output.filename)
const newCode = JSON.stringify(code);
// 生成bundle文件内容
const bundle = `(function(modules){
function require(module){
function pathRequire(relativePath){
return require(modules[module].dependents[relativePath])
}
const exports={};
(function(require,exports,code){
eval(code)
})(pathRequire,exports,modules[module].code);
return exports
}
require('${this.entry}')
})(${newCode})`;
// WebpackBoostrap
// 生成文件。放入dist 目录
fs.writeFileSync(filePath,bundle,'utf-8')
}
第四步:分析执行顺序

我们可以在浏览器的控制台运行一下打包后的结果,如果能正常应该会打印出 hello Webpack。

到此,关于“webpack的打包流程和原理是什么”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。